그누 반응형(부트스트랩 4) BS4 v3.0(전체 검색 추가: 190617) 정보
그누 반응형(부트스트랩 4) BS4 v3.0(전체 검색 추가: 190617)관련링크
첨부파일
본문
테마의 설치, 설정 및 본 테마의 운용과 관련한 내용을 자세하게 정리한 매뉴얼(텍스트 파일과 PDF 파일)이 포함되어 있으니 이를 참조하여 테마의 설정을 진행하시고, 운용 시 소스 수정 등에 참고하시기 바랍니다.
그리고 이 테마를 사용하여 웹 사이트를 구축하신 분들은 이곳 그누보드5의 사용후기 게시판에 사용 후기를 올려주시면 고맙겠습니다. 이 테마가 어디에서, 어떻게 활용되고 있는지 매우 궁금하답니다. ^^
### 2019-06-17: v3.0 헤드(상단 메뉴)에 전체 검색 임시 추가
1. head에 게시판 전체 검색 기능 임시 추가
2. head에서 전체 게시판 검색을 사용하길 원하는 경우에는 다음과 같이 기존의 파일을 대체하여 사용하시기 바랍니다.
1) head_search.zip 내려받음
2) head.php를 내려받은 head.php로 대체
3) 테마 폴더 > skin > search > basic > search.skin.php를 내려받은 search.skin.php로 대체
참고: 전체 검색과 관련한 질문이 올라와서 이에 대한 답글을 올리면서 급하게 작성하였기에 디자인적인 면에서 미비한 점이 있음을 양해하여 주시면 고맙겠습니다. ^^
### 2019-05-20: v3.0 오류 수정
1. Page Sample에 포함한 세 개의 php 파일에서 이미지의 경로가 잘못되어 있어 이를 수정
2. 위의 Page Sample.zip을 내려받거나, 해당 php 소스의 img 경로를 bs4_v3.0으로 직접 수정하셔도 됩니다.
### 2019-05-19: v3.0
1. 스크립트 누락으로 aside에 서브 메뉴가 표시되지 않는 오류 수정
2. 최신글 스킨인 webzine_owl에서 글 제목 대신 보드 id를 표시한 오류 수정(링크도 수정)
3. 로그인 상태에서 캘린더 게시판의 글쓰기로 들어가면 푸터의 폭이 줄어드는 오류 수정
4. aside에 탭방식의 최신글, 최신댓글 추가
5. aside에 bxslider 방식의 최신글 추가
6. 푸터의 새소식 섹션에 최신글 방식을 적용(기존의 내용을 직접 지정하는 방식도 그대로 사용 가능)
7. 탭 방식의 최신글 스킨: 액티브 탭에 배경색을 추가하고, 기존의 2개의 탭에서 3개의 탭을 보여주도록 변경(소스에는 네 번째 탭의 코드도 포함되어 있음)
8. 캘린더 게시판: 년/월 셀렉트 박스의 인터페이스 개선 및 input 박스 레이아웃 변경, 카테고리 사용 시 달력과 오늘/내일의 일정 란에 표시되는 제목에 카테고리도 함께 표시되도록 개선, 768px 이상에서는 강제 줄바꿈 적용
9. 모든 게시판: 제목의 sort 필드를 제목 링크 표시 방식에서 아이콘 링크 방식으로 개선, 카테고리 사용 시 입력 모드에서 표시되는 셀렉트 박스의 인터페이스 개선
10. 그누보드 메뉴에 속한 페이지 중에서 레이아웃이 와이드로 퍼지거나 상단의 패럴렉스 이미지에 타이틀이 가려지는 문제 등을 수정
11. 그 외의 syntax 오류 등을 수정
* 첨부 파일 구성: bs4_v3.0, index 모음(4개), 페이지 샘플 모음(3개), 매뉴얼(txt, PDF)
46
댓글 전체

사용해 보신 소감이 좋은 느낌이길 바랍니다.
감사합니다. ^^
감사합니다. ^^
감사합니다 ㅎㅎㅎ
감사합니다. ^^
동봉하신 스킨중 일정관리는 정말 이쁘네요.
고맙습니다.
일정관리 스킨이 유독 디자인적인 면에서 신경이 쓰여 내내 고심했거든요.
감사합니다. ^^
넘넘 좋아집니다...
감사합니다. ^^
../theme/bs4_v2.5/img/page/xxx.jpg >> ../theme/bs4_v3.0/img/page/xxx.jpg 로 수정해주시면 되겠네요 ^^
정말 고생하셨습니다. ^^
오류를 알려주셔서 감사의 마음을 전합니다.
감사합니다. ^^
감사합니다. ^^

http://www.n001.com
bs4_v2.8 버전으로 홈페이지를 만들고 있습니다.
메인페이지 롤링이미지를 밑으로 조금 이동하고 싶은데 어느 파일을 확인해야 할지 알려주시면 감사하겠습니다.
이렇게저렇게 파일 수정해보고 있는데, 안되는군요
1. 메인 페이지
테마 > asset > css > carousel.css의 라인 14에 상단 마진을 추가하세요.
수정 전:
.carousel {
margin-bottom: 0.1rem;
}
수정 후:
.carousel {
margin-bottom: 0.1rem;
margin-top: 2.4rem;
}
2. 서브 페이지
테마 > css > default.css의 라인 192에 상단 마진을 추가하세요.
수정 전:
/* Sub Parallax Element Style*/
.paral-sub {
background-attachment: fixed;
background-size: cover;
background-position: 50% 50%;
}
수정 후:
/* Sub Parallax Element Style*/
.paral-sub {
background-attachment: fixed;
background-size: cover;
background-position: 50% 50%;
margin-top: 2.4rem;
}
어렵지 않게 잘 수정되길 바랍니다. ^^

홈페이지 너무 멋있습니다
감사합니다!!
예쁜 홈페이지로 거듭나길 바랍니다. ^^

감사합니다. ^^
감사합니다.

