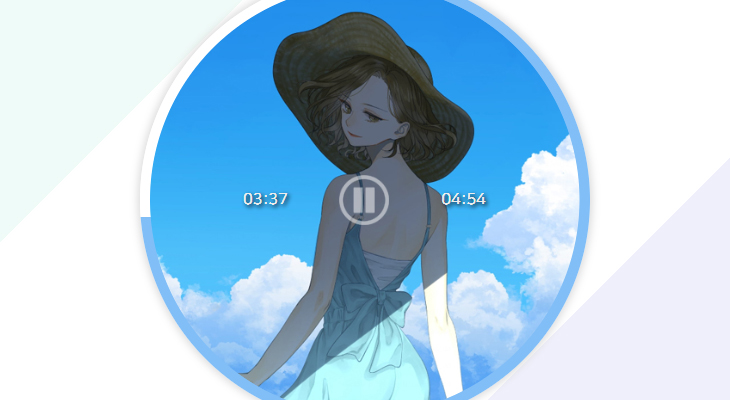
사운드 원형트랙바 리스트 플레이어 정보
게시판 사운드 원형트랙바 리스트 플레이어
관련링크
첨부파일
본문
1. basic 스킨에서 첨부파일의 압축을 풀어 pc 와 모바일 각각의 디렉토리별로 파일과 폴더를 업로드하여 덮어씌우기 합니다.
----------
2. 게시판 설정에서 글쓰기시 에디터를 사용하지 않는 옵션을 줍니다.

----------
3. 글쓰기시 html 체크박스를 해제하고 셀렉트에서 mp3_circle 를 선택합니다.

----------
3. 글쓰기시 아래의 자바스크립트 변수를 본인의 취향대로 기입합니다.
<script>
pcSize = "400px"; // pc 가로세로 픽셀
mobileSize = "250px"; // 모바일 가로세로 픽셀
pcBorder = 10; // pc 테두리 픽셀 - 트랙바 굵기
mobileBorder = 7; // 모바일 테두리 픽셀 - 트랙바 굵기
baseColor = "#ffffff"; // 기본 색상
trackColor = "#81bef7"; // 트랙바 색상
startMode = 0; // 최초시작번호 0은 랜덤시작
playButton = "play.png" // 재생버튼주소
stopButton = "stop.png" // 정지버튼주소
mediaList_1 = ["1.mp3", "1번곡정보", "1.jpg"];
mediaList_2 = ["2.mp3", "2번곡정보", "2.jpg"];
mediaList_3 = ["3.mp3", "3번곡정보", "3.jpg"];
</script>
----------
4. 리스트 배열은 아래의 형식으로 더해 나가거나 빼 나갑니다. 숫자는 몇개라도 상관 없습니다.
mediaList_n = ["n번 mp3주소", "n번 곡정보", "n번 이미지주소"];
이미지의 경우는 직사각형 이미지라도 알아서 정사각형 원형 이미지로 리사이징 합니다.
----------
5. 한 곡이 끝나면 다음 곡으로 자동재생 됩니다.
다음 순번 자동 넘기기는 전진 버튼 클릭 이후에는 정방향으로 후진 버튼 클릭 이후에는 역방향으로 진행됩니다. 최초는 정방향 자동 넘기기입니다.
----------
6. 재생 정지 버튼의 샘플 주소는 아래와 같습니다.
playButton = "https://blog.kakaocdn.net/dn/1aY1b/btrvZ309K9P/sG5NEaf9zdImHuywWo9HF1/img.png";
stopButton = "https://blog.kakaocdn.net/dn/bL3YN6/btrv5mEIyno/Ocj1pX1nrIRJ3I8flDIUG0/img.png";
----------
7. css 는 media 디렉토리 안의 php 파일 안에 입력되어 있으니 원하는대로 수정해 쓰세요.
본인이 수정하여 사용하는 건 얼마든지 가능하지만
원본이나 수정본을 무료거나 유료거나 재배포 엄금 입니다.
또한 js 코드만 발췌하여 단독 페이지로 띄우는 것도 엄금하겠습니다.
----------
8. 그누순정 기준입니다.
커스텀 스킨이나 다른 테마나 빌더는 적용해 보고 안 되면 그만이며 거기에 대한 질문은 일절 받지 않습니다.
기능에 대한 오류가 있으면 모르겠으니 기본 기능을 첨삭하거나 css 스타일링 문제 역시 질문 받지 않을게요.^^
100% 자바스크립트로 만든 것이라 php 버전은 크게 상관 없을 것입니다.
7
댓글 전체




좋아요.

