게시판에 슬라이드 넣기 정보
게시판 게시판에 슬라이드 넣기관련링크
첨부파일
본문
게시판에 슬라이드를 넣어보았습니다.
w3schools의 https://www.w3schools.com/howto/howto_js_slideshow.asp 을 사용했습니다.
압축을 풀면 slide_pc, slide_mobile 두개의 폴더가 나옵니다.
그누보드 순정기준으로 slide_pc은 skin/board 폴더에, slide_mobile는 mobile/skin/board폴더에 업로드합니다.
여분필드를 사용했습니다.
이미지를 넣을 경우에 이미지첨부파일로 하면안되고 이미지 경로를 적어주셔야 합니다.
예: /images/suzy.png, https://blog.kakaocdn.net/dn/cMFzJT/btq42AwCSOl/XHBN93pdduqeyiLoMCTgv1/img.jpg
wr_1: 첫번째 이미지 경로( 절대경로, 상대경로, 다른사이트의 이미지도 가능)
wr_2: 첫번째 이미지 설명텍스트
wr_3: 두번째 이미지 경로( 절대경로, 상대경로, 다른사이트의 이미지도 가능)
wr_4: 두번째 이미지 설명텍스트
wr_5: 세번째 이미지 경로( 절대경로, 상대경로, 다른사이트의 이미지도 가능)
wr_6: 세번째 이미지 설명텍스트를 넣어줍니다.
이미지 갯수를 추가하고자 하는 경우에는 view.skin.php에서 이미지 div를 추가하고 write.skin.php에서 여분필드를 사용해서 입력을 추가해줍니다.
슬라이드를 자동으로 하려고 하는 경우에는 view.skin.php에서 수동 스크립트를 주석처리하고 자동스크립트를 사용하시면 됩니다.
view.skin.php
<!-- insert slide start -->
<style>
* {box-sizing: border-box}
/*body {font-family: Verdana, sans-serif; margin:0}*/
.mySlides {display: none}
img {vertical-align: middle;}
/* Slideshow container */
.slideshow-container {
max-width: 1000px;
position: relative;
margin: auto;
}
/* Next & previous buttons */
.prev, .next {
cursor: pointer;
position: absolute;
top: 50%;
width: auto;
padding: 16px;
margin-top: -22px;
color: white;
font-weight: bold;
font-size: 18px;
transition: 0.6s ease;
border-radius: 0 3px 3px 0;
user-select: none;
}
/* Position the "next button" to the right */
.next {
right: 0;
border-radius: 3px 0 0 3px;
}
/* On hover, add a black background color with a little bit see-through */
.prev:hover, .next:hover {
background-color: rgba(0,0,0,0.8);
}
/* Caption text */
.text {
color: #f2f2f2;
font-size: 15px;
padding: 8px 12px;
position: absolute;
bottom: 8px;
width: 100%;
text-align: center;
}
/* Number text (1/3 etc) */
.numbertext {
color: #f2f2f2;
font-size: 12px;
padding: 8px 12px;
position: absolute;
top: 0;
}
/* The dots/bullets/indicators */
.dot {
cursor: pointer;
height: 15px;
width: 15px;
margin: 0 2px;
background-color: #bbb;
border-radius: 50%;
display: inline-block;
transition: background-color 0.6s ease;
}
.active, .dot:hover {
background-color: #717171;
}
/* Fading animation */
.fade {
animation-name: fade;
animation-duration: 1.5s;
}
@keyframes fade {
from {opacity: .4}
to {opacity: 1}
}
/* On smaller screens, decrease text size */
@media only screen and (max-width: 300px) {
.prev, .next,.text {font-size: 11px}
}
</style>
<div class="slideshow-container">
<div class="mySlides fade">
<div class="numbertext">1 / 3</div>
<img src="<?php echo $view['wr_1']; // first image ?>" style="width:100%">
<div class="text"><?php echo $view['wr_2']; // first text caption ?></div>
</div>
<div class="mySlides fade">
<div class="numbertext">2 / 3</div>
<img src="<?php echo $view['wr_3']; // second image ?>" style="width:100%">
<div class="text"><?php echo $view['wr_4']; // second text caption ?></div>
</div>
<div class="mySlides fade">
<div class="numbertext">3 / 3</div>
<a href="http://sir.kr"><img src="<?php echo $view['wr_5']; // third image ?>" style="width:100%"></a>
<div class="text"><?php echo $view['wr_6']; // thirid text caption ?></div>
</div>