감사합니다. ^^
계속 추천해 주셔서 감사의 마음을 전합니다. ^^;;
응원합니다~
혹시 웹 폰트를 말씀하시는 것인가요?
만약 웹폰트가 맞다면, 가장 인지도가 높은 구글 폰트 사이트를 방문하시면 도움이 될 것으로 생각합니다.
https://fonts.google.com/
웹 폰트가 아닌 다른 의미의 폰트를 말씀하시는 것이라면, 그 의미를 다시 한 번 설명해 주시면 고맙겠습니다. ^^
font-family: "Apple SD Gothic Neo", "Malgun Gothic", "맑은 고딕", sans-serif !important;
웹 사이트에 접속하는 사용자의 컴퓨터에 애플 산돌 고딕 네오가 설치되어 있으면 우선 애플 산돌 고딕 네오로 표현되고, 해당 서체가 사용자의 컴퓨터에 없다면, 그 다음 순위인 맑은 고딕을 적용하도록 되어 있습니다.
만약 맑은 고딕이 없다면, 그 다음 순위인 sans-serif로 보여지게 되겠죠,
애플 산돌 고딕 네오는 매킨토시의 macOS에서 제공하는 기본 서체이고, 맑은 고딕은 Windos OS에서 제공하는 기본 서체입니다.
매킨토시를 사용하는 저의 경우에는 컴퓨터에 애플 산돌 고딕 네오 서체가 있으니까 당연히 애플 산돌 고딕 네오로 표현이 되고, Windows OS를 사용하는 사용자의 경우에는 컴퓨터에 애플 산돌 고딕 네오는 없고, 대신 맑은 고딕이 있으므로 맑은 고딕으로 표현이 되는 것입니다.
폰트 적용을 하지 않은 게 아니라, 폰트 설정은 명확하게 해놓은 상태이며, 단지 산다라신 님께서는 macOS가 아닌 Windows OS를 사용하실 것이기에 맑은 고딕 서체가 적용되는 게 당연한 결과입니다.
즉, 화면에 보여지는 서체는 웹 폰트를 사용하지 않는 한, 사용자의 컴퓨터 환경(사용자의 컴퓨터에 설치한 서체)에 따를 수밖에 없답니다. ^^
참고로, 애플 산돌 고딕 네오는 컴퓨터에서만 사용할 수 있고, 웹 폰트로는 제공되지 않기에 웹에서는 사용할 방법이 없습니다.
매킨토시를 사용해야만 웹 사이트 접속 시 사용할 수 있는 서체라는 점을 말씀드립니다. ^^
<?php
$paral_pic = "paral_modern_2.jpg";
?>
<div class="parallax-modern-2 paral-mordern-2" data-parallax="scroll" data-image-src="<?php echo G5_THEME_URL ?>/img/paral/<?php echo $paral_pic ?>">
</div>
<!-- End of Middle Parallax Section -->
2.5 테마 사용중입니다. modern_2.jpg 이미지 넣을라고 위에처럼 추가했더니 안됩니다 어떤식으로 추가 해야하나요?
따라서 버전 2.5에서는 parallax-modern-2에 대한 설정이 아예 없기에 이를 사용하기 위해서는 관련 코드를 추가해 주셔야만 동작하게 됩니다.
테마 > css > default.css 파일을 여신 후에 /* End of Parallax */라는 부분을 찾으셔서 그 위에 아래의 코드를 추가해 주세요.
.paral-modern-2 {
background-attachment: fixed;
background-size: cover;
background-position: 50% 50%;
}
.parallax-modern-2 {
min-height: 150px;
background: transparent;
margin-top: 50px;
margin-bottom: 50px;
}
/* End of Parallax */
위와 같이 /* End of Parallax */ 윗 부분에 추가하시면 됩니다.
그리고 index.php 맨 아래에 다음과 같은 코드가 있을 텐데, 이를 삭제해 주세요.
굳이 집어 넣지 않아도 될 코드를 제가 집어 넣었기에 버전 2.8부터는 삭제한 상태입니다.
<script>
$('.parallax-window-main').parallax({imageSrc: '<?php echo G5_THEME_URL ?>/img/paral/<?php echo $paral_pic ?>'});
</script>
물론 패럴렉스로 배경 이미지로 추가하고자 하는 이미지 파일은 테마 > image > paral 폴더에 추가하셔야 합니다.
이 경우에는, paral_modern_2.jpg를 추가하시면 됩니다.
그리 어렵지 않게 성공하실 것으로 믿습니다. ^^
그리고 가능하다면, 버전 3.0을 사용하시는 게 어떨까 하는 생각입니다.
기능 추가는 물론 몇몇 잠재적 오류들도 개선한 버전이기 때문입니다.
그럼, 홈페이지 예쁘게 꾸미시기 바랍니다. ^^;;
+ 방금 추가한 이미지 마우스 위 아래로 스크롤하면 이미지가 움직이는데 안움직이게 하는 방법도 궁금합니다.
aside의 사용 여부와 패럴렉스 이미지를 두 개 이상 사용하는가 등에 따라 배경 이미지의 폭이 달라지는 현상이 있습니다.
이는 사용자가 어떤 레이아웃에서 몇 개의 패럴렉스를 사용하느냐에 따라 배경 이미지의 폭이 서로 다르게 나타나는 문제가 있어 여러 방면으로 테스를 해보았지만, 한 가지 해결책을 제시하기엔 어려움이 있다는 점을 알려드립니다.
일단 이 문제는 이미지를 다 보여주지 않고 일부만을 보여주길 원하시는 경우이므로 패럴렉스의 배경 이미지로 사용하는 이미지를 편집해서 화면에서 보여주고 싶은 폭만큼 이미지를 잘라서 사용하시는 게 가장 좋은 방법일 듯합니다.
즉, 폭이 1,920 픽셀인데, 그 중에서 800 픽셀의 폭만큼만 보여주고 싶다면, 높이는 그대로 유지하고 폭에 대해서는 그 800 픽셀의 폭만을 남기고 보여지길 원하지 않는 나머지 폭 부분은 잘라낸 이미지를 사용하시면 되지 않을까 합니다.
그리고 패럴렉스 배경 이미지가 스크롤 시 조금씩 이동하는 기능을 비활성하고 싶으시다면, 다음의 코드를 사용하면 이동 없이 고정시킬 수 있습니다.
수정 전:
<div class="parallax-modern-2 paral-mordern-2" data-parallax="scroll" data-image-src="<?php echo G5_THEME_URL ?>/img/paral/<?php echo $paral_pic ?>">
</div>
수정 후:
<div class="parallax-modern-2 paral-mordern-2" data-speed="0" data-parallax="scroll" data-image-src="<?php echo G5_THEME_URL ?>/img/paral/<?php echo $paral_pic ?>">
</div>
즉, 코드 중간에 data-speed="0"를 추가해 주시면 됩니다.
죄송하지만 혹시 최신글에서 pic_owl 또는 webzine_owl를 여러번 출력하고 싶은데
예를 들어 index.php페이지에서
최신글을
<div id="clothing-nav-content" class="tab-content">
<!-- Start of Latest: Owl Carousel(Gallery) -->
<?php // 사용방법 : latest(스킨, 게시판 아이디, 출력 라인, 글자 수);
echo latest('theme/pic_owl', 'gallery_01', 6, 0);
?>
<!-- End of Latest: Owl Carousel(Gallery) -->
</div>
<div id="clothing-nav-content" class="tab-content">
<!-- Start of Latest: Owl Carousel(Gallery) -->
<?php // 사용방법 : latest(스킨, 게시판 아이디, 출력 라인, 글자 수);
echo latest('theme/pic_owl', 'gallery_02', 6, 0);
?>
<!-- End of Latest: Owl Carousel(Gallery) -->
</div>
<div id="clothing-nav-content" class="tab-content">
<!-- Start of Latest: Owl Carousel(Gallery) -->
<?php // 사용방법 : latest(스킨, 게시판 아이디, 출력 라인, 글자 수);
echo latest('theme/pic_owl', 'gallery_03', 6, 0);
?>
<!-- End of Latest: Owl Carousel(Gallery) -->
</div>
위와 같이 3번을 사용 하게 될 경우 첫번째 것만 나오고 그 뒤는 안나오는데
이부분을 사용 하려면 어떻게 수정을 해야 하지 궁금합니다.
죄송하지만 답변 부탁드립니다.
초보가 욕심만 많아 자꾸 피앙세님을 귀찮게 하네요 ^^;;
그래서 다시 새로운 답글을 추가했습니다.
일단, 제가 처음에 올렸던 답글의 내용은 다음과 같습니다.
### 처음 답글 ###
올려주신 코드를 보면 탭 최신글에 pic_owl 최신글과 webzine_owl 최신글을 이용하시는 것 같은데, 현재 탭 최신글은 일반 게시판(베이직, 갤러리, 상담, 일정 등)만 사용하도록 코딩되어 있습니다.
탭 최신글, pic_owl 최신글, webzine_owl 최신글은 각각이 최신글 기능이며, 각각의 최신글 기능에 또 다른 최신글 기능을 포함시키는 게 아니라, 각각의 최신글에는 일반 게시판만을 포함시켜야 합니다.
탭 최신글에 pic_owl 최신글과 webzine_owl 최신글 등의 여타 최신글을 포함할 경우에는 최신글을 뽑아오기는 하지만, 탭 제목이 표시되어야 할 부분이 빈 여백으로 나오고, 그 하단에 게시판의 제목이 나타나기 때문에 탭 최신글에 다른 최신글 기능을 포함하는 방식은 현재의 코딩 구성 상 적절한 방법이 아닙니다.
지금의 구성에서도 구현되기는 하지만, 별도의 작업을 통해 여러 군데를 수정하지 않는 한, 좀 흉칙한 모양새가 되네요.
그렇다고 지금 말씀하시는 것처럼 맨 처음의 게시판만 나온다거나 하지는 않습니다.
나오기는 다 나오는데, 레이아웃이 좀 이상해질 뿐입니다.
pic_owl 또는 webzine_owl를 여러 개 사용하고자 하신다면, 탭 최신글 기능에 포함시키지 마시고, 그냥 pic_owl 최신글 코드와 webzine_owl 최신글 코드를 원하시는 만큼 독립적으로 추가해서 사용하시기 바랍니다.
올려 놓으신 코드가 완전한 것이 아닌 듯이 여겨지는데, 올려 놓으신 코드만을 보고서 판단한 것이라 제가 질문의 의도를 잘못 판단한 것일 수도 있을 듯합니다.
저의 답글을 보시고, 궁금하거나, 좀 더 설명해 주시고자 하는 것이 있으시면, 지금 하시고자 하는 내용에 대한 부연 설명을 부탁드리며, 상세한 코드나 아니면 해당 주소를 알려주시면 판단하기에 도움이 될 것으로 생각합니다. ^^
### 새로운 답글 ###
일단, 탭 최신글에 pic_owl 최신글이나 webzine_owl 최신글을 포함하는 건 지양하시는 게 좋을 듯합니다.
그럼, 지금 나타나는 증상에 대한 해결책을 말씀드리겠습니다.
아래와 같이 세 군데를 수정해 주세요.
1. 테마 > skin > latest > pic_owl > latest.skin.php의 라인 15
수정 전:
<div id="owl-pic" class="owl-carousel owl-theme">
수정 후
<div class="owl-pic owl-carousel owl-theme">
2. 테마 > skin > latest > webzine_owl > latest.skin.php의 라인 18
수정 전:
<div id="owl-news" class="owl-carousel-webzine owl-carousel owl-theme latest-news">
수정 후:
<div class="owl-news owl-carousel-webzine owl-carousel owl-theme latest-news">
3. index.php의 하단에 있는 java script 두 군데
1) Owl Carousel Trigger(Latest Gallery)
수정 전:
$('#owl-pic').owlCarousel({
수정 후:
$('.owl-pic').owlCarousel({
2) Owl Carousel Trigger(Latest Webzine)
수정 전:
$('#owl-news').owlCarousel({
수정 후:
$('.owl-news').owlCarousel({
한 마디로 정리하면, 현재 id( # )로 지정한 곳을 class( . )로 변경하는 것입니다.
id는 한 프로세스 내에서 오직 한 곳에서만 사용하는 유일성을 가지고 있는 태그이고, class는 중복 사용이 가능한 태그입니다.
제가 중복 사용은 염두에 두지 않았기에 id를 사용했으며, id라는 태그의 속성 상 중복해서 사용하는 경우에 오직 한 곳에서만 동작이 되는 현상이 있었다는 점을 말씀드립니다.
그럼, 원하시는 답글이 되었길 바랍니다. ^^
아! 그리고 올려 놓으신 코드 중에서
<div id="clothing-nav-content" class="tab-content">와 이를 닫아주는 </div>
태그 없이 그냥
<?php echo latest('theme/pic_owl', 'gallery_01', 6, 0); ?>
태그만으로 사용하시는 게 어떨까 합니다.
이렇게 친절한 답변 정말 감동 받았습니다.
감사합니다. 정말 많은 도움 되었습니다.
지금 제작 하고 있는 홈페이지는 조만간에 완성해서 올리겠습니다. ^^
지인이 회사 홈페이지를 만들어 달라고 해서 제작중에 있거든요 ^^
지금 작업 중인 홈페이지의 진행이 순조롭게 이어져 잘 마무리되길 바랍니다.
감사합니다. ^^
혹시 버튼 css는 어느파일인지요? 부탁드립니다.
buttons.scss파일이라고 뜨는데 타사이트 css링크인가요?^^
buttons.scss와 navscss 경로좀 부탁드립니다.
이 테마는 부트스트랩을 사용 중인데, 부트스트랩의 css와 js를 내려받아 서버에 설치하지 않고, CDN 형식으로 부트스트랩 서버에 접속해서 받아오게 되어 있습니다.
따라서 지금 말씀하시는 scss는 부트스트랩에서 제공하는 것을 링크를 통해 받아와서 사용하는 형식으로 되어 있습니다.
그런 이유로 scss의 직접 수정은 안 되고, 수정하고자 하는 부분에 지정된 scss의 내용을 새로 작성해서 default.css 등에 추가함으로써 설정값을 변경하는 방식으로 사용하셔야 합니다.
default.css에 보시면, 현재 사용 중인 메뉴 바의 설정 내용이 있으며, 제작 의도에 맞춰 새로운 설정 값을 지정함으로써 부트스트랩에서 제공하는 기본 값을 변경하여 사용하고 있습니다.
참고로, scss들의 링크 주소는 다음과 같습니다.
https://stackpath.bootstrapcdn.com/bootstrap/scss/mixins/_hover.scss
https://stackpath.bootstrapcdn.com/bootstrap/scss/_navbar.scss
https://stackpath.bootstrapcdn.com/bootstrap/scss/_button.scss
그럼, 도움이 되는 내용이길 바랍니다. ^^
다운받으면서... 너무 염치 없다는 생각이~~^^
파일을 내려받으신 분들이 잘 활용하신다면 정말 좋겠다는 생각을 하고 있습니다.
그누보드는 물론 여러 분들이 좋은 자료, 답변들을 올려주셔서 저 또한 많은 도움을 받았기에 저도 무언가 해야겠다는 생각이 들었답니다.
아직 부족한 부분이 있지만, 사용에 어려움이 없길 바랍니다. ^^;;
죄송하지만 bs4_counsel 스킨에서
비회원이 글쓰기를 하기위해서
관리자에서 게시판 관리에서 권한은 모두 1로 주었고 글읽기는 2, 답변은 10을 주었습니다.
그런데 비회원 접속시 "글쓰기"버튼이 활성화 안됩니다.
이 부분은 어디를 수정해야 하나요?
제가 초보라 개발자님을 많이 괴롭혀서 죄송합니다. ^^;; 꾸벅
제가 2,5 버전으로 상담 게시판을 추가하고선, 곧 바로 비회원 글 등록이 되지 않는 증상을 발견해서 바로 수정해서 다시 올린 적이 있습니다.
만약 지금 사용 중인 버전이 2.5 버전 또는 그 이하 버전이라면, 상위 버전을 내려받아 상담 게시판을 교체한 후에 다시 확인해 보시기 바랍니다.
저는 게시판 설정에서 모든 권한은 그냥 1로 두고, 비밀글 사용 항목에서 '무조건'으로 설정한 상태였으나, 글이 등록되지 않는다는 글을 올리셨기에 일단 저의 환경 그 상태로 등록을 해보았고, 아무 이상 없이 등록되기에 하늘나누기 님께서 사용 중인 설정을 그대로 적용(비밀글은 사용 안 함)해 놓고 점검을 해보아도 글 등록에는 이상이 없었다는 점을 알려드립니다.
참고로, 글 읽기를 2로 설정해 놓은 경우에는 글을 등록하자마자 글을 읽을 권한이 없다는 경고 메시지가 뜨긴 하는데, 확인해 보면 글은 정상적으로 등록이 된 상태입니다.
글쓰기 권한이 1로 되어 있으면 비회원 글 등록에는 아무 문제가 없다는 점을 알려드립니다.
일단 이유를 다시 확인해보겠습니다..
바쁜신와중에 이렇게 답변을 달아주셔서 감사합니다.
행복한 주말 되세요 ^^
즐거운 주말 보내시기 바랍니다. ^^

버전을 적용해서 다시 수정할 엄두가 안나서 그냥 바라만 보고 있어야겠네요!
항상 수고하십니다!
저는 상담소 홈페이지를 마침내 제작 완성해서 운용중에 있구요~
이제 홍보와 사람들의 많은 관심만 있으면 될 듯합니다 감사합니다~ㅎㅎㅎㅎㅎ
나중에 열심이 생겨 다시 적용하게 되면 많은 댓글 남기겠습니다~!
http://xn--hc0br5i0pg05hb3aj2pgzf.com/
새로운 버전은 기능 추가는 물론 이전 버전에 있던 버그들도 수정한 내용이 있으니 기회가 되면 버전을 올려 적용하시는 게 좋을 듯합니다.
기존의 홈페이지에 적용하여 운용하고 계시는데, 부디 아무 문제 없이 잘 활용되면 좋겠습니다.
사람들의 많은 관심과 애정을 받는 사이트가 되길 바랍니다.
감사합니다. ^^
부디 활용에 어려움이 없길 바랍니다. ^^

