 |
앞의 강좌에서 말씀 드렸듯이 액션 스크립트는 언어로서 플래시와 별개로 액션 스크립트에 대해 배우셔야 합니다. 하지만 간단한 몇가지 액션 스크립트를 사용하는 것 만으로도 플래시로 컨텐츠를 제작하는데 도움이되며 많은 일을 할 수 있어 이미 알고 계실 수도 있지만 간단한 몇가지 사용법을 설명하겠습니다. | |
|
:: 사용할 액션 ::
- 액션에서는 메서드라는 것을 사용합니다. 함수와 비슷하다고 생각하시면 되며, 단어뒤에 () 가 붙습니다.
* stop - 프레임에 사용하면 사용된 키프레임에서 무비의 진행을 정지 시킵니다.
* play - 프레임에 사용하면 사용된 키프레임에서 무비를 진행시킵니다.
* gotoAndPlay - 앞에 작성한 경로의 무비클립의 속성값 프레임에서 무비를 진행시킵니다.
* gotoAndStop - 앞에 작성한 경로의 무비클립의 속성값 프레임으로 이동하여 무비를 정지 시킵니다.
* tellTarget - 속성값에 입력한 이름과 같은 이름의 무비클립을 불러옵니다.(gotoAndPlay앞의 경로로 많이 쓰입니다.)
* on(relese) - 해당 개체를 누르면 속성값에 작성한 액션을 실행합니다.
* getURL - 웹 페이지를 링크합니다.
* 액션은 대/소문자를 구분하기때문에 위의 gotoAndPlay 와 같이 대/소문자가 섞여있는 액션은 꼭 대/소문자를 구분하여 작성하여야 하며, 거의 모든 액션의 메서드는 소문자이고 띄어쓰기가 없으며, 띄어 쓰기 해야할 부분의 첫문자만 대문자인 법칙?이 있습니다.
|
| 무비가 반복되지 않고 멈추게하기 |
| - 플래시는 빈플레임이거나 개체가 들어있는 프레임이거나 타임라인의 마지막에있는 프레임까지 실행한 후 다시 첫프레임으로 돌아와 반복하여 실행을 합니다. 하지만 반복하지 않고 삽입된 모든 프레임을 한번만 실행 한 후 마지막 프레임에서 혹은 특정 프레임에서 멈추게하고 싶다면 해당 프레임에 액션으로 멈추라 명령하시면 됩니다. |
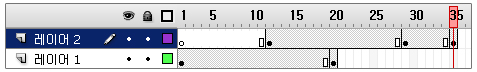
1. 컨텐츠를 제작합니다.
- 35프레임까지 컨텐츠를 제작하였습니다.

|
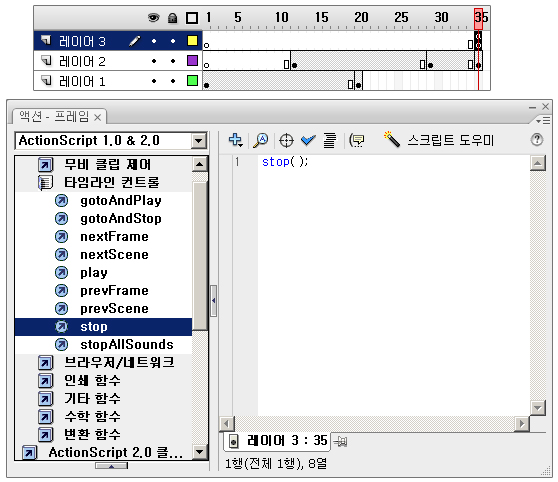
2. 레이어를 추가하여 정지하고싶은 프레임에 빈키프레임을 삽입하고 액션을 작성합니다.
- 정지하고 싶은 프레임인 35프레임에 stop(); 액션을 작성하였습니다.

