게시글 첨부파일로 대표 og:image 만들기 정보
게시글 첨부파일로 대표 og:image 만들기
본문

----------
https://sir.kr/g5_tip/23453 로 업뎃되었습니다.
----------
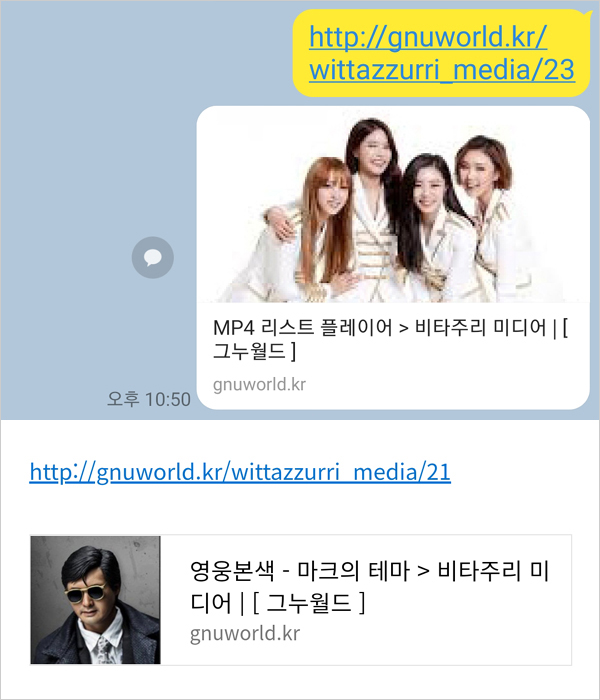
1. 카톡이나 네이버 및 다음 등에서 대표이미지(og:image) 가 표시된 링크로 첫번째 첨부이미지를 주는 방법입니다.
가령 세번째 첨부파일이긴 하지만 이미지로 따졌을 때 첫번째라면 그것이 첫번째 첨부이미지입니다.
2. 따로 코어문서를 건드리지 않고 view.skin.php 하단이나 view.tail.skin.php 를 생성해서 입력하거나 이 2개 파일 중 하나에 넣어주세요. pc 와 모바일 동일합니다.
3. head 태그에 이미 대표이미지가 설정되어 있거나 또는 첨부이미지가 없을 경우에는 적용되지 않습니다.
4. seo 에 영향을 주는지 안 주는지는 테스트해 보지 않았습니다.
메타태그는 꼭 헤드태그 안에 주지 않고 <body> 안에 주어도 그리 상관은 없습니다만 여튼 본인들이 테스트해 보세요.
5. 그누순정 기준이고 빌더나 테마 및 베이직과 갤러리 기본 게시판 이외에는 장담할 수 없습니다.
6. 메타태그에서 대표이미지로 읽히자마자 바로 그 메타태그는 remove 시켰습니다.
<?php
for ($i = 0; $i < $view['file']['count']; $i++) {
if ($view['file'][$i]['image_type'] > 0) {
$og_image = $view['file'][$i]['path'].'/'.$view['file'][$i]['file'];
echo '<meta id="ogImage" property="og:image" content="'.$og_image.'"><script>ogImage.remove();</script>';
break;
}
}
?>
추천
10
10
댓글 18개

좋은 소스네요, 감사합니다. ^^

@민트다이어리 요즘 손목이 안 좋아서 레벨 연명용입니다.ㅜㅠ
감사합니다. 저번에 이사하신다고 다친 손목이 오래가나 봅니다.
빨리 쾌차하시길 빕니다.
빨리 쾌차하시길 빕니다.


좋은팁 감사합니다.

@푸른산타 그냥 티끌먼지팁입니다.
활용하기에 유용한 팁인거 같습니다.
나눠주셔서 감사합니다.
나눠주셔서 감사합니다.

@크리스휘 감사합니다.

좋은 팁 감사 합니다.

@들레아빠 늘 격려말씀 제가 고맙죠
유용하게 사용될 수 있을것 같습니다.
일단 스크랩 합니다..
역시 비타님의 팁은 따라갈 수가 없네요...
좋은 하루 되세요^^
일단 스크랩 합니다..
역시 비타님의 팁은 따라갈 수가 없네요...
좋은 하루 되세요^^

@웹메이킹 감사합니다

유용한 팁 감사합니다.

@하늘뚱 감사합니다

감사합니다.

비타주리님 글은 일단 추천~
감사합니다. 수고하셨습니다.

감사합니다.