아무쪼록 사용에 불편함이 없으면 좋겠습니다.
감사합니다. ^^
이곳의 팁자료실 게시판이나, 질문답변 게시판에서 검색을 하셔서 해당 소스를 찾은 후에 추가해서 사용하는 방법을 이용하셔야 할 것입니다.
페이지형 콘텐츠에서는 풀스크린으로 나오는데
게시판 스킨들처럼 폭이좁고 사이드 메뉴도 나오게 하려면 어떻게 해야되나요 ?
이 테마 설정에서 '게시판, 페이지 사이드 설정' 항목의 옵션을 선택하여 원하는 레이아웃을 적용하시면 됩니다. ^^
2, 게시판,페이지사이드 설정 - 있음
3. 사이드위치 - 왼쪽
4. 메인화면 상단설정 - 슬라이드
이렇게 설정되어있는데 안나오네요
http://www.dg.or.kr/g5/bbs/content.php?co_id=garden
그런 후에 스킨 디렉토리 항목을 테마 (basic)으로 설정하고, 확인 버튼을 클릭하여 저장하세요.
그리고 다시 접속해 보면 aside가 정상적으로 나타날 것입니다.
즉, 내용 관리에서는 항상 스킨 디렉토리 항목을 테마 (basic)으로 설정해야 함을 유념하셔야 합니다. ^^
홈페이지 제작에 어려움이 없길 바랍니다. ^^;;
덕분에 고민거리를 하나 덜었습니
내용관리에서 페이지를 설정하고 인덱스와 동일한 head.php 파일을 사용했는데요.
css가 적용이 안되는지 메뉴부분 레이아웃이 인덱스와 다르게 깨지는 현상이 생깁니다.
내용관리에서 상단파일관리에서 인덱스와 동일한 head.php 를 불러오려면 어떻게 해야하는지 질문드립니다.
현재 저는 ../theme/bs4_v3.0/head.php 이렇게 불러왔습니다.
그런 후, 사용하려 하는 내용에 대해 수정 모드로 들어가셔서 스킨 디렉토리를 테마 (basic)으로 맞춰주세요.
다른 설정 없이 단지 스킨 디렉토리만 맞춰주시면 됩니다.
위의 내용은 매뉴얼에 나와 있는 내용이오니, 매뉴얼을 다시 한 번 정독하시면 도움이 될 듯합니다. ^^
질문이 많아서 귀찮지요 ?
근데 또 질문 해야 할거 같아요 ㅠㅠ
멋지기는 하지만 일반 사용자한테는 관리가 좀 힘들듯 해서요.
메인페이지 Parallex는 사용하고
게시판 또는 페이지 상단의 Parallex 이미지는 사용하지 않았으면 좋겠습니다.
head.php에서 해당부분 지우니 칸이 벌어져서요.....
게시판 또는 페이지 상단의 Parallex 이미지는 사용하지 않을수 있는 방법좀 알려 주시면 감사하겠습니다.
친절 하심에 언제나 감사 드립니다 ^^
그렇다면 head.php의 라인 229~257의 내용을 지워주시기만 하면 아무 문제 없이 사용하실 수 있습니다.
부연 설명을 드리면,
<!-- 게시판 또는 페이지 상단의 Parallex 이미지 지정을 함 -->
위의 라인부터 시작해서...
<div class="parallax-window-sub paral-sub" data-parallax="scroll" data-image-src="<?php echo G5_THEME_URL ?>/img/paral/<?php echo $paral_pic ?>">
<h1 class="display-4"><?php echo $h1 ?></h1>
<p class="lead"><?php echo $p ?></p>
</div>
<?php } ?>
위의 부분까지 삭제하면, 게시판과 페이지 콘텐츠 모두 상단 메뉴와 적당한 간격을 두고 표시됩니다.
어떤 부분을 삭제하셨는지 알 수는 없지만, 아마도 삭제를 제대로 하신 게 아닌 것으로 여겨지네요.
아니면, 혹시 다른 수정 사항이 있다면, 그 내용이 영향을 끼치는 것일 수도 있겠구요.
제가 확인한 결과, 별 다른 이상을 발견하지는 못했기 때문입니다.
그리고 일반 사용자가 레이아웃의 이곳저곳을 마음대로 수정하면서 사용하는 것은 어느 테마나 어려운 것이 아닐는지요?
관리가 어려울 것이라 말씀하셨지만, 지금 요구하시는 내용은 엄밀히 말하면 관리의 범주라기보다는 제작의 범주에 속하는 문제가 아닌가 사료되옵니다. ^^
이제 되었습니다.
더이상의 테마가 필요 없을듯 합니다.
완벽합니다 ^^
피앙세님 멋진 테마 공개해 주셔서 너무 감사합니다 ~~~~
언제나 건강하시고
대박 하세요 ^^
언제나 그랬듯 활용에 어려움이 없기를 바랍니다. ^^
감사합니다. ^^
미리보기하려면 링크에서 테마설정(임시공개) 이죠..
그리고 멋진 이미지들은 어디까지 사용가능한지요?
아이콘...배경..
사용해보고 감상평 적겠습니다. 감사합니다!!@@
그래서 테마 사이트에서는 테마 설정을 임시 공개 형식으로 따로 메뉴를 만들어 놓은 상태이지만, 테마를 내려받아 설치하시고, 관리자로 로그인하시면 그누보드 메뉴에 테마 설정이 자동으로 나타나게 됩니다.
따라서 테마 설치 후 관리자로 로그인하면, 언제든지 관리자의 의도대로 테마 설정을 할 수 있도록 해놓았음을 알려드립니다. ^^
그리고 이미지의 경우에는 대부분 공개 이미지를 사용하였기에 어디에서든 아무런 제한 없이 사용이 가능합니다.
그런데, index_modern_2,php의 상단에 나오는 세 개의 이미지는 공개용 이미지로 판단했으나, 다시 확인해 보니 그렇지 않을 가능성도 있어 보이니, 이 세개의 이미지는 일단 사용을 자제하시는 게 좋을 듯합니다.
이 부분은 좀 더 확인한 후에 그에 맞는 조치가 필요할 경우에는 조치를 취할 예정입니다.
그럼, 사용에 어려움이 없길 바랍니다.
감사합니다. ^^
각 게시판애서 해당 게시판별 검색은 돋보기 아이콘을 클릭하여 검색하면 되지만, 사이트 전체에 대한 검색은 현재 지원하지 않고 있습니다.
따라서 index 등에서 사용헐 전체 게시판 검색은 소스를 새로 작성해서 따로 추가하여야 합니다.
급한 대로 이와 관련한 소스를 작성하여 첨부하오니 head_search.zip를 내려받아 사용하시기 바랍니다.
설치 방법:
1. 기존의 head.php를 내려받은 head.php로 대체
2. 테마 폴더 > skin > search > basic > search.skin.php를 내려받은 search.skin.php로 대체
급하게 작성하여 올리느라 디자인적인 측면에서 일부 미비한 점이 있으니, 이점 양해하여 주시면 고맙겠습니다. ^^
이제부터 시작이니 질문이 많아질 듯 예상합니다.
마치 창을 통해 자동차를 보는듯한 연출은 압권입니다.^^
공부하면서 질문 올리오니 자주 방문하여 주십시오 ㅋ~~
귀한 도움 감사합니다.
이제 본격적으로 홈 페이지를 꾸미신다니 큰 어려움 없이 잘 진행되길 바랍니다.
감사합니다. ^^
theme/bs4_v3.0/css/default.css 에서 찾는거 아닌가요...쩝..
--------------------------------
/* head */
.sound_only {display:inline-block !important;position:absolute;top:0;left:0;margin:0 !important;padding:0 !important;font-size:0;line-height:0;border:0 !important;overflow:hidden !important}
.top-bg-black {background: rgba(0, 0, 0, 0.6)}
.bg-footer {background: rgba(0, 0, 0, 0.9)}
감사합니다. 초(보라 죄)송합니다~^
.bg-dark {
background-color: rgba(0,0,0,.9) !important;
}
참고로, rgba의 앞 세 숫자가 rgb 색상 값이고, 그 뒤의 숫자가 투명도입니다.
그리고 메뉴의 글씨의 색상은 default.css의 라인 18이 해당됩니다.
.nav-link {
color: rgba(255,255,255,1) !important;
또한 메뉴에 마우스 오버 시의 글씨의 색상은 default.css의 라인 14가 이에 해당됩니다.
.dropdown-item:hover, .nav-link:hover {
color: #007bff !important;
}
위의 설명을 참조하시어 배경색, 글씨색, 마우스 오버 시의 글씨 색을 원하는 색상으로 수정하시면 됩니다. ^^
감사합니다. ^^
.bg-dark {
background-color: rgba(0,0,0,.9) !important;
} 를 색상(투명도) 정하면 메뉴배경색과 맨 아랫쪽 카피라이트 부분바탕색이 동시 영향받는군요
---이부분---
<div class="copy py-4 bg-dark"> //<---------이거 설정은 어디있습니까?
<div class="container">
<div class="row">
<div class="col-md-12 text-center">
<p class="m-0 text-center text-white">Copyright © GNU-BS 4 v3.0 2019. All rights reserved.</p>
</div>
</div>
</div>
</div>
--------------
맨위 배경색
맨 아랫쪽 카피라이트
각각 색상 등을 설정코자 합니다만..
기왕에 카피라이트 바로 위 부분도 알려주시면 큰 도움되겠습니다.
그럼,, 더 공부하다가 오겟습니다.
따라서 푸터만을 위한 별도의 클래스를 하나 만들어서 사용하면 될 것입니다.
예를 들면,, bg-footer 등과 같은 별도의 클래스명으로 푸터의 배경색을 설정하는 코드를 작성하고, 그 클래스명을 푸터에 배정하면 됩니다.
부연 설명을 하면,
.bg-footer {
background-color: rgba(255,255,255,.8) !important;
}
등으로 css를 작성하고,
<div class="copy py-4 bg-footer>
식으로 푸터 부분에 기존의 bg-dark 대신에 변경한 클래스, 즉 bg-footer로 지정하시면 됩니다.
그런데..이런저런 색상으로 해보니 역시 피앙세님의 샘플 색상이 제일 멋집니다...ㅎ
어쨌든 잘 되셨다니 다행입니다.


이 bs4_v3.0 폴더가 테마 폴더이므로, 이 bs4_v3.0 폴더를 theme 폴더에 설치하시면 됩니다.^^
그런 후에 Manual 폴더 안에 있는 매뉴얼 파일을 참조하여 설치 및 설정을 진행하세요.
참고로, index,php를 바꾸고자 하시면, index_set 폴더 안에 있는 4개의 파일 중 하나를 택하여 기존의 index.php를 대체하여 사용하시면 됩니다.

감사합니다. ^^
무조건 추천


게시판중에 유튭게시판을 다른 스킨을 가져와 설치해도 항상 오류가나더라구요
혹시 추가 계획은 없으실까요? ㅠㅠ
상황이 될 때 시도는 해보겠으나, 언제가 될지는 장담하기가 어렵네요.
혹시 메인 슬라이드를 스와이프를 적용하려면
어디서 손을 봐야할까요?
제가 요즘 정신이 없어 손을 보기엔 어려움이 있음을 양해 바랍니다.
언젠가 손을 볼 수는 있겠으나 이 또한 언제가 될지 말씀 드리기가 쉽지 않네요.

저도 부트스트랩 테마를 몇번 설치해봤지만 너무 깔끔하고 세련됨에 감탄을 금할 길 없네요~~^^
이번에 처음 그누보드 테마를 적용해봅니다.
사이트 상단에 문자로 적용된 로고를 이미지로 변경하는 방법을 찾을 수가 없네요~~^^;;
수정 전:
<a class="navbar-brand" href="<?php echo G5_URL ?>"><?php echo $config['cf_title']; ?></a>
수정 후
<a class="navbar-brand" href="<?php echo G5_URL ?>">로고 이미지 주소</a>
로고 이미지 주소는 예를 들면, bs4 > theme > bs4_v3.0 > img 폴더에 logo.png 파일이 있다면,
로고 이미지 대신에 <?php echo G5_THEME_IMG_URL ?>/logo.png 형식으로 대체하시먄 됩니다.
격려의 말씀, 감사합니다. ^^

설차 방법은 상단에 있는 버전 히스토리 중에서
### 2019-06-17: v3.0 헤드(상단 메뉴)에 전체 검색 임시 추가
의 내용을 참조하세요. ^^
혹시 메인 슬라이드 사진을 웹에서 확대가 되는데
조정이 가능한지 여쭤봅니다.
일단, 슬라이드와 관련한 css는 bs4_v3.0 > asset > css에 있는 carousel.css이므로, 슬라이드와 관련한 설정은 이 css 파일의 내용을 수정하면 됩니다.
감사합니다. ^^

제가 여러모로 다른분이 만드신 스킨을 이 테마에 접목시켜 보려고 많은 노력을 기울였지만, 너무 초보라 여러개발자님들이 도와주셔도 잘 안되네요~~
포기하려 했지만, 몇몇 스킨은 너무 욕심이 나서 도저히 포기가 안됩니다.
언제가 되더라도, 꼭 해결하고 싶어요~~
https://sir.kr/g5_skin/30908?page=5
그누위즈님의 그누보드5.4 masonry 갤러리 게시판 입니다.
4개의 갤러리 중에 2개는 피앙세님의 BS4 v3.0 테마에서 제공해주신 갤러리 스킨을 그대로 쓸꺼구요~~
2개는 그누위즈님의 masonry 갤러리게시판을 써보려고 합니다.
얼마전에 이 내용으로 질문을 올렸는데, 결국 해결을 못했어요~~
https://sir.kr/qa/320352?vpage=1#answer_320466 입니다.
나중에라도 답변 부탁 드립니다.


게시판에 들어가면 이런식으로 나오네요 ㅜㅜ
그리고 메인 슬라이드에 있는 이미지와 글자는 어떻게 수정하는지 알고싶습니다...
게시판스킨이 적용이 안된건가 꺠지네요..
그 매뉴얼 안에 설치 방법도 정리해 놓았으니 찬찬히 읽어보시면서 설치 및 설정을 다시 진행해 보세요.
그러면 문제가 해결될 것으로 생각합니다.
해당 게시판의 설정에서 사용 스킨을 지정하는 항목과 config.php에서 mobile 부분을 false로 바꾸는 부분 등, 몇 가지 설정만 맞춰주시면 문제가 없을 것으로 생각합니다.
슬라이드는 bs4_v3.0 폴더에 있는 head.php의 내용 중에서 슬라이드 관련 항목을 수정하시면 됩니다.
이 또한 매뉴얼에 자세하게 정리해 놓았으니 참조하시기 바랍니다. ^^
그런데 제가 기존에 작업하던게 있어서 pc용은 놔두고 모바일만 쓰고싶은데 가능할까요?
가능하다면 어떻게 하면 되는지 알려주시면 감사하겠습니다
오직 PC쪽 소스에서만 작업하며, 모바일인 경우에는 PC쪽 소스가 알아서 반응하여 적절하게 배치가 되는 방식입니다.
따라서 모바일 관련 소스는 전혀 손을 대지 않습니다.
반응형이기에 하나의 소스로 PC, 모바일 모두에 적절하게 반응하게 됩니다.
따라서 모바일만 사용한다는 의미 자체가 성립되지 않는 것으로 생각합니다.
반응형이라는 특성 상 지금 의도하시는 목적에는 부적합할 수밖에 없지 않나 하는 생각이 드네요.
이 테마를 설치하시고, 그냥 모바일에서만 사용하면 되는 것 아닌지요?
그러면 안 되는 것인지요?
새로 작업할려니 엄두가 안나서 말씀드린것입니다
스킨이 멋있어서 써보고싶은 마음이었네요
답글 감사합니다
싯점이 잘 맞았으면 좋았을 텐데요.
아쉽네요. ^^

이 테마에서 제공되어지는 일정관리를 관리자페이지에서도 사용하고 싶은데 어떻게 해야 하나요?
풍성한 한가위 되시고, 항상 행복하세요~~^^

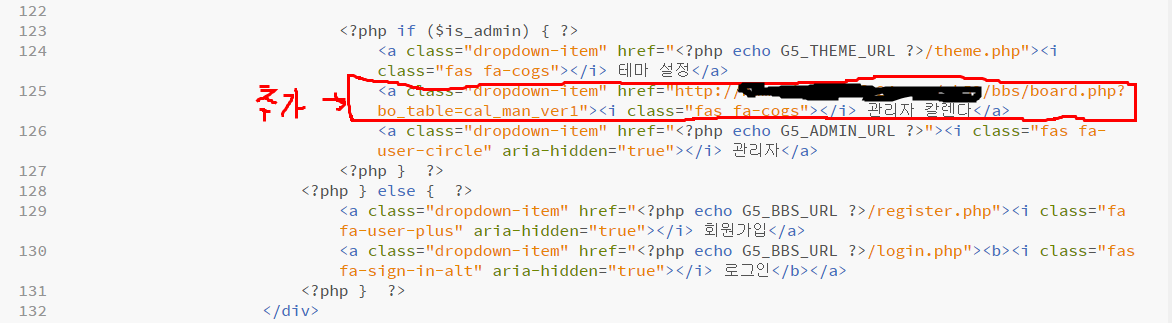
칼렌다 게시판 하나 추가 후

bs4_v3.0 테마 내 head.php를 수정했습니다.
감사합니다.^^

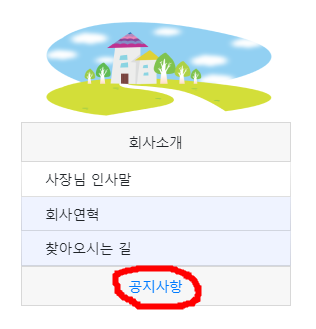
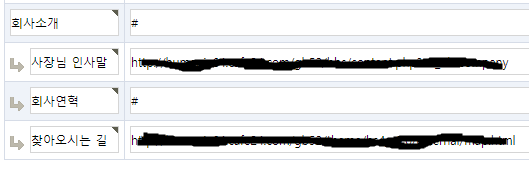
왼쪽 aside의 메뉴가 이상한 것 같습니다.

