
반응형으로 PC, 모바일, 테블릿 다 됩니다.

http://sir.co.kr/g5_skin/7650
위 내용과 달라진 부분은 거의 없습니다.
경로가 테마로 바뀐 것과 극히 일부의 소스가 업데이트 된 것 뿐입니다.
'your theme' 폴더의 내용은 사용하시는 테마 안에 넣어주면 됩니다.

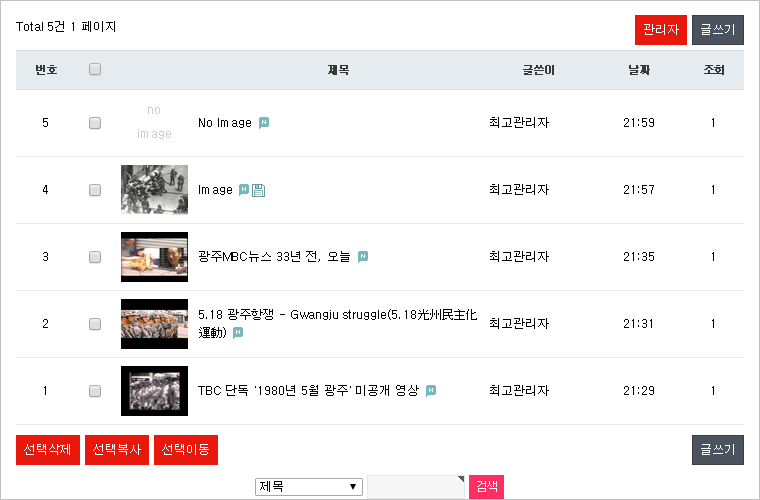
basic_av : Basic 게시판을 조금 수정했습니다.
리스트에 썸네일을 출력했습니다. 그로 인해 좁아진 공간 때문에 일부 항목을 배제했습니다.
list.skin.php 파일 상단의 규정과 게시판 설정의 썸네일 크기가 일치되게 설정합니다. Webzine 게시판(webzine_av)도 마찬가지...
(이미지 첨부시에 영향 받음)

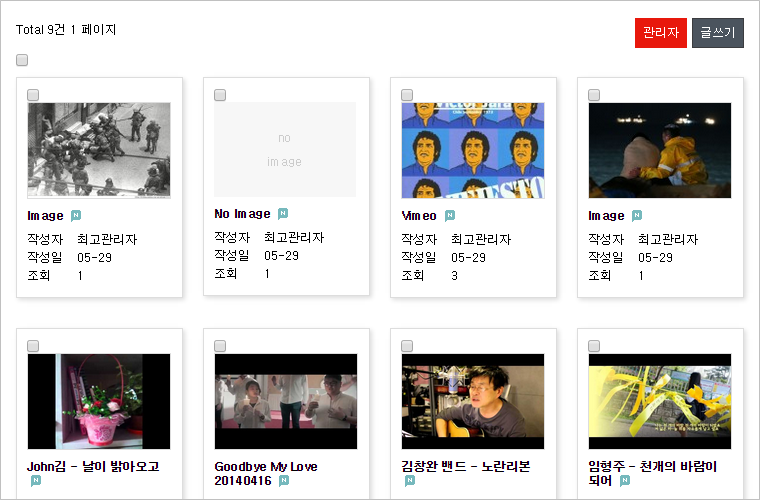
gallery_av : Gallery 게시판입니다.

이렇게 설정했습니다.
수정이 필요하면 게시판 설정에서 썸네일 크기를 임의로 변경하고, 변경한 px에서 각각 '-3'으로 계산한 px을
list.skin.php의 상단
$thumb_width=142;
$thumb_height=95;
에 입력해줍니다.
왜 그런지는 묻지도 따지지도 마세요. 원조 초보니...;;;

'여분필드 1'과 '여분필드 2'을 사용합니다.
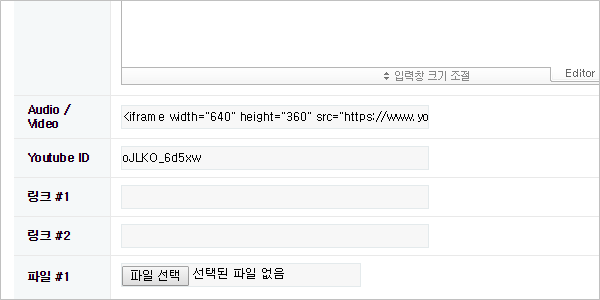
'여분필드 1'에 동영상 소스를 입력합니다.
유투브만 사용할 것 같으면... 간편히 주소만 입력하면 되는 방식으로 바꾸는 편이 낫겠으나
Vimeo나 비디오, 오디오 등의 형식도 가능케 하기 위해... 직접 (html 소스) 입력 방식을 사용했습니다.
(여러 형식을 지원하기 위해 여분필드들을 주저리 주저리 늘어놓는 방식은 좀...)
'여분필드 2'에 유투브 동영상 ID를 넣어주면 자동으로 최신글에 썸네일로 출력됩니다.
https://www.youtube.com/watch?v=oJLKO_6d5xw
'=' 뒷부분이 유투브 ID입니다.
'소스코드'에서 보면...
https://www.youtube.com/embed/oJLKO_6d5xw?rel=0
유투브 ID 대신 이미지를 아래의 '첨부파일'로 등록해도 됩니다.
[code]<video width="400" controls><source src="https://media.giphy.com/media/AFO0Uo7G0P2Fy/giphy.mp4" type="video/mp4">Your browser does not support HTML5 video.</video>[/code]
비디오라면 이렇게...
[code]<audio controls><source src="http://internationale.kr/data/mybox1/peace-intro.mp3" type="audio/mpeg">Your browser does not support the audio tag.</audio>[/code]오디오라면...