* 액션을 삽입할 레이어나 키프레임이 사용중인 레이어의 키프레임이어도 상관은 없습니다. 하지만 액션은 스테이지에 보이는 것이 아니기때문에 쉽게 확인하고 관리하기위해서 저는 액션 레이어를 제일 위에 만들어 두고 사용합니다.
| | |
| 무비클립간의 이동하기 |
| - 플래시로 컨텐츠를 제작하는데 시간이 긴 컨텐츠라면 타임라인의 사용할 프레임이 길어지게 됩니다. 길어져도 실행에는 영향이 없지만 컨텐츠를 수정한다던가 추가한다던가 하려면 레이어도 많고 프레임도 길다면 쉽지만은 않을 것입니다. 이럴때 큰 덩어리들로 나누어 각각 다른 무비클립으로 제작하고 하나의 무비클립이 끝나면 다음 무비클립이 시작하도록 한다면 보다 편리하게 제작 수정할 수 있을것입니다. 이를 위해 stop 과 gotoAndPlay를 사용합니다. |
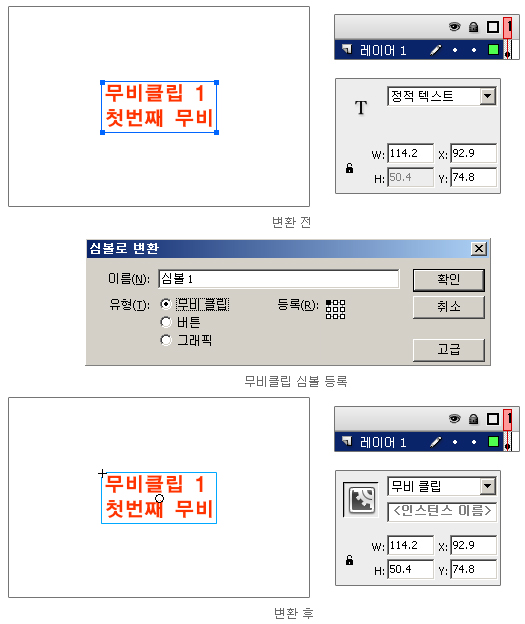
1. 무비클립 심볼을 만듭니다.
- ‘첫번째 무비’ 라는 내용의 무비클립을 만들겠습니다.

|
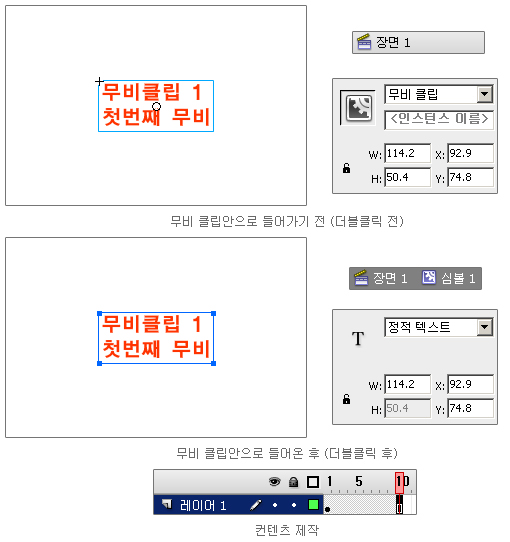
2. 무비클립을 더블클릭하여 무비클립 안으로 들어가 첫번째 무비 컨텐츠를 제작합니다.
- 레이어 아래에 있는 경로를 보면 현재 스테이지가 어디인지 (root와 같은 장면인지 심볼안인지) 를 확인할 수 있습니다. 심볼안으로 들어온것을 확인한 후 레이어와 타임라인을 이용하여 스테이지에 컨텐츠를 제작합니다.
(여기서는 ‘무비클립1 첫번째 무비’ 라는 텍스트를 컨텐츠로 생각하고 10프레임까지 연장하겠습니다.)

|
3. 레이어를 추가하고 액션이 실행될 프레임에 빈 키프레임을 삽입, 액션을 작성합니다.
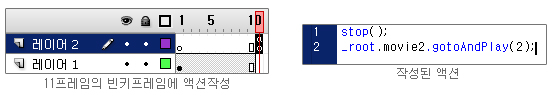
- 액션 레이어를 따로 두기위해 레이어를 추가하고 첫번째 무비가 없어지고 다른 (새로만들) 무비클립의 컨텐츠 가 나타나야 하기때문에 10프레임이 아닌 11프레임에 F7로 빈 키프레임을 삽입하여 F9로 액션 패널을 활성화하여 액션을 작성하겠습니다.

