[G5.4] 반응형 테마 (SB Admin 2) 정보
[G5.4] 반응형 테마 (SB Admin 2)
관련링크
첨부파일
본문
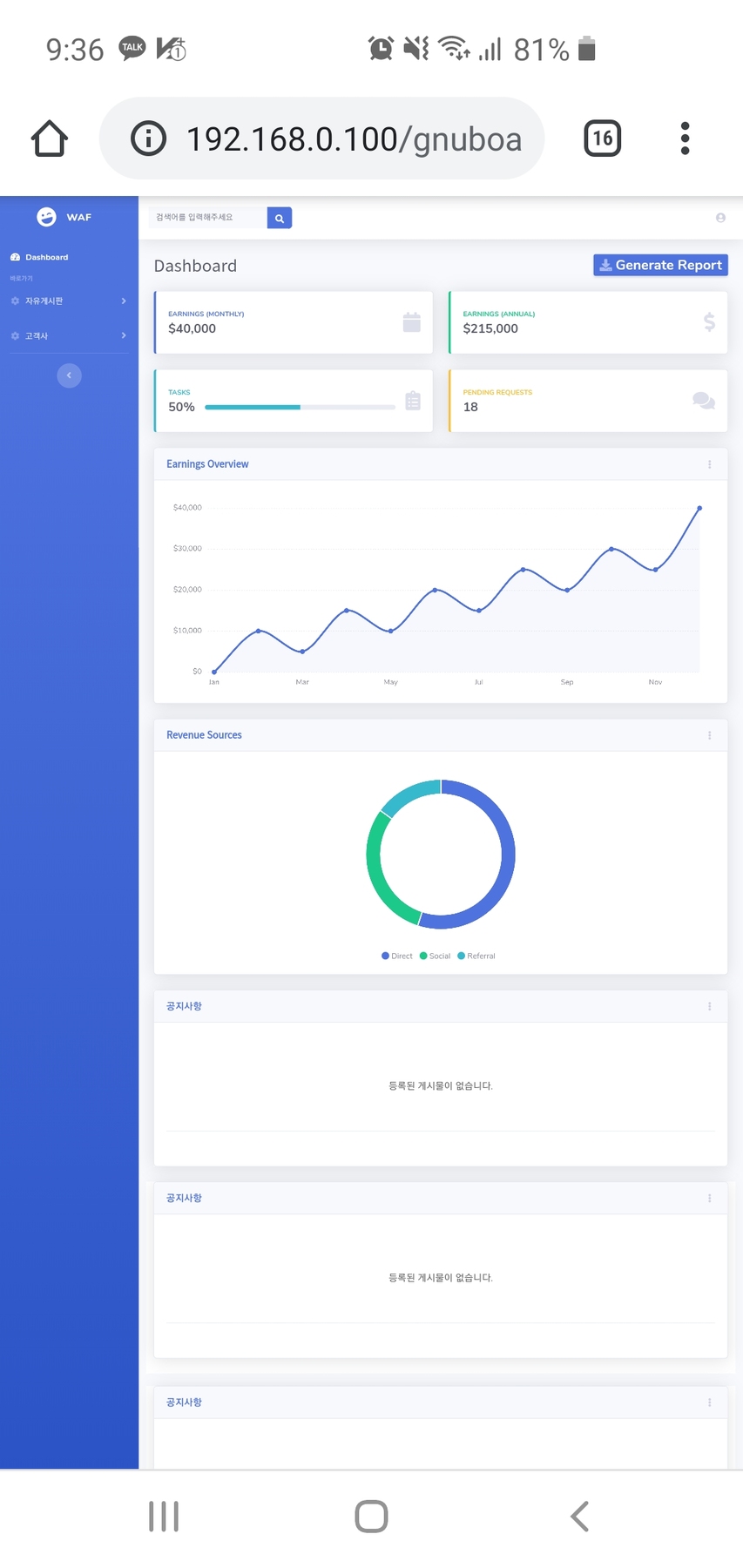
- Dashboard 화면
- 줄임 메뉴 화면

