[G5.5] 반응형 테마 (부트스트랩5.3.0-alpha3-dist for Gnuborad)

[부트스트랩 5.3.0-alpha3-dist for Gnuborad]
그누보드 5.5.x 기본 테마를 활용하여 부트스트랩(bootstrap5) 반응형 테마를 만들어 봤습니다.
부트스트랩5.3.0-alpha3-dist을 활용하였으면 부분적으로 제가 올렸던 adminlte관련 테마도 조금 적용해서 만들어봤습니다.
부트스트랩5 화면 참고 URL: https://getbootstrap.com/docs/5.3/examples/carousel/
설치방법은 기본 테마 설치 방법을 참고 바랍니다.
시간이 부족하여 급하게 제작하였습니다. 부족한 부분이 있어도 너그러히 양해 바랍니다.
오늘 하루도 행복한 하루 보내세요~!!!
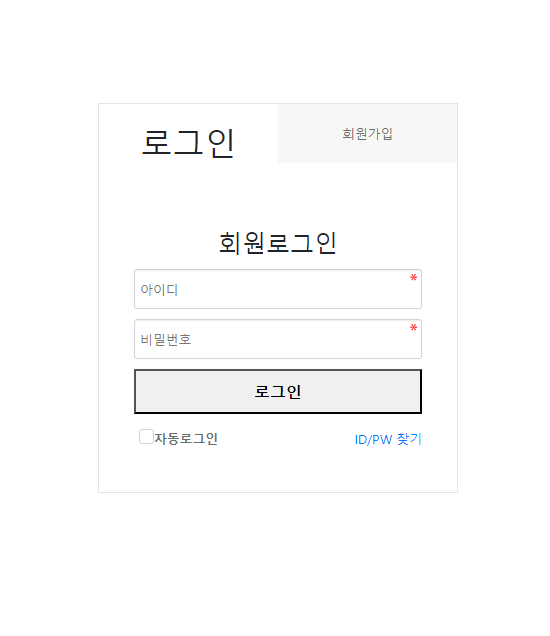
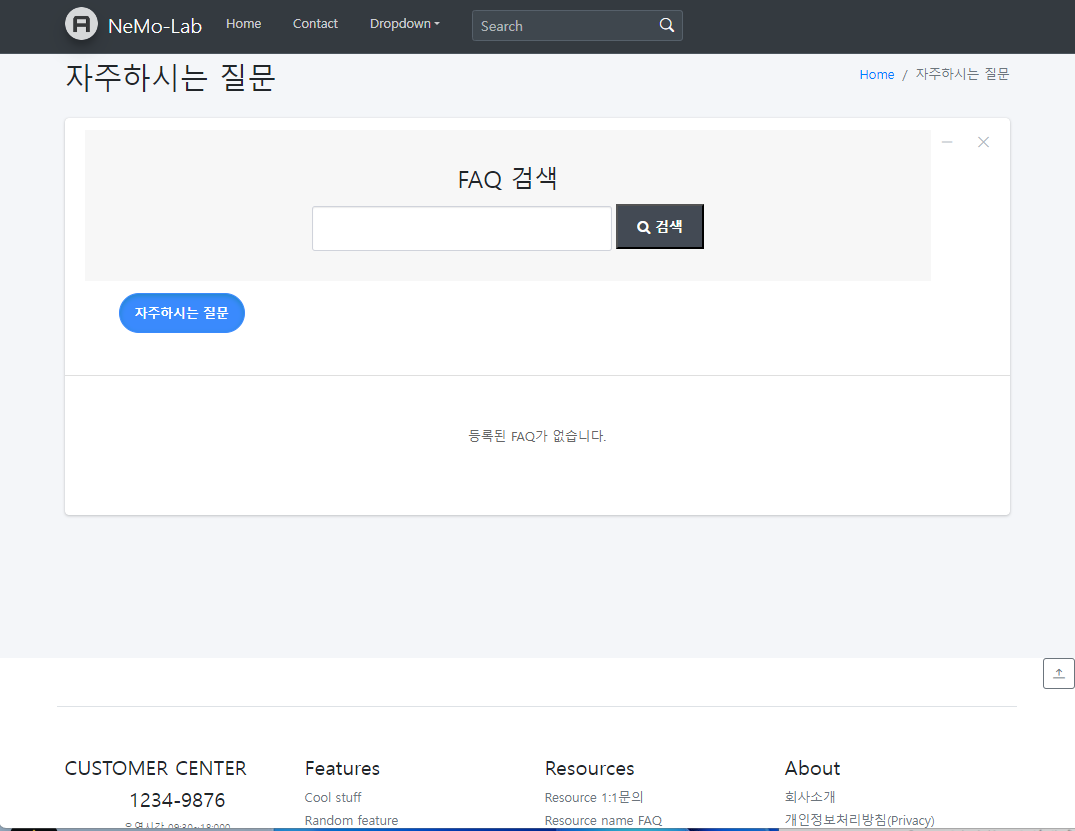
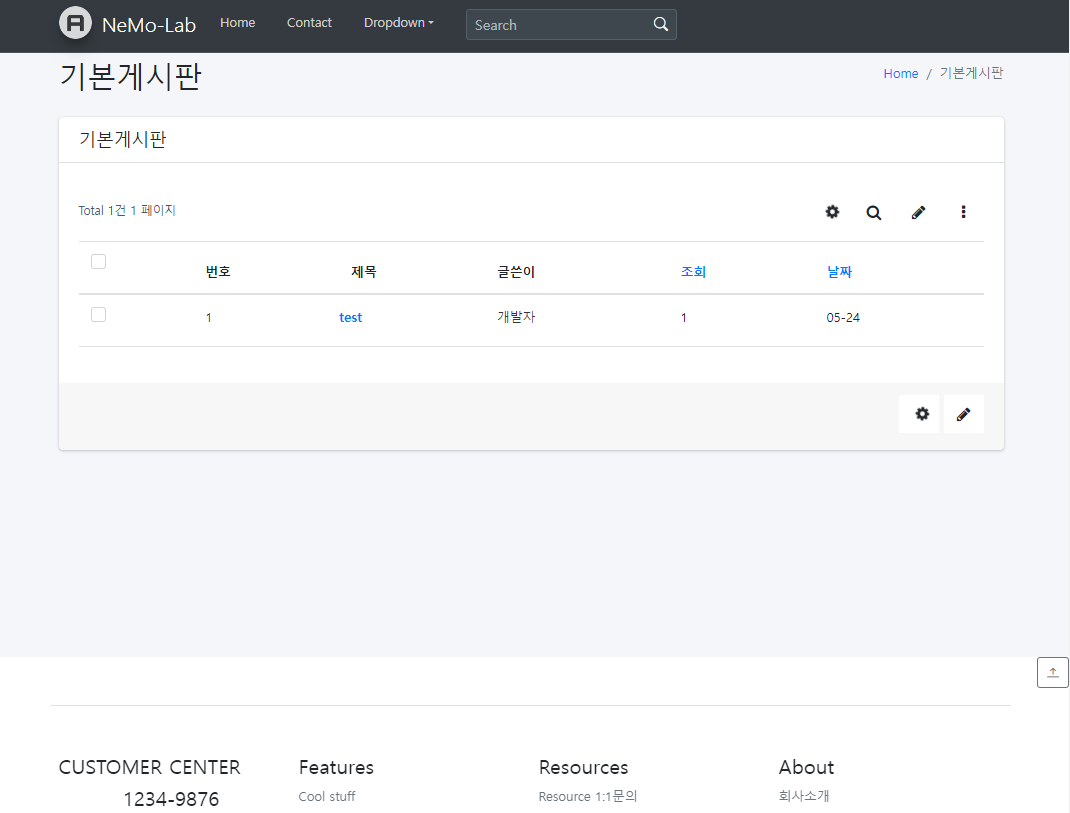
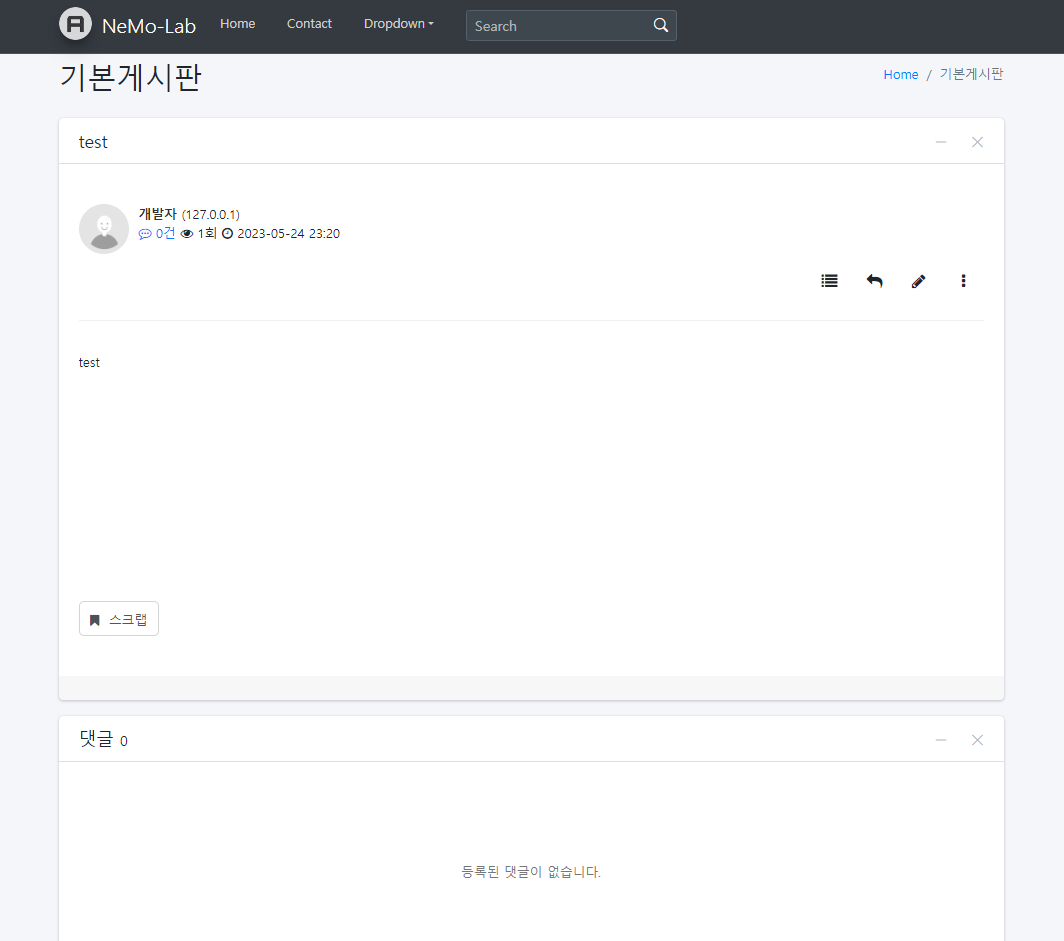
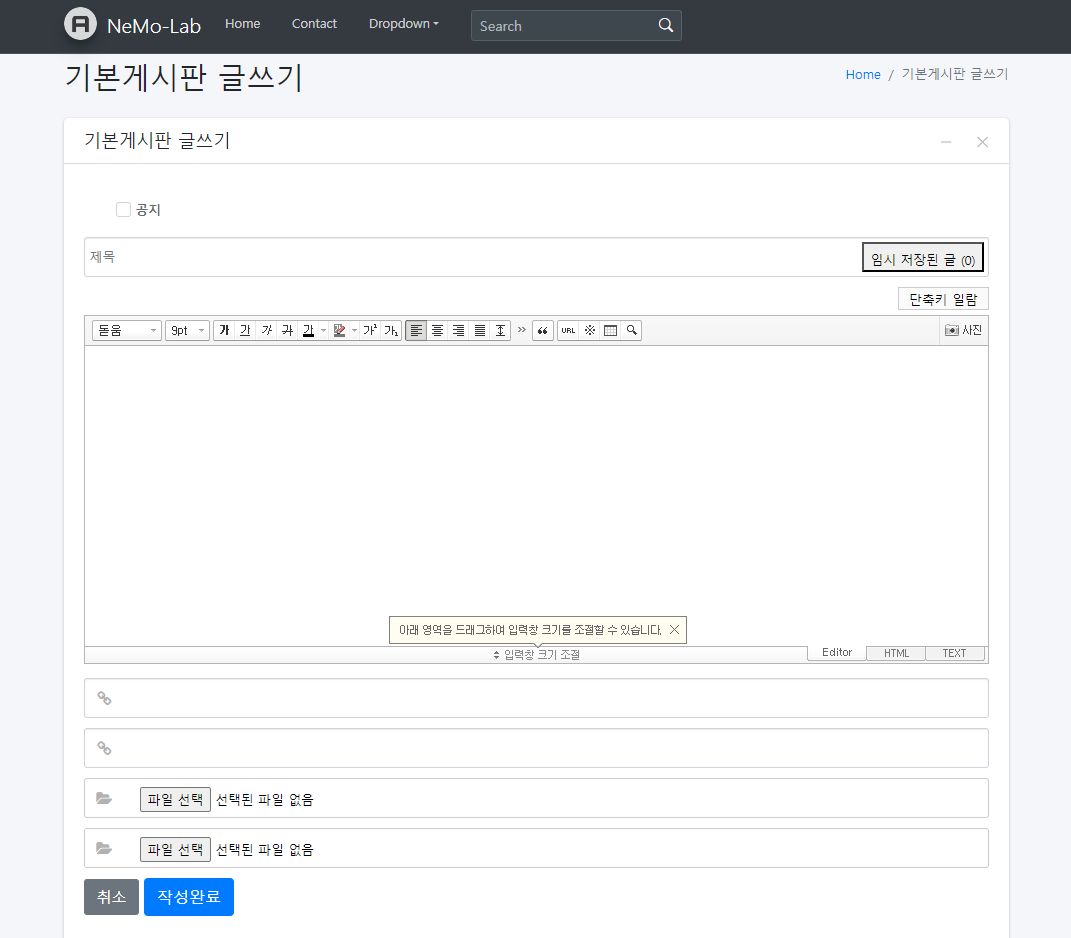
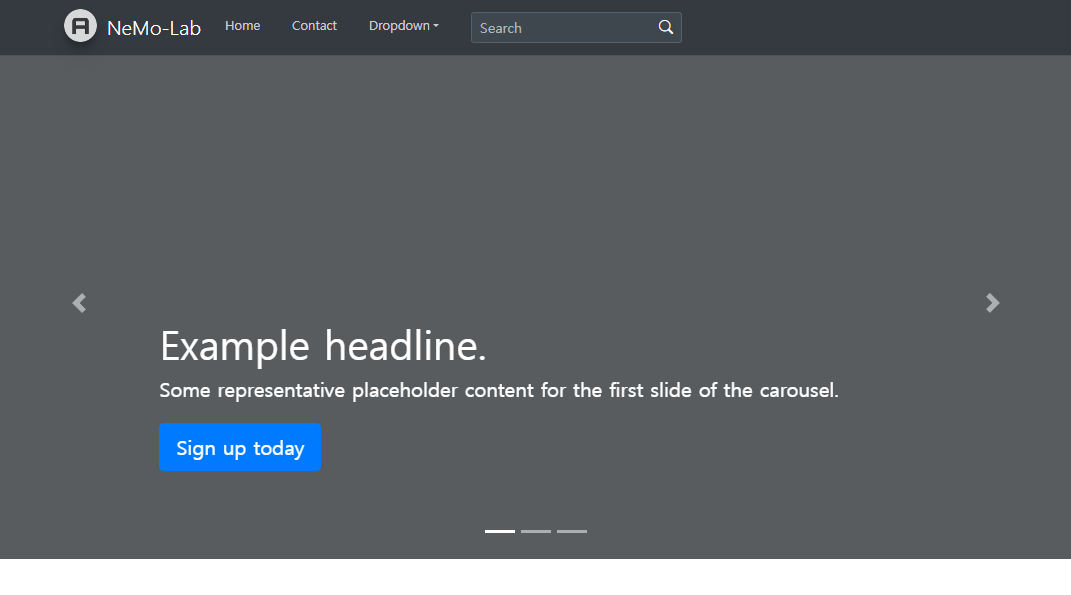
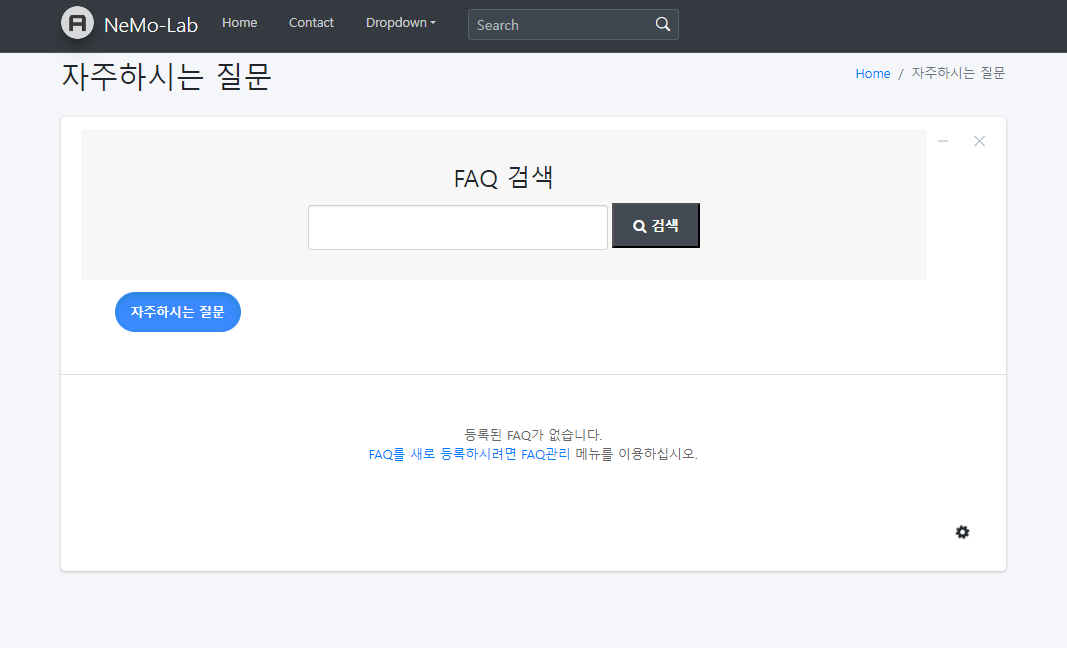
[테마 적용 후 화면]






네비게이션 바 고정 되어 있음


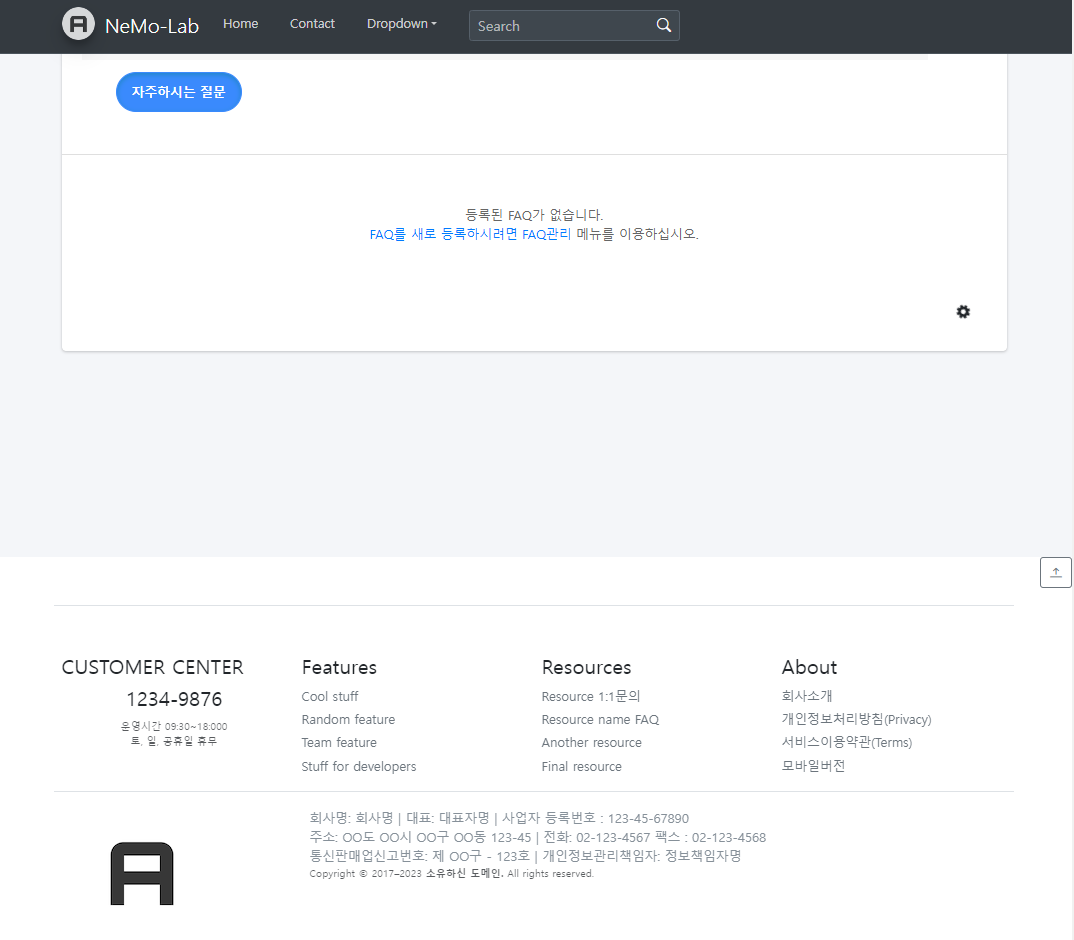
하단 화면

[각 페이지 디자인시 기초 디지안 소스 코드]
<!-- 콘텐츠 시작 { -->