*액션 내용
stop();
- 현재(무비 클립 심볼 1)의 타임라인이 반복되지않고 정지
_root.movie2.gotoAndPlay(2);
- 경로.gotoAndPlay(프레임 번호); 경로는 무조건 최상위에서부터 시작하는 절대경로 _root (장면1)를 쓰거나 상대경로로 _parent (부모 심볼 : 자신에서 하나위의 심볼)를 사용할 수 있으며 . 으로 구분 합니다.
그러니까 _root (가장위에서) . movie2 (들어갈 심볼 이름 : 다음에 만들 두번째 무비의 인스턴스 이름) . gotoAndPlay(2); (의 2번 프레임으로 가서 실행해라)
|
* 마지막 부분의 사라질 개체가 자연스럽게 사라지기위한 한 방법으로 알파를 사용합니다.
- 현재까지의 제작으로 보면 ‘무비클립 1 첫번째 무비’라는 개체가 갑자기 사라지고 다음 무비로 넘어가게 됩니다. 마지막부분에 개체를 이동시켜 화면에서 없앨 수도 있고 그냥 둘 수도 있지만 심볼의 색상기능인 알파를 이용해 서서히 없어지게 만들어 보겠습니다.
1. ‘무비클립 1 첫번째 무비’ 텍스트를 F8로 심볼로 변환하고 서서히 없어지기 시작할 7프레임과 완전히 없어질 10프레임에 F6으로 키프레임을 복사하였습니다.

2. 10프레임을 선택하고 선택도구로 ‘무비클립 1 첫번째 무비’ 심볼을 선택하고 속성 창에서 색상 옵션을 알파로 변경합니다. (알파의 퍼센트를 0%로 설정합니다.)

3. 7프레임과 10프레임사이의 프레임을 선택하고 마우스 오른쪽 버튼을 눌러 메뉴에서 모션 트윈 생성을 누르거나 속성창의 트윈을 모션으로 설정합니다.

4. Enter키를 눌러 타임라인을 실행해보거나 Ctrl + Enter를 눌러 미리보기를 하면 서서히 사라지는것이 보입니다.

|
4. 레이어 아래있는 경로에서 장면 (Scene) 1을 눌러 무비클립 밖으로 빠져 나옵니다.
- 장면 1 옆의 왼쪽으로 향하고있는 파란 화살표를 눌러도 같습니다.(화살표 - 한단계 위로)

|
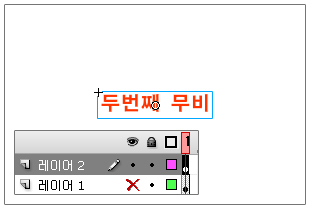
5. 레이어를 추가하고 ‘두번째 무비’라는 내용으로 1번에서와 같이 심볼을 만듭니다.
- 레이어를 추가하여 1번에서 만든 것과 같이 ‘두번째 무비’ 텍스트를 만들고 무비클립 심볼로 변환합니다.

|
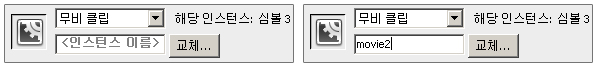
6. ‘두번째 무비’ 심볼의 속성에서 인스턴스 네임을 입력합니다.
- ‘두번째 무비’ 무비클립 심볼의 인스턴스 네임을 3번에서 입력한 이름인 movie2 로 입력합니다.