제가 메뉴설정에서 회사소개 메뉴를 추가하고 난 후인것 같은데(정확한 시점을 모르겠습니다.)
어디가 잘못되었는지 찾을수가 없습니다.
어떻게 수정해야 할까요?
그게 아니라면, aside.php의 <div id="mysubmenu"> 하단의 내용 중 일부를 수정해서 발생하는 문제일 수도 있겠네요.
관리자의 메뉴 설정, aside.php 소스를 잘 살펴보시고, 문제의 원인을 찾을 수 없다면, 메뉴 재설정 또는 aside.php의 재설치 등을 진행해 보시기 바랍니다.
그럼, 이 문제가 잘 해결되길 바랍니다. ^^



덕분에 테마 감사히 쓰면서 페이지 만들고있습니다!!
http://rumex1991.dothome.co.kr/g5/
지금 이런 사이트를 만들고 있는데요.
http://rumex1991.dothome.co.kr/g5/bbs/content.php?co_id=vision
이런 콘텐츠 페이지들의 헤드(푸터)는 같을텐데
인덱스에서는 이미지가 같이 내려오지 않는데
콘텐츠 페이지에서는 Heading의 설명이 나와있는 이미지가 같이 내려와버립니다.
크롬으로 코드를 보면서 봤을 때는 transform의 3dtranslate 이 쪽 문제일수도 있겠다 싶은데
이쪽은 제가 조절할 방법이 없더라구요.
혹시나 글을 보신다면 방법을 알려주셨으면 감사하겠습니다.
살펴보긴 했는데, 소스 자체를 살펴보는 게 아니어서 문제의 원인으로 여겨질 부분은 찾아내지 못했습니다.
일단 사소한 문제이긴 하겠지만, 아래의 부분을 수정해 주셔야 할 듯합니다.
- 수정 전
<a class="nav-link dropdown-toggle" href="http://rumex1991.dothome.co.kr/g5">메인 화면</a>
- 수정 후
<li class="nav-item><a class="nav-link dropdown-toggle" href="http://rumex1991.dothome.co.kr/g5">메인 화면</a></li>
지금 나타나는 증상은 Parallax와 관련된 문제이므로, head.sub.php의 Parallax 관련 소스와 default.css의 Parallax 관련 부분을 살펴보시기 바랍니다.
지금 작업해 놓은 위의 두 소스는 백업을 한 상태에서, 내려받은 원본의 소스로 대치했을 때는 정상적으로 동작하는지 먼저 확인해 보실 것을 권합니다.
그래도 증상이 해결되지 않는다면, 아마도 다른 소스쪽에 추가한 자바스크립트 등과 충돌하여 발생하는 문제일 수도 있지 않을까 합니다.
내려받은 원본 테마를 다른 이름으로 설치한 후에 테마를 변경하여 정상적으로 동작하는 걸 확인하신 상태에서 찬찬히 점검을 해보시는 것도 한 방법이 되지 않을까 합니다.
소스 자체를 확인하는 게 아니어서 원인 파악에 한계가 있다는 점을 양해바랍니다.

알려주긴 내용을 포함해서
조금 더 구조를 보면서 파악해보도록 하겠습니다!
그리고 최근게시물 스킨같은경우 모바일에서 박스가 밑으로 늘어지는 현상이 있는데
최근게시물은 bs v 3.0 latest폴더의 view.skin.php
를 보면 될까요...?
그럼, 지금 겪고 계시는 문제들이 잘 해결되길 바랍니다. ^^

알고보니 모바일에서만 늘어지는게 아니라 IE에서도 늘어져서 개발자도구를 보고 해결했네요. 다른 분들도 이런문제가 있으면 찾아서 보라고 댓글 답니다.
php파일 알려주셔서 감사합니다-
감사합니다. ^^