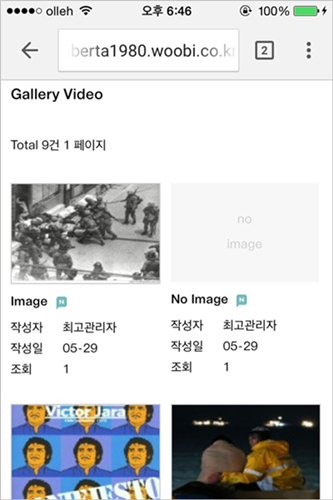
webzine_av : Webzine 게시판입니다.

모바일 스킨도 내용은 위와 거의 비슷합니다.
모바일의 좁은 화면을 고려하여 Basic에는 썸네일을 출력하지 않았습니다.

Gallery 최신글입니다.
'container' 너비를 변경하셨다면... 당연히 그에 맞게 손봐줘야 합니다.
살살 다뤄주세요!
잘못된 곳 지적 부탁드립니다.
좋은 댓글과 좋아요는 제작자에게 큰힘이 됩니다.

반응형으로 PC, 모바일, 테블릿 다 됩니다.

갤러리최신글 슬라이드형태 jcarousel_basic 제이쿼리활용한 사례입니다.

최신글 갤러리 좌우스크롤입니다. 부족하지만 잘쓰세요 버그있으면 알려주세요~~ 메인에서

갤러리형 최신글 좌우 스크롤가능 Inline-slider01

갤러리형 게시판스킨입니다. 보시는 이미지처럼 목록이 나오고 클릭하면 슬라이드처럼 원본이미지를 감상할수 있습니다.

http://sir.co.kr/g5_skin/7650 위 내용과 달라진 부분은 거의 없습니다. 경로가 테마로 바뀐 것과 극히 일부의 소스가 업데이트 된 것 뿐입니다. 'your t...

기본게시판을 조금 수정해서 블랙스타일로 만들어 봤습니다.

라이트박스 갤러리 게시판입니다. 리스트갤러리를 클릭하면 풀사이즈로 갤러리를 큰이미지로 감상할수 있습니다. 스킨적용은 해당 게시판 스킨에 업로드하셔서 적용하시면 됩니다.

라이트박스 갤러리 게시판입니다. 리스트갤러리를 클릭하면 풀사이즈로 갤러리를 큰이미지로 감상할수 있습니다. 스킨적용은 해당 게시판 스킨에 업로드하셔서 적용하시면 됩니다.

관리자 권한으로 이름과 조회수 수정이 가능한 게시판 스킨입니다. 리스트 타이틀 색상과 글씨크기, 각 페이지 버튼들의 색상을 깔끔하게 정리했습니다.

조금수정해봤습니다. 진짜 일반적인 게시판입니다.
댓글 12개
모바일 부분에서 동영상 처리 진행이 어려워서...
스킨을 찾다가 적용해보려는데....
혹시 5.0.42에서는 안되나요?
2015. 6. 3에 마지막으로 올렸으니, '5.0.35'를 기준으로 했을 것입니다.
보드 스킨은 수정되는 경우가 많지 않습니다만, '5.0.36'에서 수정된 내용이 있네요.
해당 부분 수정해서 사용하시기 바랍니다.
테마버젼이나 기존 버젼 모두
/js/jquery.mobile.resize.js js 폴더에 카피를 한 상태구요
첫번째 여분필드에서 사용하는 Audio/Video
<iframe width="640" height="360" src="http://play......eie" frameborder="0" allowfullscreen></iframe>
정상적으로 플레이됩니다.
두번째 여분필드에서 사용하는 Youtube ID
유튜브의 아이디 정보를 입력하면, 썸네일은 정상적으로 나타내는데요,
유튜브는 동영상 플레이가 되지 않네요..
유튜브의 소스 중 간단한 url 정보 말고,
소스코드복사를 하여 첫번째 Audio/Video에 입력하면 정상적으로 출력
<iframe width="854" height="480" src="https://www.youtube.com/embed/aDvTnd71QiM" frameborder="0" allowfullscreen></iframe>
물론 썸네일은 자동추출은 안됩니다.
두번째 필드의 ID값 입력만으로 유튜브 영상 플레이가 정상적으로 되게 하려면,
추가로 어떤 부분을 봐야 하는지? 문의드립니다.
두번째 여분필드는... '재생 여부'와는 전혀 상관이 없습니다. 썸네일 출력을 위해 필요할 뿐입니다.
두번째 Youtube ID는 썸네일을 추출하는 기능만을 하는 거군요
감사합니다.
'basic_av' 폴더를
'theme/사용 테마/skin/board/'에 넣고
'관리자 모드'의 해당 게시판 설정에서 스킨을 '(테마) basic_av'로 바꿔주기만 하면 됩니다.