4. 반응형 레이아웃 정보
반응형웹 4. 반응형 레이아웃
본문
목차
레이아웃을 반응형으로 만드는 것은, 데스크탑과 테블릿, 스마트폰에서 보이는 사이트를 그 용도에 맞게 풍부하게 변형할 수 있는 기회입니다. 본 강에서는 이미 사용되고 있는 반응형 레이아웃의 패턴들과 가능한 와이어프레임, 그리고 어떻게 반응형 레이아웃을 만들어 가는지에 대한 기법과 프로토 타입을 다루고자 합니다.
반응형 레이아웃 패턴: LukeW
반응형 레이아웃의 일반적인 패턴들과 그를 위한 기법들을 살펴보겠습니다.
LukeW가, http://mediaqueri.es/ 에 등록된 사이트들의 각 기기에서의 레이아웃 변형 패턴을 분석하고 정리한 Mult-Device Layout Patterns 글에서 5가지 반응형 레이아웃 패턴을 제안했습니다. 그는 다중기기 (multi-device) 레이아웃 이라는 표현을 사용했는데, 아마도 패턴 중 하나가 반응형 웹이 아닌 일반 앱(app)을 포함하는 것이라 그런것 같습니다. 그의 다른 글에서도 정리했듯이, 앱에서’만’ 가능했던 그런 다중기기 레이아웃을 반응형 웹에서도 구현하였기에, 이 강좌에서는 그냥 ‘반응형 레이아웃 패턴’으로 부르려고 합니다.
아래 그림들은 LukeW의 원글들 이미지를 직접 인용합니다.
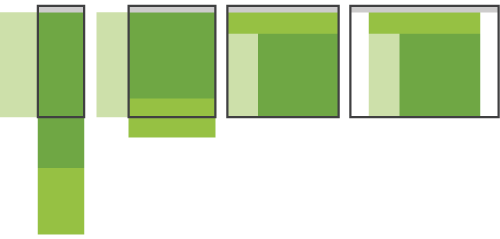
Mostly Fluid

- 여러 컬럼을 이용하여 구성된 레이아웃을, 유동형 그리드와 유동형 이미지를 사용하여 대부분의 작은 화면에서 그대로 유지합니다.
- 가장 작은 화면에서는, 원래의 컬럼들을 선형화하고 쌓아서 보여줍니다.
- 가장 일반적으로 사용되는 패턴입니다.
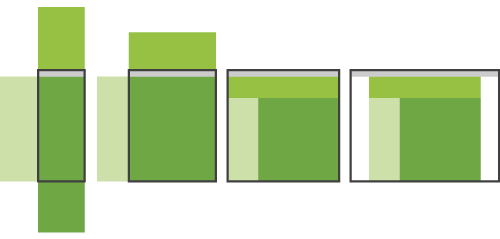
Column Drop

- 여러 컬럼으로 구성된 원래 레이아웃에서, 화면폭이 작아지면서 부차적인 컬럼들을 메인 컬럼 아래로 내리면서 메인 컬럼의 폭을 보장해주는 방법입니다.
- 각 컬럼의 폭은, mostly fluid 와는 달리 대부분 유지된다고 합니다.
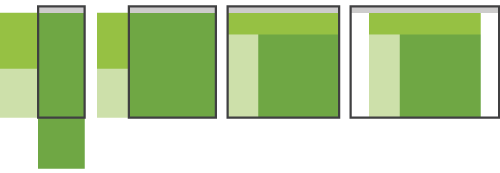
Layout Shifter

- 각 기기에서 다른 형태의 레이아웃을 사용하는 형태입니다.
- 복잡한 만큼, 실험적으로 시도되는 경우는 있지만, 일반적으로는 많이 사용되지 않는다고 합니다.
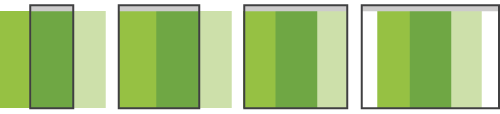
Tiny Tweaks

- 대부분 하나의 컬럼을 사용하고, 화면 폭 변화에 아주 약간의 조정만 하는 형태입니다.
- 주로 글 내용을 중시하는 블로그에서 사용됩니다.
Off Canvas


- 가장 혁신적인 방법으로, 메뉴나 보조컬럼을 화면 좌우측에 가려놓고 필요할때 접근할 수 있도록 하는 방법입니다.
- Native app에서 자주 사용되는 방법이고, css 만으로는 구현이 불가능합니다.
- LukeW의 다른글에서 Off canvas 패턴의 5가지 레이아웃 예를 보여주었습니다.
Footer Nav & Off Canvas Column