공부에 많은도움이 될것같습니다!!
감사합니다. ^^

감사합니다. ^^
멋진 테마 공유해 주셔서 감사합니다.
질문이 있는데,
컴퓨터와 모바일에서는 잘 디스플레이 되는데, 태블릿에서는 화면이 깨집니다. 어떻게해야 할까요?
화면이 깨지는 상태와 테블릿의 해상도 등의 정보가 있어야 소스 수정을 통해 문제를 개선할 수 있을 것입니다.
하지만 화면이 깨지는 문제라면, 아마도 소스 전체에 대해서 CSS를 전부 손을 보아야 하는 것이 아닐까 하는 생각이 듭니다.
화면이 깨지는 상태가 어떤지에 따라 수정 여부를 판단할 수 있겠네요.
반응형이라 화면 해상도에 따라 레이아웃이 조절되는 특성이 있으므로, 문제가 발생하는 해상도를 먼저 파악한 후에 해당 해상도에서 깨지는 상태의 원인을 분석하여 관련한 조치를 취해야 할 것이며, 주로 CSS에서 해당 해상도에 맞춰 수정 또는 추가하는 작업을 해야 할 것으로 생각합니다.
해당 증상을 제가 확인하지 못한 상태라서 이 정도의 답글밖에 달 수 없음을 양해하여 주시면 고맙겠습니다.
삼성갤럭시 탭에서는 모르겠는데 아이패드에서 http://iplace.co.kr/bs4 접속해보면 상단 메뉴부터 제대로 표시가 안되는 것을 보실 수 있을겁니다. 피앙새님께서 태블릿으로 테스트 해보시면, 쉽게 해결방법을 찾을 수 있을 것 같은 예감이 듭니다.
감사합니다.
이는 레이아웃이 깨진다기보다는 메뉴가 많고, 그 전체 글자수가 많아서 생기는 문제인데, 메뉴를 조정하거나, 메뉴의 글자수를 줄이거나, 아니면 일정한 해상도에서 각 메뉴의 글자수를 줄이도록 조절하는 별도의 루틴을 만들어 적용해야 할 듯하네요.
즉, 일반적인 오동작이라기보다는 메뉴의 글자수가 많아 생기는 문제로 보여집니다.
혹시 메뉴 이외에도 레이아웃이 어긋나는 부분이 있는지요?
그렇다면 무언가 소스 상에 문제가 있다는 이야기가 되거든요.
여러 상황에서 아무 문제 없이 깔끔하게 보인다면 좋겠는데, 이런저런 문제가 생기곤 하네요. ^^
넘 멋지네요
탭의 최신글에 html코드를 적용해서 링크를 걸고싶습니다만........
어떠케적용해야하는지좀 가르쳐주십시요........ㅠ.ㅠ
https://sir.kr/g5_skin/11379
지금 하고 있는 작업 때문에 정신이 없어서 당장은 확인하기가 좀 어렵습니다.
여유를 찾게 되면 적용해 볼 수도 있겠지만, 그때가 언제가 될지 말씀드리기가 어렵다는 점을 양해해 주시면 고맙겠습니다.
에러 메시지만을 가지고선 그 원인을 찾기가 어렵네요.
혹시 지금 사용 중인 PHP 버전과의 문제인지, 아니면 다른 그 어떤 문제인지 판단하기가 어렵습니다.
웹 서버의 PHP 버전이라든가, 에러 나는 페이지를 확인해 본다거나 하는 추가적인 정보와 점검을 통해 원인을 알 수 있는 내용이 아닐까 합니다.
php 7.x에서 발생하는 에러인 것으로 보입니다.
위와 같은 에러 메시지가 나오면, 에러 메시지에서 가리키는 소스의 해당 라인을 아래와 같이 수정하세요.
[예시]
수정 전:
$view[wr_content]
수정 후:
$view['wr_content']
즉, 괄호 안의 변수명을 '로 감싸주세요.
$list[]의 경우에도 마찬가지로 괄호를 씌워주세요.
너무 뒤늦은 답글이 아닌가 싶지만, 도움이 되면 좋겠습니다.
저는 전혀 메뉴들이 안보입니다.
혹시 사이드메뉴를 하기 위해서 다로 설정해야 하는게 있나요?
초보로서 많은 지식과 정보를 얻게 되어 너무 감사합니다
테마 또한 사용하면서 x랄을 탁치게 되내요~감사합니다
완성도가 높지는 않지만, 그럼에도 참고할 내용이 조금이라도 있길 바라는 마음입니다.
감사합니다. ^^;;
제가 그누보드 공부도 이제 2주 넘짓 되고 아직 어리버리 상태인데 갑자기 부트스트랩까지 나와서
정신이 없내요 ㅠㅠ
classic2 번 테마를 사용하고 있는데
1.상단 메뉴 정렬과 메인화면 메뉴 버튼 삭제를 어찌 해야 하는지ㅜㅜ
2.메인페이지 중간에 parallax 이미지와 하단의 카드 이미지는 어디서 삭제를 해야 하는지 몰라서요ㅠㅠ
head.php 주물럭 주물럭 하고 2.8버전 2.5버전 댓글과 메뉴얼 다 뒤져봐도
머리에 든게 우동사리인지 해결이 않되서요 ㅠㅠ
1번의 내용은 최상단 메뉴인 네비게이션을 말씀하시는 것이겠죠?
그렇다면 대부분의 메뉴는 관리자 id로 로그인한 후 관리자 메뉴로 들어가서 '관리자 메뉴' 항목에서 메뉴 관리를 통해 조절하시면 됩니다.
그리고 그누에서 제공하는 메뉴 외에 따로 테마에서 추가한 메뉴는 테마 폴더에 있는 head.php의 nav 관련 소스를 수정하여 순서 조절, 추가, 삭제 등의 작업을 하시면 됩니다.
그럼, 1번의 내용도 의문점이 잘 풀리길 바랍니다.
공부중에 도저히 풀리지가 않아서요 ㅠㅠ
모던2 버전에서 index에서 webzine_owl을 사용하고 있습니다 그런데 한개를 사용하고 싶은데
도대체가 않되어서요 ㅠㅠ 위에 내용이 있어 그대로 했더니 index화면이 깨지더라구요
그래서 방법이 없을까 해서 여쭈어 보내요~ 연말 바쁘실텐데 죄송합니다
죄송한김에....흠흠
1.index에서 webzine_owl 2개 사용 할수 있는 방법
2.index에서 webzine_owl 크기를 전체적으로 조절 하는 방법이요 글/내용 다 포함해서요
3.메인이 너무 밝다보니 메뉴(글씨아니구요) 마다 테두리를 넣고 싶습니다. 경계가 없는 것 같아서요
4.aside 배너가 있던데 죽어도 않들어가서요 ㅠㅠ
2019년도 다 지나갔내요 올한해도 수고 많으셨구요 늘 좋은 지식과 정보와 자료를 주셔서 감사합니다
올해 마무리 잘 하시구요 내년에도 무탈하게 건강히 좋은 일들만 가득하시기를 바라겠습니다
글로써는 표현할수 없을만큼 많은 도움을 받고 있습니다 감사합니다
1. webzine_owl을 사용하기 위해서는 trigger를 해주어야 합니다.
그런데 지금의 소스는 class가 아닌 id를 사용하고 있어 자바 스크립트를 하나 더 만들어서 trigger를 두 번 해주고, 최신글 스킨도 하나를 더 만들어 이름을 다르게 해서 사용해야 합니다.
이렇게 하면 두 개의 최신글에 대한 옵션을 각각 다르게 설정해서 독자적(이미지수, 트랜지션 속도 등)으로 사용할 수 있지만, 이런저런 작업을 해주어야 하니, 여기에서는 두 슬라이드가 하나처럼 동작하는 문제는 있지만, 좀 더 간단한 방법을 알려드리겠습니다.
즉, id를 사용해서 각각 동작하게 하는 게 좋은 방식이지만, 간단하게 구현하기 위해 id가 아닌 class를 사용하여 단순화하는 방법을 알려드리겠습니다.
- 먼저 index.php에서 webzine-owl을 지정하는 소스를 다음과 같이 변경하여 한 row에서 두 개를 사용하도록 레이아웃을 구성하세요.
<!-- Start of Latest: Owl Carousel(Webzine) -->
<div class="row mb-4">
<div class="col-lg-6 mb-4">
<?php // 사용방법 : latest(스킨, 게시판 아이디, 출력 라인, 글자 수);
echo latest('theme/webzine_owl', 'webzine', 6, 0);
?>
</div>
<div class="col-lg-6 mb-4">
<?php // 사용방법 : latest(스킨, 게시판 아이디, 출력 라인, 글자 수);
echo latest('theme/webzine_owl', 'gallery', 6, 0);
?>
</div>
</div>
<!-- End of Latest: Owl Carousel(Webzine) -->
- skin > latest > webzine-owl > latest.skin.php를 수정하세요.
수정 전:
<div id="owl-news" class="owl-carousel-webzine owl-carousel owl-theme latest-news">
수정 후:
<div class="owl-news owl-carousel-webzine owl-carousel owl-theme latest-news">
그리고 더 많은 자료를 보여주게 변경하여 레이아웃에서 벗어나는 현상이 발생하니, 내용과 버튼의 수치를 줄여주세요.
수정 전:
<p style="height: 90px;"><?php echo cut_str(strip_tags($list[$i][wr_content]),70," . . . ") ?></p>
<div class="dir>
수정 후:
<p style="height: 90px;"><?php echo cut_str(strip_tags($list[$i][wr_content]),40," . . . ") ?></p>
<div class="dir mr-1">
- 마지막으로 네비게이션 콘트롤 부분인데, 아래의 첫 번째 방법은 네이게이션 콘트롤러가 양쪽 다 보이기는 하지만, 첫 번째의 도트 하나가 안 보이는 현상이 발생합니다.
이 부분은 지금 당장은 원인을 알 수 없네요.
index.php의 상단에 선택할 방법에 따라 아래의 두 가지 style문 중에서 하나만 추가하세요.
<style>
.owl-carousel .owl-nav.disabled {display: inherit;}
.owl-carousel .owl-dots.disabled {display: inherit;}
</style>
아니면, 아예 네비게이션 콘트롤러를 사용하지 않게 하는 것도 한 방법이 될 것입니다.
<style>
.owl-nav .owl-prev.disabled, .owl-nav .owl-next.disabled {display: none;}
</style>
2. 이 내용은 1에 대한 답글을 통해 해결이 될 것으로 생각합니다.
3. 이 내용은 말씀하시는 의미를 정확히 파악하기 어렵네요. 메뉴라면 상단의 네이게이션을 의미하는 것인지요?
그렇다면 메뉴 소스를 수정해야 하는데, 지금 상황이 여의치 않으니 이해바랍니다.
혹시 다른 내용이라면, 메인의 배경색, 메뉴(?)의 배경색 또는 글자색, 글자 두께, 글자 간의 여백 등의 조절을 통해 개선해 보시는 게 어떨까 합니다.
4. aside.php의 배너 표시와 관련한 202~204 라인의 주석을 푸시고, asset > images > main 폴더에 이미지 파일을 넣으신 후에, 해당 이미지 파일명으로 변경해 주시면 아무런 문제 없이 배너 이미지가 나오니 다시 한 번 진행해 보시기 바랍니다.
그럼, 예쁜 홈페이지로 꾸며지길 바랍니다. ^^
감사합니다 미리 크리스마스 입니다
이걸 하지 않으면 슬라이드가 동작하지 않게 되는데 말이죠. ^^
index.php에서 아래 내용을 찾아 수정해 주세요.
<!--Owl Carousel Trigger(Latest Webzine) -->
<script>
$(document).ready(function() {
$('#owl-news').owlCarousel({
위의 내용 중에서 제일 하단의 내용을 다음과 같이 수정해 주세요.
$('.owl-news').owlCarousel({
즉, #owl-news를 .owl-news로 바꿔주셔야만 슬라이드가 동작하게 됩니다.
중요한 내용을 빠트려서 죄송합니다. ^^
도움이 되는 내용이었길 바라며, 즐거운 크리스마스가 되길 바랍니다.
감사합니다. ^^
이렇게라도 다시 알려주셔서 너무 감사합니다 ~^^ 즐거운 성탄절 되시길 메리크리스마스~
일단 이해가 잘 되지는 않지만, 결과가 그렇게 나온다고 하시니 안타까운 마음입니다. 에궁~
감사합니다~^^
원하시는 대로 잘 수정되었기를 바랍니다. ^^
혹시 pc와 모바일 폰트 색상을 변경할수 있나요?
pc 메뉴는 폰트 색상이 블랙으로 하고 모바일은 화이트로 하고 싶어서요
모바일 상단 메뉴바를 화이트로 했더니 메뉴탭과 메뉴가 보이지가 않내요
색상 변경을 어디서 해야 하는지 궁금합니다
현재는 마우스를 가져가야 메뉴가 나타납니다 ㅠㅠ
지금 상황에서 수정해야 할 내용을 말슴드리겠습니다.
* 상단 브랜드
아래의 css 문을 default.css에 추가하시고, 색상 값(#fff)을 변경하세요.
@media (max-width: 978px) {
.navbar-dark .navbar-brand {
color:
#fff;
}
}
- 상단 햄버거 아이콘
이 부분은 일반 글씨가 아닌 이미지를 사용했으므로, 이미지를 변경해주셔야 합니다.
offcanvas.css나, default.css에 아래의 내용을 추가하시고, 이미지 파일을 저장하신 후에 해당 이미지의 저장 주소를 지정하세요.
.navbar-dark .navbar-toggler-icon {
background-image: url("이미지의 주소");
}
- 메뉴 배경
asset > offcanvas > offcanvas.css의 라인 28에 있는 .offcanvas-collapse.open { 에서 배경색의 색상을 변경하세요.
background-color: rgba(0,0,0,.9);
- 메뉴 글자색
css > default.css의 라인 18 아래에 다음의 내용을 추가하시고, 색상 값을 변경하세요.
@media (max-width: 978px) {
.nav-link {color: rgba(255,255,255,1) !important;padding-right:1em;padding-left:1em !important;}
}
여러 곳을 수정해야 해서 제가 빠트린 부분이 있을지도 모르겠네요.
그럼, 위의 내용을 참조하시어 수정해 보시기 바랍니다.
올 2019년 마무리 잘하시고 내년에는 좋은일과 건강과 행복이 가득하시길 기도하겠습니다
궁금점이 생겨 다시 여쭐께 생겼내요
인덱스 제일 하단에 카피라이트 폰트 색상은 어디서 바꿀수 있나요?
웹진 오울을 2개 사용했더니 너무 커서 혹시 픽오울을 2개 쓸수 있는 방법좀 알려주실수있을까요? 전 염치도 눈치도 없이 계속 문의만 드리내요 너무너무 죄송합니다
해당 부분의 클래스인 text-write에 따르는 색상이며, 이는 테마에서 지정한 게 아닙니다.
.text-white {color: #fff !important;}
따라서 default.css 등에 위의 내용을 추가화되, 색상 값을 변경하셔도 되지만, 이런 경우에 다른 여러 곳에도 영향을 주게 되므로 옳은 방법이 아닙니다.
따라서 별도의 클래스명을 사용하여 css에 추가하고, 카피라이트의 푸터의 해당 부분도 클래스명을 변경해 주시는 게 좋습니다.
즉, default.css 등에 아래의 내용을 추가하고,
.footer-text-white {color: #fff !important;}
tail.php의 라인 108을 다음과 같이 수정하는 게 좋을 듯합니다.
- 수정 전
<p class="m-0 text-center text-white">
- 수정 후
<p class="m-0 text-center footer-text-white">
참고로 카피라이트 섹션의 배경색은 offcanvas.css의 라인 63에 있으며 그 코드는 아래와 같습니다.
.bg-dark {
background-color:
rgba(0,0,0,.9) !important;
}
이 또한 bg-dark를 여러 곳에서 사용하고 있으므로, 위의 방식처럼 별도의 클래스명으로 색상을 변경하는 방식으로 진행하시면 됩니다.
pic owl의 경우에는 다음과 같이 수정하시면 비교적 쉽게 적용하실 수 있을 것입니다.
index.php의 Owl Carousel(Gallery) 섹션을 아래와 같이 수정하세요. (2단 분리)
<div class="row">
<div class="col-md-6">
<!-- Start of Latest: Owl Carousel(Gallery) -->
<?php // 사용방법 : latest(스킨, 게시판 아이디, 출력 라인, 글자 수);
echo latest('theme/pic_owl', 'gallery', 6, 0);
?>
<!-- End of Latest: Owl Carousel(Gallery) -->
</div>
<div class="col-md-6">
<!-- Start of Latest: Owl Carousel(Gallery) -->
<?php // 사용방법 : latest(스킨, 게시판 아이디, 출력 라인, 글자 수);
echo latest('theme/pic_owl2', 'webzine', 6, 0);
?>
<!-- End of Latest: Owl Carousel(Gallery) -->
</div>
</div>
이제 트리거에 해당하는 스크립트는 아래의 내용대로 추가해 주세요.(트리거 추가)
<!--Owl Carousel Trigger(Latest Gallery) -->에 관련한 스크립트를 하나 더 추가하세요.
즉, <script>와 </script> 사이의 내용을 의미합니다.
그런 후에, 추가한 두 번째 스크립트의 내용 중에서 #owl_pic을 #owl_pic2로 수정하세요.
<!--Owl Carousel Trigger(Latest Gallery) -->
<script>
$(document).ready(function() {
$('#owl-pic2').owlCarousel({
그리고 skin > latest 폴더에서 pic_owl 폴더를 복사하여 하나 더 만드시되, 그 폴더명을 pic_owl2로 해주세요.(해당 최신글 스킨 추가)
그런 후에 pic_owl2 폴더 안에 있는 latest.skin.php의 라인 15 부분을 다음과 같이 수정하세요.
- 수정 전
<div id="owl-pic" class="owl-carousel owl-theme">
- 수정 후
<div id="owl-pic2" class="owl-carousel owl-theme">
그럼, 행복과 건강이 함께 하는 새해를 맞이하시기 바랍니다. ^^
정말 감사합니다 와 2019-2020 최고의 감동입니다
모른척 귀찮은척 하셔도 되는데 일일이 답해주시고 정말 감사합니다
은혜를 어찌 갚아야 할지 너무너무 감사합니다
pic_owl 관련 글도 추가해 놓았으니 참고하시기 바랍니다. ^^;;
진심으로 너무 감사드립니다
아 그리고 하나는 슬라이드가 되나 한개는 작동을 않하내요 ㅠㅠ
그리고 최신글 호출 시의 호출명, 해당 기능의 트리거 관련 자바 스크립트의 스크립트명도 서로 달라야 합니다.
이렇게 하는 경우에 각각의 슬라이드에서 사용하는 ID, 스킨 폴더명 등이 서로 달라야 하며, 개별 슬라이드에서는 해당 값들을 동일하게 맞춰주셔야 합니다.
만약 두 개의 Owl 슬라이드가 정상적으로 동작하지 않는다면, 제가 말씀 드린 위의 기본 개념을 참조하여 잘못 지정한 부분이 있는지 살펴보시기 바랍니다.
이 또한 직접 소스 변경을 통해 제대로 동작하는 걸 확인한 후에 답글을 올린 것이고, 제가 올린 내용을 다시 살펴보아도 문제가 없어 보이므로, 아마도 적용하시면서 어디엔가 잘못 적용한 부분이 있을 것으로 생각합니다.
갯수가 적어서 슬라이드 작용이 않되었습니다
알려주신데로 하니 너무나도 잘 작동이 되내요 감사합니다
노고에 깊은 감사를 드립니다^^ 올해 대박나세요~
항상 건강과 행복이 함께 하길 바랍니다. ^^
body 속성에서 font-size: 0.85rem으로 설정한 내용이 여러 곳에 적용이 되고 있으며, nav-link 또한 따로 글자 크기를 지정하지 않았기에 body의 속성을 물려받아 0.85rem으로 적용되고 있는 상황입니다.
따라서 nav-link의 속성을 별도로 지정하시면 쉽게 글자 크기를 조절하실 수 있습니다.
css > default.css의 라인 18에 있는 nav-link 속성에 아래의 내용을 추가하면 바로 적용할 수 있습니다.
예를 들면, 글자 크기를 키우는 경우에는 font-size: 1rem; 등을 추가하여 아래와 같이 해주시면 됩니다.
.nav-link {color: rgba(255,255,255,1) !important;padding-right:1em;padding-left:1em !important; font-size: 1rem}
그럼, 원하시는 답글이었길 바랍니다. ^^
답변 감사합니다~.
classic2 번 테마를 사용하고 있는데, head.php의 소스중에
이 부분을
-------------------------------------------------------------------------------------------------수정전
<!-- 콘텐트 시작 { -->
<!-- 게시판 또는 페이지 상단의 Parallex 이미지 지정을 함 -->
<?php
if (!defined('_INDEX_')) { // index가 아닌 경우에만 실행
if ($bo_table == "basic" || $bo_table == "gallery" || $bo_table == "webzine") { // 게시판의 경우임
$paral_pic = "paral_01.jpg";
$h1 = "Here is a heading 1";
$p = "Here is a short description 1";
} else if ($co_id == "page1" || $co_id == "page2" || $co_id == "page_test") { // 페이지의 경우임
$paral_pic = "paral_02.jpg";
$h1 = "Here is a heading 2";
$p = "Here is a short description 2";
} else if ($co_id == "typo") {
$paral_pic = "paral_03.jpg";
$h1 = "Here is a heading 3";
$p = "Here is a short description 3";
// Parallax 이미지 추가 시, 이곳에 추가
} else { // 위의 경우를 제외한 모든 게시판이나 페이지에는 아래의 설정을 적용함
$paral_pic = "paral_04.jpg";
$h1 = "Here is a heading 4";
$p = "Here is a short description 4";
} ?>
<div class="parallax-window-sub paral-sub" data-parallax="scroll" data-image-src="<?php echo G5_THEME_URL ?>/img/paral/<?php echo $paral_pic ?>">
<h1 class="display-4"><?php echo $h1 ?></h1>
<p class="lead"><?php echo $p ?></p>
</div>
<?php } ?>
---------------------------------------------------------------------------------------------------수정후
<!-- 콘텐트 시작 { -->
<!-- 게시판 또는 페이지 상단의 Parallex 이미지 지정을 함 -->
<?php
if (!defined('_INDEX_')) { // index가 아닌 경우에만 실행
if ($bo_table == "news" || $bo_table == "faq") { // 게시판의 경우임
$paral_pic = "paral_01.jpg";
} else if ($co_id == "company" || $co_id == "map" ) { // 페이지의 경우임
$paral_pic = "paral_02.jpg";
// Parallax 이미지 추가 시, 이곳에 추가
} else { // 위의 경우를 제외한 모든 게시판이나 페이지에는 아래의 설정을 적용함
$paral_pic = "paral_03.jpg";
} ?>
<div class="parallax-window-sub paral-sub" data-parallax="scroll" data-image-src="<?php echo G5_THEME_URL ?>/img/paral/<?php echo $paral_pic ?>">
</div>
<?php } ?>
<!-- 콘텐트 시작 { -->
---------------------------------------------------------------------------------------------------------
이렇게 수정했는제요,,
질문 1.
" } else if ($co_id == "company" || $co_id == "map" ) { // 페이지의 경우임"
수정한 게시판 company, map을 접속하면 paral_02.jpg가 상단 이미지로 나오는게 아니고
paral_03.jpg가 불려와 보입니다.
질문 2.
그리고, " if ($bo_table == "news" || $bo_table == "faq") { // 게시판의 경우임"
이 부분의 게시판 news나 를 접속하면 paral_01.jpg이 아예 안 나타나고 흰배경 공간에
Here is a heading 4
Here is a short description 4 문구만 보입니다.
이 문구는 아예 삭제를 다 했는데도 보입니다.
어디가 문제인지 좀 알려 주시면 갑사하겠습니다.
그래서 원인이 무엇일까를 고민해 보았습니다.
우선 소스에서 삭제한 Here is a heading 4 관련 문구가 나타나는 문제도 그렇고, 적용한 이미지가 제대로 나타나지 않는 문제도 그렇고, 상황을 분석해 보았을 때에 딱 한 가지가 의심이 됩니다.
지금 저에게 올려 주신 소스가 들어간 head.php가 아닌 다른 곳 어딘가에 있을지도 모를 다른 head.php가 적용되고 있지 않을까 하는 생각이 듭니다.
소스에 있지도 않은 문구가 나온다는 것은 절대 있을 수 없는 일이므로 heading 4와 관련한 문구가 들어가 있는 별도의 head.php 파일이 대신 읽혀서 나오는 경우일 가능성이 크고, 지금 수정하신 소스에서 사용하는 게시판명이나, 페이지명이 다른 head.php에 적용한 게시판명이나, 페이지명이 다를 경우에는 지금 나타나는 증상이 나오게 됩니다.
즉, 페이지 부분에 company, map이라고 작성하셨으나, 다른 head.php에는 예를 들어 page1, page 등으로 작성되어 있고, 이 다른 head.php가 대신 읽혀진다면 당연히 해당 페이지가 없으므로 03.jpg가 보이게 됩니다.
다만, 게시판의 경우에도 03.jpg가 나타날 것 같은데, 이미지가 나오지 않고 문구만 보인다는 것은 좀 의아한 상황이네요.
이 부분은 그 어떤 다른 원인이 있을 것 같은데, 제가 테스트한 경우로는 그런 증상이 발생하지 않아 판단하기가 좀 어렵네요.
정리하면, 우선 지금 올려 주신 head.php가 아닌 heading 4가 들어가 있는 다른 head.php가 대신 읽혀지는 것으로 판단되니 이 부분을 확인해 보실 것을 권합니다.
제 생각에는 아마도 제가 올려 놓은 테마의 원본 head.php가 대신 읽혀지는 게 아닌가 하는 생각이 드네요.
일단 지금 수정 작업 중인 테마를 다른 곳에 복사해 놓고, 제가 올려 놓은 테마 폴더를 설치한 후에 head.php의 패럴렉스 부분에서 게시판명과 페이지명만 news, faq, company, map 등과 같이 바꿔서 확인해 보세요.
그러면 이미지가 제대로 나올 것으로 생각합니다.
그럼, 저의 답글을 참조하시어 올려 주신 head.php가 아닌 다른 head.php가 읽혀지는 게 아닌지 확인해 보시면 원인을 찾아낼 수 있지 않을까 합니다.
해결했습니다.
감사합니다~
* 게시판 불러들일때 aside가 안 나타나는 문제도 해결했습니다.
테마 원본 소스 중에서 기본 레이아웃에 해당하는 소스 중에는 수정하면 여러 곳이 어긋나게 되는 경우도 있으니 이 부분만 주의하시면 크게 문제가 없지 않을까 하는 생각입니다.
그럼, 원하시는 홈페이지로 예쁘게 꾸며지길 바랍니다. ^^
카테고리사용= 카테고리 클릭시 목록이 안보이고 원인모를 게시글하나만 보임
제가 뭘 잘못한것일까요?
수정 이후의 소스 또는 실제 동작 중인 페이지를 살펴보기 전에는 원인이 무엇인지 알 수 없는 상황이니 이를 어쩔까요?
지금의 증상으로 보아서는 링크와 관련된 부분일 듯한데, 테마 원본 소스의 게시판을 게시판 테마 파일로 지정하신 후에 수정 작업을 다시 진행하시면서 단계별로 확인하셔서 어떤 수정 작업이 오류를 일으키는 것인지 일일이 확인하시면서 진행하시는 것이 어떨까 하는 생각입니다.
슈정하신 내용을 알지 못하기에 도움이 될 만한 답글을 올리기에는 어려움이 있다는 점을 양해바랍니다.
잘 지내고 계신지요? ㅎㅎ
질문전에 밑밥까는중~~
다름이 아니고 메인과 게시판에 배너를 삽입하면 모바일에서 적용이 않되는데
적용이라고 함은 사이즈가 모바일 화면을 벗어나는 상황인데 어떻게 해야 할까요?ㅠㅠ
<div class="row">
<div class="col-xs-12">
<img src="배너 주소" class="img-responsive">
</div>
</div>
위와 같은 형식으로 수정해 보시기 바랍니다.
잘 해결되면 좋겠네요.
연관된 기능들의 간섭 효과로 인해 의도한 대로 동작하지 않아 애를 먹어야 했습니다.
먼저, head.php의 라인 61을 기준으로 상단에 style을 추가하고, 아래의 두 라인을 수정하세요.
- 수정 전
<div id="hd_wrapper"></div>
<nav class="navbar navbar-expand-md fixed-top navbar-dark bg-dark">
<div class="container">
- 수정 후
<style>
.fixed-top {position: fixed; top: 0; left: 50%; width: 100%; margin-left: -50%; }
.navbar {padding: 0;}
@media (min-width: 1499px) {
nav .container {min-width: 1500px;}
}
}
</style>
<div id="hd_wrapper"></div>
<nav class="navbar navbar-expand-md fixed-top navbar-dark">
<div class="container" style="background-color: rgba(0,0,0,.9); height: 52px; padding: 0 20px;">
2. 본문
index.php에서 맨 처음 나오는 container 부분에 아래의 내용과 같이 style을 추가하세요.
- 수정 전
<div class="container.........
- 수정 후
<div class="container......... style="padding-left: 0; padding-right: 0;>
3. 푸터
tail.php에서 footer 부분에 아래의 내용과 같이 style을 추가하세요.
- 수정 전
<footer id="footer".........
- 수정 후
<footer id="footer"......... style="width: 1500px; margin: 0 auto;">
수정 작업이 순조롭게 진행되길 바랍니다. ^^
메인화면이 변경되지않습니다.
index_classic_1.php(index_set폴더)파일을 어디에 넣어야 할까요?
즉, 태마 폴더를 여신 후에 index_xxx.php 파일들을 바로 복사해서 집어 넣으시면 됩니다.