- 메뉴 펼침 목록

- 게시판 목록 화면

- 글쓰기 화면

- 글보기 화면

- 유저 정보 화면

- 메시지 클릭 화면

- 로그아웃시 화면

- 로그인 화면

- 회원가입1 화면(동의서)

- 회원가입2 화면(가입폼)

예전에 반응형 테마 (AdminLTE 2.4.5)를 올렸었는데 오랜만에 다시 하나더 만들어 올려봅니다.
※참고 https://sir.kr/g5_theme/3526
1년전에 올렸었군요~ 참 시간 빠르네요~ ㅎㅎ
참고한 디자인 SB Admin 2 (https://blackrockdigital.github.io/startbootstrap-sb-admin-2/)
License: MIT License
Released: Jan 14, 2014
Last Updated: Sep 16, 2019
Bootstrap Version: 4.3.1
Theme Version: 4.0.7
- 그누보드 수정 필요 부분
/js/common.js 수정 필요 시작 { -----
# 319번째 줄
- height=330 --> height=530
var win_password_lost = function(href) {
window.open(href, "win_password_lost", "left=50, top=50, width=617, height=530, scrollbars=1");
}
# 528번째 줄
- height=330 --> height=530
win_password_lost = function(href)
{
var new_win = window.open(href, 'win_password_lost', 'width=617, height=530, scrollbars=1');
new_win.focus();
}
//----- } /js/common.js 수정 필요 끝
/bbs/register.php 수정 필요 시작 { -----
# 13번째 줄
- include_once('./_head.php'); --> include_once('./_head.sub.php');
# 18번째 줄
- include_once('./_tail.php'); --> include_once('./_tail.sub.php');
//----- } /bbs/register.php 수정 필요 끝
/bbs/register_form.php 수정 필요 시작 { -----
# 121번째 줄
- include_once('./_head.php'); --> include_once('./_head.sub.php');
# 147번째 줄
- include_once('./_tail.php'); --> include_once('./_tail.sub.php');
//----- } /bbs/register_form.php 수정 필요 끝
- 관리 페이지 설정 중 메뉴 설정 주의 사항
1. 메뉴명(타이틀)은 띄어쓰기하면 정상 동작 안됨
예제) 회사소개 (O), 회사 소개(X)
2. 메뉴명(타이틀)의 URL을 '#'으로 작성하면 하위 메뉴에서 보이지 않음(노출 안됨)
※ 테마적용방법 : http://sir.kr/faq/57
실력도 부족하고,
작업에 투자한 시간이 부족해서
부족한 부분이 많겠지만
여러분의 놀라운 능력으로 조금만 수정하시면 더 좋은 테마로 사용하실 수 있을 것이라 생각됩니다.
(무료 테마이니 양해바랍니다. ^.^)
아무쪼록 모두 행복한 개발 시간 보내세요~
화이팅입니다.
PS. 이 글 보시는 분 중에 정말 원하시는 테마 샘플 있으면 댓글 남겨둬보세요.
혹시 제가 시간되면 1~2개 더 만들어 보겠습니다.
(다들 바쁘실텐데 시간 단축용 테마를 만들어 보겠습니다. ^.^)
---------------------------------------------------------------------------------------
수정 및 패치
2020.04.03. - sb-admin2에서 sb-admin2.0.1로 변경합니다.
펄스나인 님께서 알려주신 반응형 동작 관련 부분 수정했습니다.
21
댓글 전체










쇼핑몰은 기능이 너무 많아서...
조금 수정하시면 관리자 페이지를 이것으로 사용해보실수 있을 듯합니다.
http://www.marriottkoreapromos.com/promotion/lists/birthday
이런걸 테마로 만들어 주면 안되시겠어요?
업체소개 테마가 필요합니다. ^^

기간은 장담 못드리겠지만 만들어지면 공개해보겠습니다.
(단, 저작권에 문제될만한 부분은 빼고요... ^.^)
저작권에 문제 될게 있나요?
윗쪽에 업체 카테고리가 있고
아랫쪽에 업체들이 나오게 하는것 입니다.
벤치마킹 하고 있는것 또 하나 있는데요.
http://daontheme.cafe24.com/

이상하네요. 일반페이지인데...



