여분필드의 능동배치 정보
여분필드의 능동배치
관련링크
본문
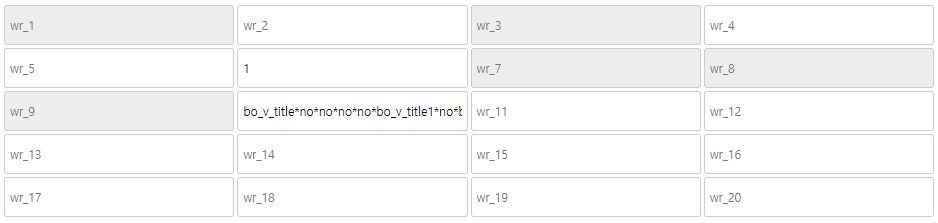
여분필드를 능동적으로 배치할 수 있는 로직을 한번 짜 보았습니다.
<?php
$input_total = 10; // 여분필드의 총갯수
$width_total = 4; // 가로갯수
$input_gap = 3; // 여분필드 간격픽셀
$top_string = "wr_"; // 여분필드의 앞문자
$input_required = "1,3,7,8,9"; // 필수항목 번호
//$input_placeholder = "'하나','둘',3,4,5,6,7,8,'아홉','열'"; // placeholder 를 따로 줄 경우 php 문자열
?>
<style>.iptStyle { width:100%; height:40px; padding:5px; border:1px solid #cccccc; background-color:#ffffff; border-radius:3px; box-sizing:border-box; }</style>
<script>
inputTotal = <?php echo $input_total; ?>;
widthTotal = <?php echo $width_total; ?>;
inputGap = <?php echo $input_gap; ?>;
topString = "<?php echo $top_string; ?>";
inputRequired = [<?php echo $input_required; ?>]; // required php 문자열을 js 배열로 치환
//inputPlaceholder = [<?php echo $input_placeholder; ?>]; // placeholder php 문자열을 js 배열로 치환
inputIdName = "<input type=text class=iptStyle>";
document.write("<table id=inputTable style=width:100%;table-layout:fixed cellpadding=0 cellspacing=0></tr>");
for (n = 1; n <= inputTotal; n++) {
if (n % widthTotal == 0) {
if (inputTotal <= widthTotal || n == inputTotal) document.write("<td>" + inputIdName + "</td>");
else document.write("<td>" + inputIdName + "</td></tr><tr><td style=height:" + inputGap + "px></td></tr><tr>");
}
else document.write("<td>" + inputIdName + "</td><td style=width:" + inputGap + "px></td>");
}
document.write("</tr></table>");
<?php for ($ipt = 1; $ipt <= $input_total; $ipt++) echo "ipt_".$ipt."='".$write[$top_string.$ipt]."';"; ?>
ipt = inputTable.getElementsByTagName("input");
for (n = 1; n <= ipt.length; n++) {
ipt[n - 1].id = ipt[n - 1].name = topString + n;
ipt[n - 1].value = this["ipt_" + n];
for (iptr in inputRequired) {
if (inputRequired[iptr] == n) {
ipt[n - 1].required = true;
ipt[n - 1].style.backgroundColor = "#eeeeee";
}
}
ipt[n - 1].placeholder = "여분필드_" + n;
//ipt[n - 1].placeholder = inputPlaceholder[n - 1]; // placeholder 를 따로 줄 경우
}
</script>
----------
----------
이 능동 배치 소스는 input 에 알아서 id 와 name 이 입력됩니다.
이 코드는 write.skin.php 의 아무 곳에나 넣어도 되지만
<div class="write_div"> 위에 작성하는 것이 보기가 좋습니다.