Warning: Use of undefined constant php - assumed 'php' (this will throw an Error in a future version of PHP) in C:\AutoSet10\public_html\skin\board\bs4_basic\view.skin.php on line 160
이렇게 에러가나는데 어디가문제인지를모르겠습니다 확인가능하신가요>
제가 php 6.x에서 테마 작업을 해서 그 부분을 미처 확인하지 못했던 내용입니다.
아래의 내용을 참조하시어 수정하시면 잘 해결될 것으로 생각합니다.
[예시]
수정 전:
$view[wr_content]
수정 후:
$view['wr_content']
즉, 괄호 안의 변수명을 '로 감싸주세요.
$list[]의 경우에도 마찬가지로 괄호를 씌워주세요.
그럼, 좋은 결과 있기를 바랍니다. ^^
메인페이지의 슬라이드 이미지는 메뉴 하단에 위치하여 잘 보이는데,
sub페이지의 상단 sub이미지는 메뉴 하단에 위치하지 않고, 메뉴 상단 뒤로 들어가서 sub이미지의
상단부분이 메뉴 두께만큼 보이지가 않는데, 이 부분은 어디를 조정해줘야 하나요?
그동안 진행하신 수정 내용을 살펴보셔서 원인을 찾아보시는 게 가장 좋지 않을까 하는 생각을 합니다.
만약 지금의 증상을 일으키게 한 원인을 찾기 어려우시면, 다음과 같이 진행해 보세요.
head.php의 라인 253에 있는 태그에 다음의 두 가지 방법 중에 하나를 선택하여 적용해 보시기 바랍니다.
방법. 1
- 수정 전
<div class="parallax-window-sub paral-sub" data-parallax="scroll" data-image-src="<?php echo G5_THEME_URL ?>/img/paral/<?php echo $paral_pic ?>">
- 수정 후
<div class="parallax-window-sub paral-sub mt-X" data-parallax="scroll" data-image-src="<?php echo G5_THEME_URL ?>/img/paral/<?php echo $paral_pic ?>">
위의 태그 중에서 mt-x의 x에 숫자 1~5 사이의 숫자를 사용해서 적당한 값을 선택하세요.
방법. 2
- 수정 전
<div class="parallax-window-sub paral-sub" data-parallax="scroll" data-image-src="<?php echo G5_THEME_URL ?>/img/paral/<?php echo $paral_pic ?>">
- 수정 후
<div style="margin-top: xxpx" class="parallax-window-sub paral-sub" data-parallax="scroll" data-image-src="<?php echo G5_THEME_URL ?>/img/paral/<?php echo $paral_pic ?>">
위의 태그에서 xx에 숫자를 사용해서 원하는 값을 찾아보세요.
아마도 이 방법이 더 세밀한 조절이 가능하니 더 적합한 방법이 아닐까 합니다.
그럼, 원하시는 답글이었길 바랍니다. ^^

태블릿에서 시험하다보니 사파리에서는 원하는대로 출력되고 웨일 브라우저는 적용 안 된 채로 출력, 모바일에서는 기본, 웨일 브라우저 둘 다 안 되네요. 헤더에 햄버거 메뉴 버튼이 아예 보이지 않는데 누르면 그 위치에 뭔가 있는 것처럼 동작하고, 위에 메뉴도 글씨 색도 하얀색이 되는지 아예 보이지는 않으면서 클릭은 됩니다. 또한 페이지 내용들도 CSS가 적용이 안 되어서요. 혹시 모바일에서는 따로 CSS가 적용되도록 수정을 해주어야 하나요?
라인 125(버전에 따라 차이 있음)
define('G5_USE_MOBILE', false); // 모바일 홈페이지를 사용하지 않을 경우 false 로 설정
위와 같이 true가 아닌 false로 맞춰주시면, 어느 기기에서 접속해도 부트스트랩의 css가 적용되게 됩니다.
만약 위의 내용이 원인이 아니라면, 가장 최근에 하신 수정 작업을 역으로 진행하면서 문제의 원인을 일으킨 수정 작업을 찾으시거나 또는 원본 테마를 재설치한 후에 다시 수정 작업을 거치셔야 하는 게 아닐까 합니다.
원인이 쉽게 밝혀지면 좋겠네요.

행복 가득한 하루 되세요
아니면 \theme\bs4_v3.0폴더에 index_set폴더내에 파일을넣으면 되는건가요??
즉, index_set 폴더가 아닌 개별 파일들을 테마 폴더 안에 복사하시면 됩니다. ^^
저는 아무리 넣어봐도 레이아웃이 변하지않네요.
제가 공개해 놓은 테마 사이트에서는 태마의 종류 및 활용도를 보여드리기 위해 소스를 수정하여 여러 인덱스를 오갈 수 있게 되어 있으나, 여러분에게 공개한 태마 소스는 그 기능이 들어가 있지 않습니다.
head.php에서 인덱스 선택 메뉴를 삭제하고 올렸어야 했는데, 제가 실수로 포함한 상태에서 올렸네요.
공개 테마에서는 사용하고자 하는 인덱스 파일을 insex.xxxx.php에서 index.php로 바꾼 후에 태마 폴더에 있는 index.php를 대치하는 방식으로 사용하셔야 합니다.
자동 전환은 안 되고, 수동 전환을 해야 하며, 오직 하나의 인덱스만 사용할 수 있다는 점을 알려드립니다.
해당 메뉴는 동작하지 않으니 head.php에서 해덩 소스(인덱스 선택 메뉴 부분)를 지우고 사용하시길 바랍니다.
제가 요즘 경황이 없어 잘못된 정보를 알려드렸네요.
이점 양해를 바랍니다.
이런저런 테마를 쭉 다운받아서 살펴보고 이 아이로 수정을 하기로 했어요. 감사히 잘 쓰겠습니다. ^^
그런데 궁금한 것이 하나 있습니다.
관리자 모드로 봤을 때 게시판 리스트에서 게시물들을 다중 선택해서 선택삭제, 선택복사, 선택이동을 하면 다 안되고 있어요.
게시물 하나하나 들어가서 삭제하면 삭제가 되는데 목록 화면에선 안되네요.
이런 메세지가 뜨는데요.
The requested URL /board/board_list_update.php was not found on this server.
어느 부분을 수정해야 하는지 궁금합니다.
gnuboard5.4.2.2 버전을 사용중입니다~~
테마 베이직 게시판과 테마 갤러리 게시판을 사용하여 새글을 여러 개 작성하고, 다중 선택하여 이동, 복사, 삭제를 해보았으나 모두 정상 동작했습니다.
혹시 테마 소스를 수정하신 적이 있으신지요?
만약 테마 소스를 수정하셨다면 그 과정에서 잘못된 과정이 있었을 가능성이 있습니다.
태마 소스를 수정하신 적이 없으시다면 저로서도 증상만으로 원인을 유추하기는 어렵습니다.
오류 메시지를 보면 board/board_list.update.php로 되어 있는데, 해당 파일이 있는 위치는 board/...가 아닌, bbs/... 여야 합니다.
그리고 이동은 move.php이고, 삭제 등이 board_list.update.php로 이동하게 되어 있으니, 태마의 list.skin 하단에 있는 복사, 이동, 삭제 관련 스크립트 쪽을 한 번 살펴보시기 바랍니다.
왜 bbs가 아닌 board로 경로가 잡히는지 이 부분에 대해 확인하여야 하고, 그래도 원인을 찾기가 어려우면 테마 재설치, 그래도 안 되면 그누보드 재설치 등을 해보시는 게 어떨까 합니다.
일반적인 증상이 아니어서 오류메시지만으로는 정확한 원인 파악이 어렵다는 점을 알려드립니다.
너무 어렵지 않게 잘 해결되면 좋겠네요.
즉, 아래의 두 라인과 같은 내용을 모두 지워주시면 됩니다.
$h1 = "Here is a heading x";
$p = "Here is a short description x";
그럼, 홈페이지 제작 및 운용이 순조롭게 이어지길 바랍니다. ^^
좋은 격려의 말씀에 감사의 마음을 전하며, 건강과 행운이 늘 함께 하는 일상이 이어지길 바랍니다.
감사합니다. ^^;;
분명히 있어야 할 곳이라 쉽게 해결하실 수 있을 것으로 생각했는데, 아직 해결하지 못하신 것이라면 참으로 안타까운 마음입니다.
혹시라도 아직 해결하지 못하셨다면, 다시 한 번 글을 올려주세요.
분명 쉽게 해결할 수 있는 문제로 생각하거든요.
그럼, 좋은 결과가 있었기를 바랍니다.
갤러리 게시판은 iframe 코드로 보여 지게 하고 갤러리 게시판 위에 index 화면에 보여지는 웹진 최신글을 놓아 보려고 시도하고 있습니다.
화면 출력 설명:
----------------------------- 이부분에 웹진 반응형 최신글 보여지게 --------------------------------
<-- 이부분은 웹진 갤러리 게시판이 보이게
<iframe src="도메인주소/bbs/board.php?bo_table=gallery&page=
" width="100%" height="2800"></iframe></center>
뭐 질문 설명이 제대로 된 지는 모르겠지만 고수님의 답변 기다리겠습니다. 감사합니다
이 내용은 지금 바로 적용 방법을 알려드리기에는 어려움이 있다는 말씀을 드립니다. 에고~
갤러리 게시판에 웹진 최신글 슬라이드를 추가한다는 가정하에 말씀드립니다.
참고로, iframe을 사용하지 않고도 간단하게 적용이 됩니다.
1. 갤러리 게시판의 list.skin.php에 최신글 호출 구문을 추가하세요.
<!-- Start of Latest: Owl Carousel(Webzine) -->
<?php // 사용방법 : latest(스킨, 게시판 아이디, 출력 라인, 글자 수);
echo latest('theme/webzine_owl', 'xxxxxx', 6, 0);
?>
<!-- End of Latest: Owl Carousel(Webzine) -->
* 위의 xxxxxx 부분에 원하는 게시판 이름을 넣어주세요.
2. 갤러리 게시판의 제일 하단에 웹진 슬라이드를 동작하게 하는 트리거 소스를 추가하세요.
<!--Owl Carousel Trigger(Latest Webzine) -->
<script>
$(document).ready(function() {
$('#owl-news').owlCarousel({
loop: true,
margin: 20,
nav: true,
navText: [
"<i class='fa fa-caret-left'></i>",
"<i class='fa fa-caret-right'></i>"
],
autoplay: 3000,
autoplayHoverPause: true,
responsive: {
0: {
items: 1
},
600: {
items: 2
},
1000: {
items: 4
}
}
})
});
</script>
적용은 비교적 쉽게 되는데, 게시판 타이틀이 이중으로 나오는 문제가 있네요.
이는 웹 최신글 슬라이드 스킨을 다른 이름으로 복사하신 후에 복사한 스킨의 소스를 수정하여 타이틀이 나오지 않게 하고, 이 복사한 소스를 호출하여 사용하시면 되겠네요.
그럼, 도움이 되는 답글이었길 바랍니다. ^^