멋지십니다.
그리고 감사드려요.



감사합니다.

이런 UI작업 좋아합니다~~

댓글 감사합니다.

그런데 본문에 나와있는 로그인창이랑 회원가입폼이 본문에 나와있는것처럼 작동이 안되는데 ㅠㅠ
뭐가 문제일가요 ㅠㅠ
http://bydev.cafe24.com/bbs/login.php
http://bydev.cafe24.com/bbs/register.php
http://bydev.cafe24.com/bbs/board.php?bo_table=free&wr_id=1

https://sir.kr/faq/57
※ 아마도 관리자로 로긴하시고 환경설정에서 스킨관련한 모든 설정을 "(테마)basic" 으로 변경하시면 적용되실 겁니다.


어드민 웹 스타일이라서.. ^.^


반응형 웹으로 제작되었지만 일반적인 모바일버전과는 다를 것입니다.
어드민 웹 스타일이라서.. ^.^

펄스나인님께서 해결책을 알려주셨어 수정해서 다시 올려놓았습니다.
참고하세요. 감사합니다.










모바일로 접속하시면 좌측 메뉴는 사라지고 메인 화면의 컨텐츠(최신글)이 보이실텐데...
만약 안되신다면 다시 댓글 남겨봐주세요.. 감사합니다.



※ 참고URL => https://sir.kr/g5_theme/3526
대시보드로 만든 반응형 테마입니다.

펄스나인님께서 해결책을 알려주셨어 수정해서 다시 올려놓았습니다.
참고하세요. 감사합니다.



동물원님의 멋진 실력으로 더 멋진 테마로 탄생하길 기대합니다.
오늘도 좋은 하루 보내세요..


테마가 편하시다니 다행입니다. 멋진 웹사이트 만드시길 바랍니다.
감사합니다.


이번 테마는 https://blackrockdigital.github.io/startbootstrap-sb-admin-2/ 에 소개된 템플릿을 기본으로 그누보드 베이직 테마에 맞게 수정한 것입니다.
베이직 테마를 기본으로 맘에 드는 소스를 하나씩 맞춰가면 짜맞췄습니다.
실력이 부족해서 시간과 노동력으로 작업하고 있습니다. ㅋㅋ
더 좋은 방법이 있으면 알려주세요. 댓글 감사합니다.

행복한 하루되세요.

모바일접속시 PC사이즈로 보이는 부분은
반응형이라 모바일 버전을 따로 안쓰기때문에
뷰포트를 추가하시면 될거같네요.
head.sub.php 파일 53라인 쯤에
echo '<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=0,maximum-scale=10,user-scalable=yes">'.PHP_EOL; // 추가
추가해주시면 잘보일것 같습니다.
적용 해보진 않았지만 ㅎㅎ

덕분에 모바일 반응형 관련해서 수정해서
sb-admin2에서 sb-admin2.0.1로 파일 변경해 올렸습니다.
2020.04.03. 일자 이후 다운 받으시는 분들은 모바일 반응형 문제없이 사용하실수 있게되었습니다. 감사합니다.
또 다른 지적 사항 있으면 언제든지 글 남겨주세요~
행복한 하루되세요!


좋은 하루 되세요!




감사합니다. 댓글




새창으로 이동하듯이

감사합니다.

감사합니다.




싹비어져있는데
올려주신 테마를 사용하려고 적용하였는데 약간의 에러가 발생해서 문의드립니다.
https://sir.kr/g5_skin/34688 해당 게시판 스킨을 적용한 게시판을 불러왔는데
게시판 상단 부분은 표시되는데 하단 리스트 부분이 표시되지 않고 있습니다.
해결하려고 상기 내용들을 참고해서 적용해 보았으나 잘 안되어 이렇게 문의드려
봅니다.
해결 방법이 없을까요?
참고로 그누보드 새로 설치해서 적용한 상태입니다.
감사합니다!






