[최근게시물] 갤러리 슬라이드 최근 게시물 스킨 정보
[최근게시물] 갤러리 슬라이드 최근 게시물 스킨
첨부파일
본문
위는 실제 동작 영상입니다.
일단 카테고리가 없어 임의로 작성합니다.
slick 슬라이드를 활용하여, 갤러리를 보여주며, 양쪽을 미세(?)하게 보여주면서 호기심을 가지게 하였습니다.
[단.
해당 파일은 현재 slick 리소스가 비정상적으로 로딩 됨에 따라
반드시 다음 경로에서 리소스를 업데이트 해주세요]
(해당 내용이 master 에 업데이트 되면, 위 내용은 삭제됩니다.
이건 스킨이라, 별도로 깃 이런거 필요없이
사용하시는 테마/latest 폴더에 넣어주세면 됩니다.
![]()

이 경로로 넣으시고, 테마 index.html 파일에 갤러리를 출력 해주시면 됩니다.
필요한 파일은 스킨에 다 들어가있습니다.
{{ render_latest_posts(request, 'sei_gallery_slider', 'gallery', 10, 23)|safe }}
필요한 공간에 넣으시면 됩니다.
단. 반드시 출력 개수는 많이 하셔야 슬라이드가 정상적으로 구현됩니다.
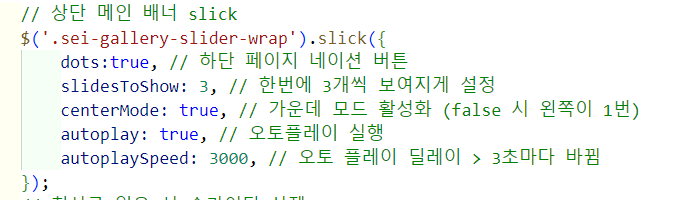
그 이외에 슬라이드 옵션은 주석 처리 해두었습니다.

고맙습니다.
6
댓글 전체

좋아요~ 감사 합니다.

아마도 base*.html 을 건드리기 어려웠을겁니다.
basic/latest/sei_gallery_slider.html 에 아래 코드를 추가하고
slick-theme 를 static 디렉토리에 넣어 봤습니다.
<script>
// CSS 파일을 동적으로 로드하는 함수
function loadDynamicCSS(filename) {
var fileref = document.createElement("link");
fileref.rel = "stylesheet";
fileref.type = "text/css";
fileref.href = filename;
document.getElementsByTagName("head")[0].appendChild(fileref);
}
// 스크립트 실행 시 slick-theme.css 로드
loadDynamicCSS("/static/js/slick-theme/slick-theme.css");
</script>


감사합니다.
근데 저런식으로 동적 로드를 할꺼면, base_sub.html 파일 자체도 오류가 있다고 봅니다.

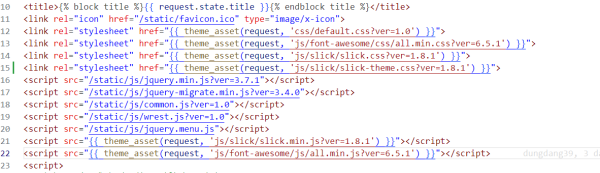
보면 기본적으로 slick.css + slick.js + migrate.js 를 로드 하게끔 되어있습니다.(테마는 제가 넣은거라 생략)
그냥 로드 될 때 테마도 같이 로드 되어야 하니깐요...
필요한 곳에 사용할 거면, 리자님 말씀대로, 동적으로 전체를 로드해야지 테마를 로드할께 아니에요
슬릭 공식 get started 에 보면 slick.css / slick-theme.css / slick.js / migrate.js 4개를 로드 하고 사용하라고 되어있거든요....
그거 때문에 말씀드리는거에요 ..테마는 그누 처럼 테마를 덮어 씌워서 쓰는 커스터마이징 개념이 아닙니다.
화살표 / 도트 등 기본적인 리소스입니다. (기본 css)
그러니깐 기본 사용법에서 말하는 4가지 중 3가지는 로드하면서 한가지는 커스터마이징이다..?는......글쎄요;;

감사합니다~ 도움이 많이 됐어요
우와~ 그누6 첫 스킨에네요^^ 감사합니다
그누보드 6용 스킨 넘 감사합니다!

감사합니다!! 최고에요