최근에 다운받아 설치했는데 너무너무 아름다운 테마입니다.
공개 감사드립니다.
하시는 모든 일이 번창하시길 바랍니다.
미진한 점이 많아 항상 마음에 걸리는데, 이렇듯 좋게 보아주시니 감사한 마음입니다.
에이맨뽀이 님께서도 항상 평온과 행복이 함께 하는 일상이길 바랍니다.
감사합니다. ^^

요즘은 여유를 조금 가지시는지 궁금합니다.
그누보드 4.2에서 이 테마를 적용해보려 했지만 여러가지 에러가 발생이 되네요...
가장 큰 부분이 php7에서 충돌이 생기는지, 조금 불안합니다.
그리고, 캘린더도 css문제인지 정상적으로 나타나지 않고 있어요.
첫눈에 반했다고 해야 하나요?
그동안 여러 빌더랑 테마를 경험해봐도 제게는 피앙세님의 테마를 쓰고싶은 마음이 간절합니다.
BS4가 언젠가는 다시 버전업 될 날을 기다려볼께요~~
더운 여름, 건강 잃지 마시고, 항상 향복한 나날 되세요~~^^
버전 업을 늘 생각하고는 있지만, 어찌 된 게 짬을 낼 여력이 조금도 생기지 않네요.
저도 마음이 늘 무겁답니다. ^^
요즘 이런저런 일이 몰려 정신이 정말 없는데, 한 달 또는 두 달 이내에는 좀 여유가 생기지 않을까 생각하고 있습니다.
동영상 게시판도 하나 만들어 놓은 게 있으니 새롭게 추가하고, 그누보드 4.x, PHP 7.x 환경에서 정상 동작하도록 수정 및 레이아웃 일부를 손본 후에 공개할 생각이긴 한데, 그저 생각만으로 멈춰 있어야 하는 상황입니다.
좋은 말씀 정말로 감사드리며, 여유가 생기는 대로 추가 작업을 하여 공개하도록 하겠습니다.
전혀 손을 대지 못하고 있어 송구스럽다는 말슴도 전하고 싶네요.
그럼, 무더위가 찾아온 계절에 항상 건강에 유의하시고, 좋은 소식으로 찾아뵙도록 하겠습니다.
감사합니다. ^^

너무 심려치 마시고, 항상 건강 유의하시고 즐거운 나날 되세요~~^^
감사합니다.^^
저도 이 마음의 짐을 어서 벗어던지고 싶어요. ^^;;
아무리 찾아봐도 못찾아서 문의 드립니다.
따라서 페이징 부분의 색상을 바꾸시려면, 직접 해당하는 부분에 대한 css를 작성하여 기존의 css를 대체하는 방식으로 적용하셔야 합니다.
테마의 css < default.css는 테마 전체에 영향을 주므로, 해당 보드 스킨 폴더에 있는 style.css에 스타일 시트 관련 소스를 추가하시는 게 좋을 듯하네요.
제가 미처 알아내지 못한 부분이 있을 수도 있으나, 웹진 보드의 페이징의 색상과 관련한 css는 아래의 내용 정도가 아닐까 합니다.
.page-item.active .page-link {
color: #fff;
background-color: #007bff;
border-color: #007bff;
}
.page-link {
color: #007bff;
background-color: #fff;
border: 1px solid #dee2e6;
}
그럼, 도움이 되는 내용이었길 바랍니다.
덕분에 멋진 홈페이지를 만들 수 있을 것 같습니다.
감사합니다. ^^
오류가 발생했는데, 어떤 문제인지 감을 잡을 수가 없어서 문의 올립니다.
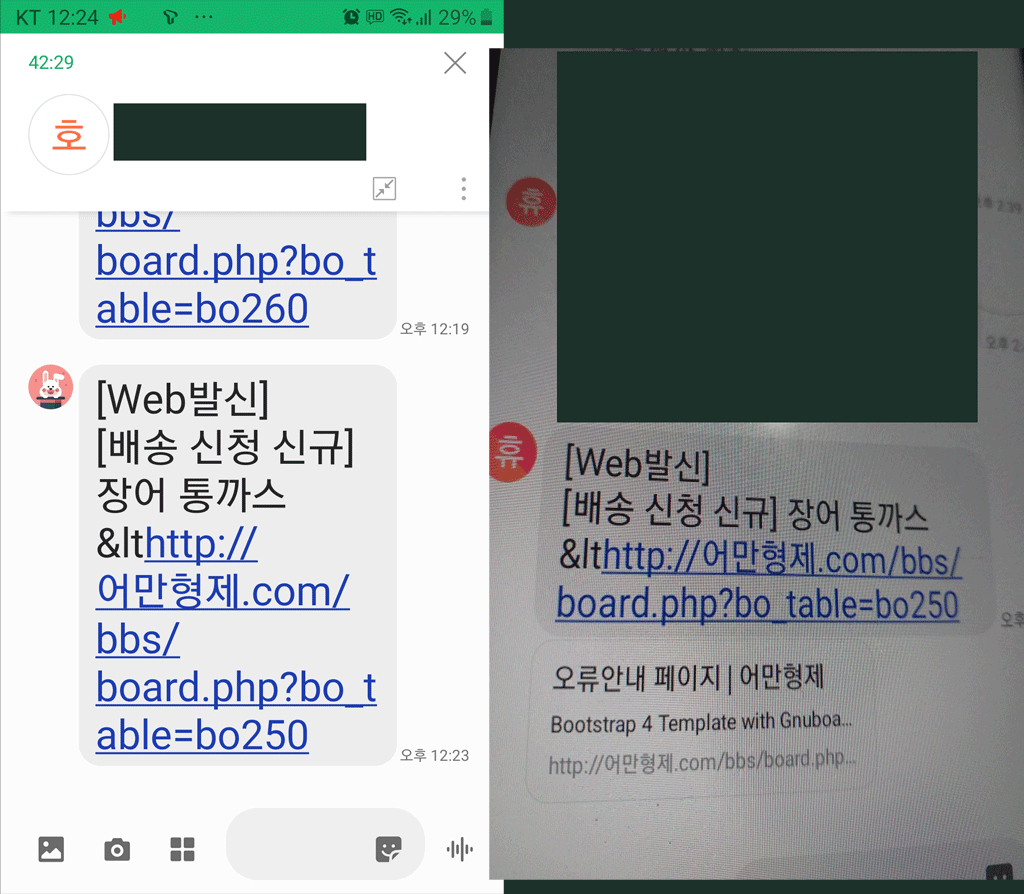
위의 부트스트랩 테마를 고맙게 잘 사용하였고, 게시판 스킨은 상품판매(https://sir.kr/g5_skin/30508?sfl=wr_subject%7C%7Cwr_content&stx=%EC%A3%BC%EB%AC%B8) 스킨을 사용하였고, write_update.skin.php에 문자 발송 루틴을 넣어서 사용하고 있습니다.
첨부한 그림에서보면 웹에서 동시에 문자 발송을 했는데, 제 휴대폰에서는 왼쪽 그림처럼 정상적으로 메세지가 들어왔는데, 의뢰자 고객의 휴대폰에는 오른쪽 그림에서와 같은 Bootstrap 4 Template with Gnuboard... 라는 오류메세지가 뜨고 있으니, 당췌 감을 잡을 수가 없습니다.
여러차레 시도했으나 동일한 오류가 그쪽 폰에서만 뜹니다.
휴대폰은 두 대가 다 갤럭시 android 모델입니다.
문자 보내는 루틴은 아이코드코리아의 것을 사용하는데, 지금까지 여러차례 사용하였으나, 예전에는 부트스트랩 테마를 사용하지 않아서 그런지 오류는 없었습니다.
난감한데, 무얼 어떻게 더 해보면 원인을 찾을 수 있거나, 해결이 될런지요?
도움을 부탁드립니다.

테마 폴더 > head_sub.php와 테마 폴더 > theme.php에 보시면 다음과 같은 코드가 있습니다.
<meta name="description" content="Bootstrap 4 Template with Gnuboard 3">
오류 안내 페이지에서 나오는 메시지는 위의 meta 태그의 내용이므로, 아이코드에서 meta Tag를 처리하는 부분을 살펴보시거나, 혹시 모르니 위의 meta tag를 삭제한 상태에서는 어떻게 진행되는지를 확인해 보시는 게 어떨까 하는 생각도 듭니다.
테마 자체만의 문제가 아니기에 이 정도가 제가 도움을 드릴 수 있는 한계가 아닐까 합니다.
부디, 지금의 문제가 잘 해결되길 바랍니다.
뭔가 해결의 실마리가 잡히는 느낌입니다.
어디서부터 손대봐야 할지를 몰랐는데,
meta_tag 부분 부터 테스트해보겠습니다.
감사합니다.
감사드립니다.
그런데 애로 사항이 하나 있는데, 메인 페이지의 슬라이드 사진1, 2, 3에 사용되는 사진은 index.php 에 코딩으로 직접 지정해주어야 되는 것으로 알고 있습니다만, 이 사진을 포토갤러리 최근 사진에서 가져 오도록 코딩을 해보고 싶은데, 초보자도 손쉽게 해볼 수 있는 참고 자료가 있을 지 문의해봅니다.
단순한 슬라이드가 아닌 상태, 즉 [ Learn More ]라는 버턴 기능을 살리면서 슬라이드 가능한 그런 기능을 구현해보고 싶다는 뜻입니다.
- 최신글 스킨 경로(테마 > skin > latest)에 있는 pic_basic 폴더를 복사한 후에 폴더명을 slide로 변경합니다.
그 후에 latest.skin.php의 내용을 아래에 있는 내용으로 대치하세요.
<?php
if (!defined('_GNUBOARD_')) exit; // 개별 페이지 접근 불가
include_once(G5_LIB_PATH.'/thumbnail.lib.php');
// add_stylesheet('css 구문', 출력순서); 숫자가 작을 수록 먼저 출력됨
add_stylesheet('<link rel="stylesheet" href="'.$latest_skin_url.'/style.css">', 0);
$thumb_width = 210;
$thumb_height = 150;
?>
<div id="myCarousel" class="carousel slide carousel-fade" data-ride="carousel" data-interval="6000">
<ol class="carousel-indicators">
<?php for ($i=0; $i<count($list); $i++) { ?>
<li data-target="#myCarousel" data-slide-to="<?php echo $i; ?>"<?php if($i == 0) { ?> class="active"<?php } ?>></li>
<?php } ?>
</ol>
<div class="carousel-inner" role="listbox">
<?php
for ($i=0; $i<count($list); $i++) {
$thumb = get_list_thumbnail($bo_table, $list[$i]['wr_id'], $thumb_width, $thumb_height, false, true);
if($thumb['ori']) {
$img = $thumb['ori'];
} else {
$img = G5_THEME_IMG_URL.'/no_image.png';
$thumb['alt'] = '이미지가 없습니다.';
}
?>
<div class="carousel-item<?php if($i == 0) { ?> active<?php } ?>" style="background-image: url('<?php echo $img; ?>')">
<div class="carousel-caption">
<h3><?php echo $list[$i]['subject']; ?></h3>
<p><?php echo $list[$i]['wr_content']; ?></p>
<span><a class="btn btn-info" href="<?php echo $list[$i]['href'] ?>" role="button">Learn More</a></span>
</div>
</div>
<a class="carousel-control-prev" href="#myCarousel" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#myCarousel" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
<?php } ?>
</div>
<?php if (count($list) == 0) { //게시물이 없을 때 ?>
<li class="empty_li">게시물이 없습니다.</li>
<?php } ?>
</div>
- 그런 후에 테마 > head.php의 <header> ~ </header>의 내용을 아래와 같이 변경하세요.
<header>
<?php echo latest('theme/slide', 'gallery', 6, 0); ?>
</header>
슬라이드 최신글의 폴더명은 원하는 이름으로 사용하시고, 최신글 호출 코드에서 최신글 폴더명, 보드명, 갯수 등을 지정하여 사용하시면 됩니다.
그럼, 원하는 답글이었길 바랍니다.
아! 홈페이지 구축 완료를 축하드립니다. ^^
<h3><?php echo $list[$i]['subject']; ?></h3>
<p><?php echo $list[$i]['wr_content']; ?></p>
latest.skin.php에 있는 위의 내용을 설명하면, $list[$i]['subject']이 글의 제목이고, $list[$i]['wr_content']이 글의 본문입니다.
따라서 글을 올리실 때, 슬라이드에 표시할 내용을 고려하여 글의 제목과 본문의 내용을 올리시면 됩니다.
그리고 원하시는 링크 기능은 슬라이드의 Learn More 버튼을 클릭하면 해당글로 연결이 되는 상태입니다.
마지막으로, 슬라이드나 이미지의 높이 설정은 매뉴얼에도 적어 놓았지만, 테마 > asset > css > carousel.css에서 .carousel-item > img와 .carousel-item의 height 값을 조절하여 사용하시면 됩니다.
참고로, 본 그누보드 사이트의 '스킨' 게시판에서 슬라이드로 검색하시면, 메인 화면에서 사용할 수 있는 슬라이드도 몇 개 올려져 있으니, 마음에 드는 스킨을 내려받아 사용해 보시는 것도 좋은 방법일 듯하네요.
열심히 한번 해보겠습니다.
감사합니다.
그리고, 제가 무얼 잘 못한 것인지,
구글 reCAPTCHA V2를 사용하는데, 게시판 skin을 (테마) basic로 설정하면 글쓰기 할 때 [ 로봇이 아닙니다 ]라는 체크가 나타나는데, (테마) bs4_basic으로 설정하면 글쓰기 할 때 [ 로봇이 아닙니다 ]라는 체크가 안 나타나고, 작성 완료를 하면 [자동 등록 방지 숫자가 틀렸습니다.] 라고 나타납니다. 조언해주시면 감사하겠습니다.
증상으로 보아서는 아무래도 구글 reCAPTCHA V2를 직접 적용한 상태에서 원인을 찾아내어 수정해야 할 증상이 아닐까 합니다.
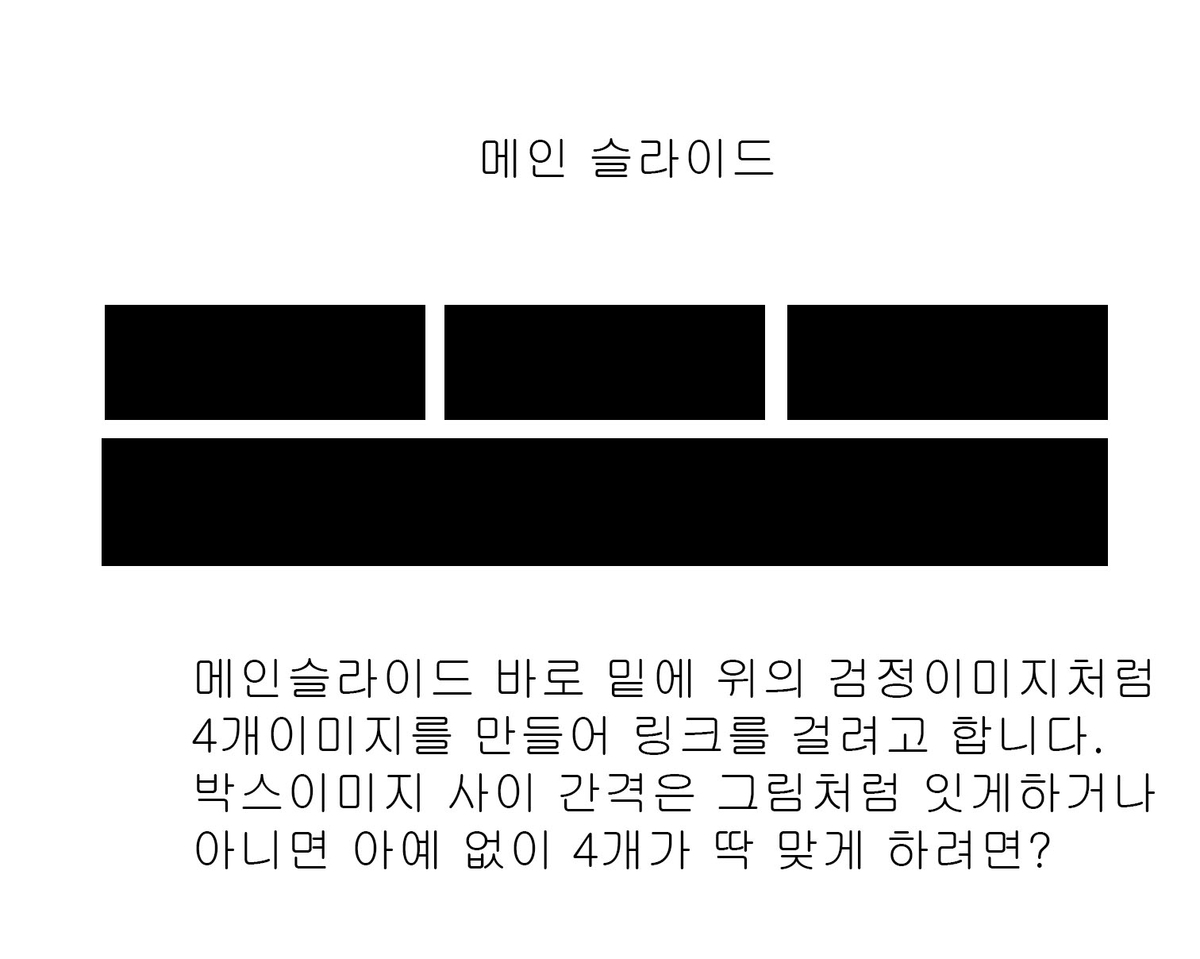
1. 첨부한 이미지처럼 메인화면 슬라이드 밑에 바디부분 사이즈로 만들려고 합니다..모바일에서도 박스이미지가 3개가 한꺼번에 가로로 나왓으면 합니다...
2. 서브페이지의 상단 이미지를 메인처럼 슬라이드식으로 만들려고 합니다....
3. 관리자에서 로그아웃을 해도 메뉴의 메인화면메뉴와 그누보드메뉴가 노출이 됩니다...
4. 사이드부분에 로그인창은 아예 없애고 같은 가로사이즈로 이미지를 넣고 링크를 걸려고
합니다....넘 질문이 많아 죄송합니다...잘 부탁드립니다...수정전.후같이 변경소스와 삽입해야할 소스 알려주시면 정말정말 감사드리겠습니다^^