단 이것은 input 의 type 가 text 일 경우로 한정합니다.
----------
----------
$input_total = 10;
여분필드의 총갯수입니다. 보통의 경우 wr_10까지이니 10이 되겠지요.
더 많이 만들어 놓았으면 그 숫자에 맞춰주세요.
링크예제에서는 22개를 주었습니다.
----------
$width_total = 4;
가로갯수입니다. 5를 넣으면 5개씩, 6을 넣으면 6개씩 자동으로 가로로 정렬됩니다.
모바일까지를 감안하면 3~5개가 적당하더라구요.
----------
$input_gap = 3;
각 input 간의 간격픽셀입니다.
----------
$top_string = "wr_";
input 의 name 이나 id 앞의 문자입니다.
대개의 경우 "wr_" 가 되겠지요. 링크예제에서는 "my_" 로 주었습니다.
----------
$input_required = "1,3,7,8,9";
input 의 required 즉 필수항목을 주고 싶을 때 쌍따옴표 안에 숫자와 쉼표로 연결합니다.
마지막에는 쉼표를 붙이지 않습니다.
사용하고 싶지 않을 때는 주석처리 하거나 $input_required = ""; 으로 줍니다.
링크예제에서는 "3,7,9,16,17,22" 로 주었습니다.
필수항목 input 는 회색 배경으로 표시됩니다.
----------
input 의 placeholder 는 기본적으로 여분필드_숫자로 표시되지만 각각 다른값을 넣고싶을 때는...
1. // $input_placeholder 의 // 을 지워 주석을 해제합니다.
2. 주석을 해제한 후 아래처럼 처리합니다.
1) 만일 5개의 경우라면 홑따옴표 안에 문자를 입력하면서 쉼표로 연결합니다.
2) 마지막에는 쉼표를 쓰지 않습니다.
3) $input_placeholder ="'하나','둘','셋','넷','다섯'";
4) 숫자의 경우는 홑따옴표도 쓰지 말고 맨몸뚱아리 그대로 입력합니다.
5) 사족
코드를 쓸 때 맨몸뚱아리 그대로, 홑따옴표, 쌍따옴표를 언제 기입해야 하는지
감을 잡는 것이 실력 향상의 지름길이며 하나의 문턱을 넘는 과정입니다.
3. //inputPlaceholder = [<?php echo $input_placeholder; ?>]; 의 // 을 지워 주석을 해제합니다.
4. 하단부에 보면 아래의 로직에서 주석을 맞바꾸세요.
ipt[n - 1].placeholder = "여분필드_" + n;
//ipt[n - 1].placeholder = inputPlaceholder[n - 1]; // placeholder 를 따로 줄 경우
위 코드를 아래처럼
//ipt[n - 1].placeholder = "여분필드_" + n;
ipt[n - 1].placeholder = inputPlaceholder[n - 1]; // placeholder 를 따로 줄 경우
----------
그누순정 5.4 기준입니다.
뭐 당연하게도 뷰페이지에서는 <?php echo $view['wr_1']; ?> 로
리스트에서는 <?php echo $list[$i]['wr_1']; ?> 로 표현할 수 있습니다.
5.4 미만 버전 또는 다른 빌더나 테마 등은 고려하지 않았습니다. 되면 성공 안 되면 말고입니다.ㅋ
유용하다고 생각된다면 추천이나 댓글 부탁드립니다.
5
댓글 13개

제가 팁 자료실에 올린 걸 스킨에서 실험해 보는 분은 들레아빠님 뿐인 듯 합니다.ㅜㅠ


좋은 팁 감사합니다. 여러모로 활용이 될 것 같네요.
저는 여분필드의 총갯수를 이렇게 하였습니다.
for($i = 1; $i < $nb+2; $i++){$ii = 'wr_'.$i;
if($w){$qq = sql_fetch(" SHOW COLUMNS FROM ".G5_TABLE_PREFIX."write_".$bo_table." like '$ii' ");if($qq['Type'] == 'varchar(255)') $nb = explode("wr_", $ii)[1]+1;}
}
$input_total = $nb-1; // 여분필드의 총갯수

역시 응용력 짱이십니다.


인풋에 100 이란 숫자만 입력하고 클릭하면 그냥 100개가 클릭 한번으로 정렬되어 만들어지는 것도 가능하지요.
단지 마우스 클릭 위치에 근접된 포지션까지 맞추는 걸 하려면 용을 좀 써야 합니다.
땡기신다면 공부해보고 도전해 보세요.