손꼽아 기다리던 스킨을 이렇게 공개해주시니 정말 좋습니다.
음악 여러개를 넣고 버튼을 누르면 다음곡으로 이동하는 음악게시판을 만들어보려고 시도는 해보았는데 능력부족으로 '나중에 능력되면 하지' 하고있었습니다.
음악 대신에 음성파일을 넣으면 또 다르게 사용할 수 있을것 같습니다
잘 쓰겠습니다
감사합니다 ^^

온클릭시 src 가 바뀌는 이벤트입니다.
<audio id="audioPlayer" src="1.mp3" autoplay controls><audio>
<div onclick="audioPlayer.src='1.mp3'">1번곡</div>
<div onclick="audioPlayer.src='2.mp3'">2번곡</div>
<div onclick="audioPlayer.src='3.mp3'">3번곡</div>
이후의 문제는 자동넘기기와 전후진 버튼과 트랙바와 타이머지요.
같은 내용도 포장을 더 잘하시는 느낌? 대단한 센스가 있으시다~~

여기에 투자하는 시간이 시각적 퀄리티를 결정한다고 봐요.
사실 저 예제도 트랙바 색상과 조화시키려고 블루톤 이미지를 찾아다녔죠.ㅋ
제가 젊었을 때는 얼마나 그런 부분에 집요했느냐 하면 이미지에 우하단 4픽셀 그림자를 주었으면 css 에서 margin 이나 position 에 -2픽셀을 줘서 좌측으로 2픽셀 땡겨서 정중앙을 맞추었던 사람이에요.ㅋ
그래서 단순코딩이 아니라 스타일링이 들어간 제작의뢰는 거의 받지 않습니다.
그러지 말아야지 하면서도 계속 css 를 만지작 거리고 있거든요.
코딩 20분에 스타일링은 한시간입니다.
이 트랙바도 아마 30번은 넘게 색상코드를 바꿔 보았을 거에요. 다섯장 이미지 모두와 가장 잘 조화되는 색상을 찾으려구요.ㅋ
디자인은 본인의 미학적 눈높이라고 생각합니다. 본인의 눈높이가 높으면 그 수준이 나올 때까지 포토샵과 스타일링을 쪼물딱 거리는 거고 그게 아니면 즉 눈높이가 대범하면 적당한 상태로 올리는 거고...
그리고 그 눈높이가 높은 사람은 웹생활이 사실은 불행해요.ㅜㅠ
모든 걸 할 때마다 시간이 무진장 걸리거든요.
무슨 예술의 영역인듯 느껴져서..





5.3.3.3에 설치를 해보니 아래처럼 한 곳만 수정하면 됩니다.
view.skin.php에서
include_once($board_skin_path."/media/".$view['wr_1'].".php");를 아래로
include_once($board_skin_path."/media/mp3_circle.php");

저는 최신 나오면 이전버전은 불문곡직 버리거든요.ㅋ

NAS입니다.
그런데 숙향님에 답을 한다고 한 게 잘못 되었습니다.

5.3.3.3에 설치를 해보니 잘 됩니다.
위에 수정하라는 내용 필요 없이 잘 됩니다.

감사합니다.


신경서주셨어 고마워요 좋은밤 되세요

mediaList_2 = ["2.mp3", "2번곡정보", "2.jpg"];
mediaList_3 = ["3.mp3", "3번곡정보", "3.jpg"];
요기에있는1~3번 mp3파일이나 1~3번.jpg같은경우 첨부파일에 첨부해야지 되는건가요?