문의하신 내용이 좀 방대한 편이라 답변하기엔 좀 어려움이 있어보입니다.
그리고 언급하신 몇몇 이상 증상의 원인을 파악하기 위해서는 작업하신 버전, 수정한 내용 등과 같은 추가 정보가 있어야 확인해 볼 수 있을텐데, 이 역시 그 과정이 만만치 않아 보입니다.
감사합니다. ^^

페이지 또는 게시판인지, 그리고 어떤 페이지 또는 어떤 게시판인지를 알아야 답글을 올릴 수 있겠네요.
답글이 늦었지만, 아직 해결하지 못하셨다면 해당 내용을 알려주시기 바랍니다.
5.4 버전대가 나온 후 테스트를 해본 결과, 5.4 버전이 발표된 후에 초기에는 크게 문제가 없는 것으로 확인했었는데. 최신 버전에서는 어떤지 모르겠네요.
부디 테마와의 호환성 문제가 아니면 좋겠습니다.
감사합니다.
일부 응용을 시도하다가 다른 문제에 부닥쳤는데, 그런 상황과 테스트 중인 사이트 주소를 쪽지에 기재하여 보내드렸습니다.
부탁드립니다.

define('G5_SET_DEVICE', 'both');
define('G5_USE_MOBILE', true); // 모바일 홈페이지를 사용하지 않을 경우 false 로 설정
define('G5_USE_CACHE', true); // 최신글등에 cache 기능 사용 여부
이렇게 놔두면 되는 게 아닌가요??
무엇 때문인지 모르겠습니다..관리자 파일에서도
다 모바일 연동이 되어있습니당,,
알려주시면 감사하겠습니다ㅠㅠ
따라서 설정에서도 항상 가장 강조해서 말씀 드리는 내용인데, define('G5_USE_MOBILE', true); 에서 true가 아닌 false로 설정하시면, 잘 저굥될 것입니다.
감사합니다.

감사합니다.
갤러리 게시판 하나를 추가하였고, (테마) bs4_gallery 스킨을 사용하면서 리스트 상에서 한줄에 이미지를 두 장씩만 나열하게 하고 싶어서 이것 저것 살펴보는데, 찾지를 못하겠습니다.
basic 스킨으로 바꾸면 한 줄에 2장씩 나열되는 것으로 봐서, 게시판 설정은 재대로 한 것 같은데, (테마) bs4_gallery 스킨을 적용하면 한 줄에 사진이 4장씩 나열됩니다.
이 스킨의 어느 부분을 수정하면 한 줄에 2장씩 나열되게 할 수 있는지 알려주시면 감사하겠습니다.
67 Line(원본의 경우)
- 수정 전
<div class="col-lg-3 col-md-4 col-6 mb-4">
- 수정 후
<div class="col-6 mb-4">
원하는 결과를 얻게 되시기 바랍니다.
(테마) gallery를 적용해도 2장씩 나열되는 것을 확인은 하였는데, 디자인이 서로 달라서 고심하고 있었습니다.
해결되어서 다행이고 감사드립니다.
축하드립니다. ^^
감사합니다.
이번 기회에 bootstrap 4의 grid 설정 값들에 대해서 살펴보게 되었습니다.
건승하시길 기원드립니다.
감사합니다.


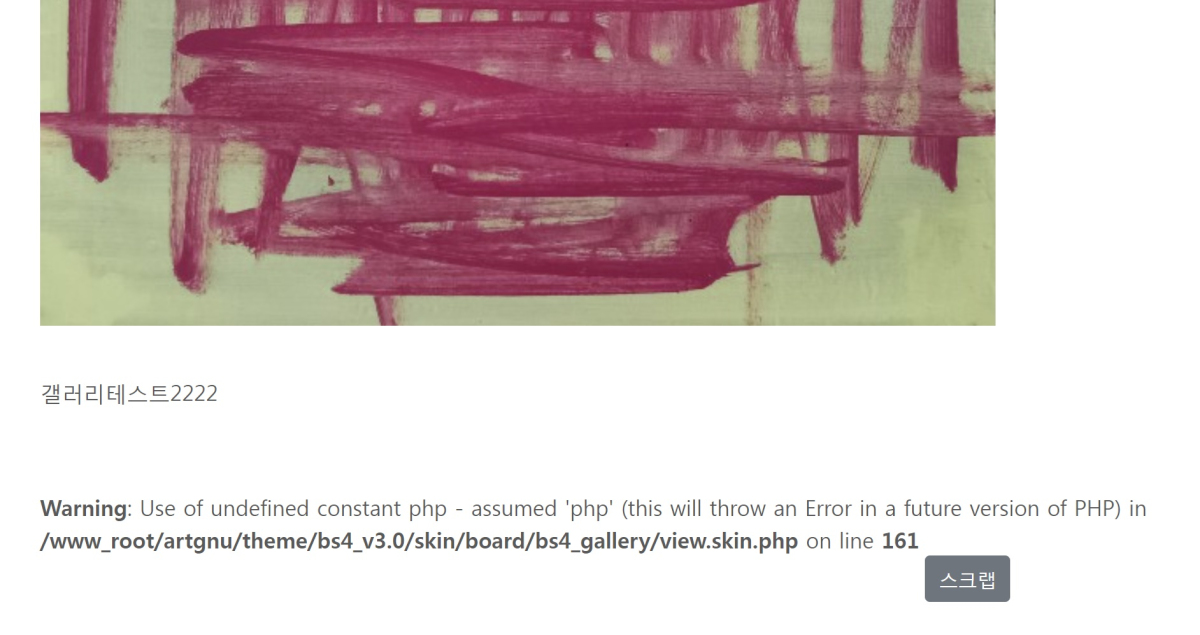
이미지 아래에 위와 같이 뜹니다.
즉, $row[$id]를 $row['$id']로 수정하면 해당 경고가 사라지게 되며, 홈페이지가 올려져 있는 웹 서버의 PHP 버전이 7.0 이하인 경우에는 나타나지 않는 증상입니다.
그리고 에러가 아닌 경고로써, 그냥 경고를 무시하게 함으로써 화면에 나타나지 않게 해도 기능에는 아무 문제가 없는 경우가 대부분입니다.
하지만 해당 소스에는 []와 같은 코드가 없기에 정확한 원인을 알지는 못하지만, 아래와 같이 진행하시면 될 것으로 생각합니다.
<div id="bo_v_con"><?php echo get_view_thumbnail($view['content']); ?></div>
<?php//echo $view['rich_content']; // {이미지:0} 과 같은 코드를 사용할 경우 ?>
위의 두 줄의 코드 중에서 아래의 코드인, 즉 161번째 라인인
<?php//echo $view['rich_content']; // {이미지:0} 과 같은 코드를 사용할 경우 ?>
을 삭제해 보시기 바랍니다.
위의 코드는 주석 처리된 코드로써, 현재 아무런 동작도 하지 않기에 삭제하셔도 기능에는 이상이 없습니다.
그럼, 저의 답글이 도움이 되는 내용이었길 바랍니다.
홈페이지 제작 하면서 활용 하기 딱 좋을 것 같아 제작 전 다른 서버에 올려서 테스트를 해 보았습니다. 문제 없이 게시판도 순조롭게 작동 하는 것을 보았는데.. 새로 제작 할 서버에 올리고 해 보았는데...
bs4_basic 게시판을 사용 하고 쓰고 나서 읽기 하였을때 구조가 깨지는 현상이 발생 하였습니다.
머리가 아프네요... ㅠㅠ 도와 주세요... 왜 그럴까요
안녕하세요?
막연한 추측이지만, 아마도 새로 올리시는 웹 서버의 php 버전이 8대가 아닌지요?
직접 확인해 본 것은 아니지만, php 7대애서는 문제가 없지만, php 버전이 8대여서 발생하는 문제가 아닐까 합니다.
만약 그렇다면, 장애를 일으키는 부분을 찾아서 8대에서도 무리 없이 동작하도록 수정하는 과정을 거쳐야 할 것입니다.
재가 php 8 버전에서 전반적으로 테스트하고, 수정할 시간적 여력이 되지 않아서 직접적인 도움을 드리기에는 무리가 있다는 점에 대해 양해를 부탁드립니다.
안녕하세요?
php 8 버전용 테마를 새로 제작할 상황이 아니어서 신규 작업은 어려운 상태입니다.
그래서 잠시 시간을 내어서 php 8.2.4 환경을 구축하여 확인해 보았는데, 낮은 버전의 그누보드는 설치조차 되지 않는 현상이 발생하기에 가장 최신 버전인 그누보드(영카트) 5.6.4를 설치하여 확인해 보았습니다.
전체 스킨을 확인한 것은 아니며 basic, gallery, webzine, counsel 등 4개의 스킨에 설치해서 확인했으며, 일단 확인한 바로는 일반적인 동작에는 무리가 없어 보였습니다.
bs4_webzine의 경우에는 리스트 화면에서 글 내용이 나오지 않는 증상이 있는데, 이는 list.skin.php의 라인 102에서 배열 인자를 인용 부호로 감싸주시면 문제가 해결됩니다.
즉, [wr_content]를 ['wr_content']로 수정하면, 글 내용이 제대로 보이게 됩니다.
다른 스킨에서도 이런 문제가 발생한다면, 인용 부호를 배열의 인자에 추가하시면 해결될 것입니다.
그리고 counsel은 모두 정상적으로 보이는데, 수정 후 화면이 정상이 아닌데, 이는 원인이 무엇일지 현재로선 알아내지 못한 상태입니다.
결론적으로, php 8.x에서는 그누보드도 최신 버전(정확히 버전 몇 이상이어야 하는지는 확인 못함)을 사용해야 하며, 이런 경우에는 일부 이상 증상이 있을 수도 있겠지만, 일반적인 사용에는 무리가 없지 않을까? 하는 생각이 들었습니다.
일단 그누보드 최신 버전인 5.6.4의 경우에는 php 8.x에서 몇몇 이상 증상이 있기는 하겠으나, 일반적인 동작에는 대체적으로 무리가 없지 않나 하는 생각입니다.
감사합니다.