<a class="prev" onclick="plusSlides(-1)">❮</a>
<a class="next" onclick="plusSlides(1)">❯</a>
</div>
<br>
<div style="text-align:center">
<span class="dot" onclick="currentSlide(1)"></span>
<span class="dot" onclick="currentSlide(2)"></span>
<span class="dot" onclick="currentSlide(3)"></span>
</div>
<script>
let slideIndex = 1;
showSlides(slideIndex);
function plusSlides(n) {
showSlides(slideIndex += n);
}
function currentSlide(n) {
showSlides(slideIndex = n);
}
function showSlides(n) {
let i;
let slides = document.getElementsByClassName("mySlides");
let dots = document.getElementsByClassName("dot");
if (n > slides.length) {slideIndex = 1}
if (n < 1) {slideIndex = slides.length}
for (i = 0; i < slides.length; i++) {
slides[i].style.display = "none";
}
for (i = 0; i < dots.length; i++) {
dots[i].className = dots[i].className.replace(" active", "");
}
slides[slideIndex-1].style.display = "block";
dots[slideIndex-1].className += " active";
}
</script>
<!-- 자동슬라이드를 사용하려는 경우에는 위의 자바스크립트를 주석처리하고 아래코드를 사용하세요.-->
<!--
<script>
let slideIndex = 0;
showSlides();
function showSlides() {
let i;
let slides = document.getElementsByClassName("mySlides");
let dots = document.getElementsByClassName("dot");
for (i = 0; i < slides.length; i++) {
slides[i].style.display = "none";
}
slideIndex++;
if (slideIndex > slides.length) {slideIndex = 1}
for (i = 0; i < dots.length; i++) {
dots[i].className = dots[i].className.replace(" active", "");
}
slides[slideIndex-1].style.display = "block";
dots[slideIndex-1].className += " active";
setTimeout(showSlides, 2000); // Change image every 2 seconds
}
</script>
-->
<!-- insert slide end -->
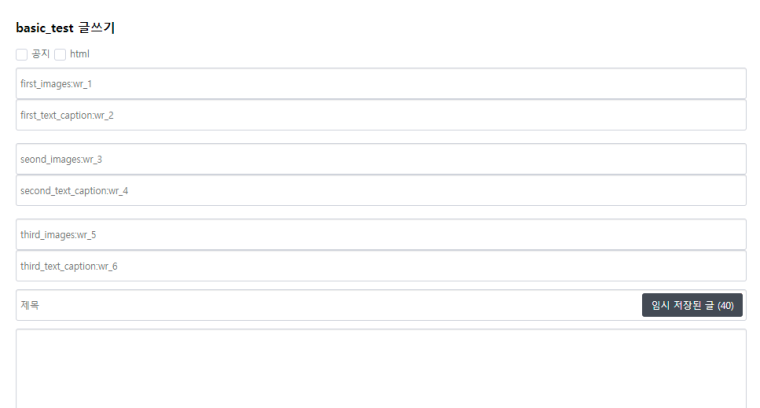
write.skin.php
<!-- insert slide start -->
<input type=text class="frm_input full_input" name="wr_1" value="<?php echo $write['wr_1']; ?>" placeholder="first_images_address:wr_1">
<input type=text class="frm_input full_input" name="wr_2" value="<?php echo $write['wr_2']; ?>" placeholder="first_text_caption:wr_2">
<br><br>
<input type=text class="frm_input full_input" name="wr_3" value="<?php echo $write['wr_3']; ?>" placeholder="seond_images_address:wr_3">
<input type=text class="frm_input full_input" name="wr_4" value="<?php echo $write['wr_4']; ?>" placeholder="second_text_caption:wr_4">
<br><br>
<input type=text class="frm_input full_input" name="wr_5" value="<?php echo $write['wr_5']; ?>" placeholder="third_images_address:wr_5">
<input type=text class="frm_input full_input" name="wr_6" value="<?php echo $write['wr_6']; ?>" placeholder="third_text_caption:wr_6">
<!-- insert slide end -->감사합니다.^^
13
댓글 전체

모바일 view.skin.php에 비타주리님의 썸네일 전후진 페이지만들기를 적용했었는데(https://sir.kr/g5_tip/18534?sfl=wr_subject%7C%7Cwr_content&stx=%EC%8D%B8%EB%84%A4%EC%9D%BC), 코드의 충돌때문인지 두번째 이미지가 나오지 않는 현상이 생겼습니다. 원래대로 전후진 버튼을 수정했습니다. 다운로드 받으셨다면 다시 다운로드해주세요. 7. 18. 오전 10시수정
모바일 view.skin.php에 비타주리님의 썸네일 전후진 페이지만들기를 적용했었는데(https://sir.kr/g5_tip/18534?sfl=wr_subject%7C%7Cwr_content&stx=%EC%8D%B8%EB%84%A4%EC%9D%BC), 코드의 충돌때문인지 두번째 이미지가 나오지 않는 현상이 생겼습니다. 원래대로 전후진 버튼을 수정했습니다. 다운로드 받으셨다면 다시 다운로드해주세요. 7. 18. 오전 10시수정


좋은 자료
월요일부터
받으실껍니다.
복 많이

참고하여 사용하겠습니다!