<!-- Content Wrapper. Contains page content -->
<div class="content-wrapper">
<!-- Content Header (Page header) { -->
<section class="content-header">
<div class="container"><!--div class="container-fluid" -->
<div class="row mb-2">
<div class="col-sm-6">
<h1><?php echo $g5['title']; ?></h1>
</div>
<div class="col-sm-6">
<ol class="breadcrumb float-sm-right">
<li class="breadcrumb-item"><a href="<?php echo G5_URL; ?>">Home</a></li>
<li class="breadcrumb-item active"><?php echo $g5['title']; ?></li>
</ol>
</div>
</div>
</div><!-- /.container-fluid -->
</section>
<!-- } Content Header (Page header) --><!-- Main content { -->
<section class="content">
<div class="container"><!--div class="container-fluid" -->
<div class="row">
<div class="col-12">
<!-- Default box -->
<div class="card">
<div class="card-header">
<h3 class="card-title"><?php echo $g5['title']; ?></h3><div class="card-tools">
<button type="button" class="btn btn-tool" data-card-widget="collapse" title="Collapse"><i class="bi bi-dash-lg"></i></button>
<button type="button" class="btn btn-tool" data-card-widget="remove" title="Remove"><i class="bi bi-x-lg"></i></button>
</div>
</div>
<div class="card-body">
<?php echo $str; ?>
</div><!-- /.card-body --><div class="card-footer">
Footer
</div><!-- /.card-footer-->
</div><!-- /.card -->
</div>
</div>
</div><!-- /.container-fluid -->
</section><!-- /.content -->
<!-- } Main content -->
</div><!-- /.content-wrapper -->
<!-- } 콘텐츠 끝 -->
[수정 후 파일 재업로드 기록]
-. 2023-05-31 / 파일명: bootstrap5_1.tar.gz
- 내비게이션바 드롭다운 버튼 에러 수정, 로긴/로그아웃(회원관련 링크) 기능 추가
- 쪽지함, 스크립트 페이지 수정
- 기타 발견한 간단하 에러 수정
버전 정보
첨부파일
그누보드5 테마
좋은 댓글과 좋아요는 제작자에게 큰힘이 됩니다.