|
7. 2번에서처럼 ‘두번째 무비’ 무비클립 심볼을 더블클릭하여 안으로 들어가 컨텐츠를 제작합니다.
- 2.번에서 했던 것과같이 10프레임까지 연장하겠습니다. (’두번째 무비’의 안으로 들어가도 배경에 ‘첫번째 무비’ 심볼심볼의 1프레임의 모습이 투명하게 보여 방해가 되니 ‘두번째 무비’ 안으로 들어가기전에 레이어1의 눈 모양부분의 점을 클릭하여 ‘첫번째 무비’ 심볼의 가시성을 없애고 들어가는 것이 좋습니다.)
|
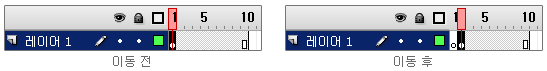
8. 1프레임의 키프레임을 선택하고 2프레임으로 드레그합니다.
- 7번에서 말씀 드린 것처럼 ‘두번째 무비’역시 전체 컨텐츠가 실행될때에 1프레임의 모습이 나타나게 되어 ‘첫번째 무비’의 컨텐츠 위에 나타나게 되므로 1프레임을 비워주어야 합니다.

|
9. 레이어를 추가하고 11프레임에 F7로 빈 키프레임을 삽입하고 액션을 작성합니다.
- 액션 레이어로 쓸 레이어를 추가하고 1프레임에는 저절로 빈 키프레임이 생성되어있으니 11번 프레임에 F7로 빈 키프레임을 삽입하고 1프레임과 11프레임의 액션 패널에 각각 stop액션을 입력합니다.

두번째 끝난 후 다시 첫번째 무비가 시작되게 하여 두개의 무비를 순차적으로 돌리고 싶다면 11프레임에는 3번에서 작성한 액션과같이 _root.movie1.gotoAndPlay(1); 입력 (stop();는 어차피 되돌아가 정지할 것임으로 생략해도 상관없으며 gotoAndPlay(1);인 이유는 무비’는 11프레임에서 정지하고 있는 상태이기 때문에 1프레임에서 시작하여도 진행되기 때문입니다.) 하고 심볼 밖으로 (장면1) 나가서 ‘첫번째 무비’가 들어있는 심볼1 의 인스턴스 네임을 앞에서 지정한 movie1 로 입력하시면 됩니다.
| | |
| 링크 걸기 |
| - 플래시에서 버튼을 만들거나 배경 이미지의 버튼 부분 위에 투명한 버튼을 만들고 그 버튼에 링크를 걸어 누르거나 하는등의 정해놓은 행동을 하면 걸어놓은 링크로 이동또는 새로운 창으로 열어서 연결하도록 만들 수 있습니다. |
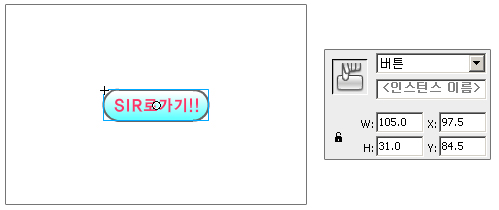
1. 버튼 심볼을 제작합니다.
- 버튼으로 사용할 이미지를 가져와 버튼 심볼로 만들거나 도형 도구로 버튼을 만든 후 F8로 버튼 심볼로 변환합니다. (1-3강좌 심볼에서 설명하였듯이 버튼 심볼안에서 평상시, 마우스를 올렸을때, 눌렀을때, 반응영역의 4가지 버튼 심볼의 기능을 이용하여 버튼을 꾸밀 수 있습니다.)

|
2. 버튼 심볼을 선택하고 액션을 작성합니다.
- 선택 도구로 버튼 심볼을 선택하고 F9로 액션패널을 열어 아래 이미지와 같이 작성합니다.

* 액션 내용
on(release){}
- ()안의 행동을 하면 {}안의 명령을 실행한다.
()안에 들어갈수 있는 이벤트 press (누르면), release (눌렀다 때면), releaseOutside (누른채로 영역 밖으로 나가서 때면), rollOver (올리면), rollOut (올라왔다 나가면), dragOver (누른채로 올리면), dragOut (누른채로 나가면), keyPress “<Up>” (위로 방향키를 누르면 * <>안에 원하는 키를 작성하여 사용)
getURL()
- ()안의 주소로 이동한다.
()안의 이벤트 (”이동할 링크”,”열릴 위치”) 열렬위치는 현재 창에서 이동할 것이면 _self (생략가능), 새로운 창을 열어 이동할 것이면 _blank
| | | |