댓글 30개
메인 페이지 슬라이드 배경(회색)을 없애거나 opacity 를 낯추려고 하면 어디를 건드려야 할지요?
theme.default.css 에서 조정이 가능한 것 같은데 너무 코드를 꼬아놔서 뭐가 뭔지 모르겠네요.^^
테마가 멋있습니다.
감사합니다.
https://getbootstrap.kr/docs/5.2/components/carousel/
참고) theme.default.css는 그누보드를 잘 동작 시키기 위한 그누보드용 기본 설정과 adminlte라는 코드가 썩어 놓았습니다. 실제로는 없어도 bootstrap동작에는 문제가 없습니다.
감사합니다...^^
사이트를 구성해서 메뉴정보 입력하고 컴퓨터는 메뉴가 잘 동작하는데, 모바일에서는 메뉴버튼을 눌러도 메뉴가 열리지 않습니다.
무엇을 어떻게 해야 열릴까요?..
번거로우시겠으나 답변 부탁드립니다.
감사합니다.
https://getbootstrap.com/docs/5.3/examples/carousel/ 의 소스를 퍼다가 붙이니 모바일 메뉴가 동작하네요...^^
소스를 비교해 보니 몇 가지 다른 부분이 있었는데, 어떤 게 결정적인 차이를 내는 것인지는 잘 모르겠습니다.
아무튼 해결되어서 감사할 따름입니다.
좋은 테마 정말 고맙습니다...^^
소스공유 부탁드려도 될까요~
감사합니다~~^^
테마파일중 "theme.config.php" 상단에 접속관련 설정은
if(!defined('G5_THEME_DEVICE')) define('G5_THEME_DEVICE', 'pc');
이렇게 모바일 접속시을 강제로 pc접속으로 설정되어있습니다.
참고해보세요.
위 URL로 접속해보시면 우측 하단에 라이트모드, 다크모드, 오토 모드 버튼이 있습니다.
관련 소스를 참고하시어 추가 기능으로 넣으시면 될 것 같습니다.
참고로 관련 버튼 소스는 아래와 같습니다.
<div class="dropdown position-fixed bottom-0 end-0 mb-3 me-3 bd-mode-toggle">
<button class="btn btn-bd-primary py-2 dropdown-toggle d-flex align-items-center"
id="bd-theme"
type="button"
aria-expanded="false"
data-bs-toggle="dropdown"
aria-label="Toggle theme (auto)">
<svg class="bi my-1 theme-icon-active" width="1em" height="1em"><use href="#circle-half"></use></svg>
<span class="visually-hidden" id="bd-theme-text">Toggle theme</span>
</button>
<ul class="dropdown-menu dropdown-menu-end shadow" aria-labelledby="bd-theme-text">
<li>
<button type="button" class="dropdown-item d-flex align-items-center" data-bs-theme-value="light" aria-pressed="false">
<svg class="bi me-2 opacity-50 theme-icon" width="1em" height="1em"><use href="#sun-fill"></use></svg>
Light
<svg class="bi ms-auto d-none" width="1em" height="1em"><use href="#check2"></use></svg>
</button>
</li>
<li>
<button type="button" class="dropdown-item d-flex align-items-center" data-bs-theme-value="dark" aria-pressed="false">
<svg class="bi me-2 opacity-50 theme-icon" width="1em" height="1em"><use href="#moon-stars-fill"></use></svg>
Dark
<svg class="bi ms-auto d-none" width="1em" height="1em"><use href="#check2"></use></svg>
</button>
</li>
<li>
<button type="button" class="dropdown-item d-flex align-items-center active" data-bs-theme-value="auto" aria-pressed="true">
<svg class="bi me-2 opacity-50 theme-icon" width="1em" height="1em"><use href="#circle-half"></use></svg>
Auto
<svg class="bi ms-auto d-none" width="1em" height="1em"><use href="#check2"></use></svg>
</button>
</li>
</ul>
</div>
감사합니다.
테마 적용해보니 좋습니다!! 그런데 쇼핑몰을 띄우게 되면 깨져 보이는데 이건 어떻게 해결해야 될까요?
감사합니다
감사합니다.
감사합니다.