- 작동예: 링크
Off Canvas Column & Nav

Combined Off Canvas Column

- 작동예: 링크
Two Columns Off Canvas

- 작동예: 링크
Vertical/Horizontal Off Canvas

- 작동예: 링크
Zurb의 foundation의 구현
최근 LukeW와 zurb에 의해서 이중 몇가지 서브패턴들이 Foundation 안에 구현되었습니다. 참조: Off Canvas Layouts
반응형 레이아웃 패턴: Brad Frost
Brad Frost가 정리하고 관리하는 반응형 웹 관련 패턴/리소스/뉴스 사이트인 This Is Responsive 중 반응형 레이아웃 패턴을 프로토타입으로 구현해 놓았습니다. 일부분은 LukeW의 패턴들과 중복되기도 합니다.
Reflowing Layouts
동일하지 않은 폭의 컬럼들의 반응형 레이아웃들이며, LukeW의 반응형 레이아웃 패턴들을 대부분 포함합니다. 연결된 링크에서 작동 예를 볼 수 있습니다.
- Mostly Fluid: LukeW의 Mostly Fluid
- Column Drop: LukeW의 Column Drop
- Layout Shifter: LukeW의 Layout Shifter
- Tiny Tweaks: LukeW의 Tiny Tweaks
- Main column with sidebar: (공간이 부족하면) 우측 사이드바가 메인의 아래로 이동
- 3 column, 3 column v2: (공간이 부족하면) 메인-좌측-우측 사이드바 순으로 선형화
Equal Width
동일한 폭을 가진 여러 컬럼들이 폭이 허용되는 한도내에서 적절하게 컬럼수를 조정해가는 패턴들입니다.
Off Canvas
LukeW의 Off Canvas 패턴들과 zurb foundation 에서 구현한 예들을 다시 구현/정리했습니다. 주로 메뉴로 사용되겠지만, 다른 목적으로도 가능할 것 같습니다.
Source-Order Shift
화면 크기에 따라서 콘첸츠의 순서를 바꾸는 패턴으로, 메뉴를 가로정렬에서 새로정렬로 바꾼다거나, 메뉴를 본문 아래로 바꾸는 데에 사용할 수 있습니다.
- Table Cell: (table이 아닌데도) display를 table-caption, table-row, table-cell 등으로, CSS2.1의 table 속성을 이용해서, 가로 나열을 세로로 바꿔줍니다. (Jeremy Keith의 원글 링크)
- Flexbox: CSS3의 flexbox와 box-ordinal-group 속성을 이용해서 요소들의 순서를 바꿀 수 있습니다. 자세한 내용은, 아래 와이어프레임에서 다시 다뤄보겠습니다.
그밖에 List와 Grid Block 으로 구분된 몇가지 레이아웃들이 더 있습니다. 주로 (반응형) 갤러리나 대문화면의 (반응형) 글 블럭 등에 이용될 수 있을것 같습니다.
반응형 와이어 프레임
James Mellers는 LESS를 이용하여, 데스크탑과 모바일 두가지 기기에서의 변화하는 레이아웃을 와이어프레임 형태로 예제를 만들었습니다. 그의 원글에서는, 간단한 2,3컬럼 레이아웃부터 아주 복잡한 경우까지 총 다섯가지 예를 보여주었습니다.
이를 바탕으로 원래 코드의 약간의 오류와, 모바일의 크기를 iPhone 정도로 크게하고, 태블릿 세로보기를 더 넣어서 제가 수정해 보기도 했습니다. 이 예에서는 그누보드의 전형적인 레이아웃 두가지와 사이드 컬럼의 항목들을, 화면폭이 작아질때 이동될 위치를 자유롭게 이동시키는 실험도 진행하고 있습니다. ( 관련 블로그글 )
총 8가지의 반응형 레이아웃 와이어프레임 중, 그누보드의 일반적인 형태인 경우와 CSS3의 box-ordinal-group 속성을 이용하여 정렬순서를 바꾼 경우를 보면 다음과 같습니다.
그누보드의 반응형 레이아웃 와이어 프레임
위 경우는, 대표적인 게시판 중심이 레이아웃입니다. 헤더(테일)에 해당하는 A(E)는 테블릿, 스마트폰에서도 항상 상단(하단)에 위치하고, 본문 (글 목록/글 내용)에 해당하는 D는 테블릿과 스마트폰에서 충분한 공간을 확보해주는 반면, 좌측 사이드바에 해당하는 B와 C는, 테블릿에서는 상단으로, 공간이 부족한 스마트폰에서는 보이지 않게 하고 있습니다.
(flex)box를 이용한 반응형 레이아웃 와이어 프레임
이 레이아웃 와이어 프레임은, 다른 경우와 달리, 요소의 순서가 바뀌고 있습니다. 즉, B와 C가 테블릿과 스마트폰에서는 D 밑에 위치하게 됩니다. 여러가지 방법으로 이렇게 할 수 있겠지만, CSS3 flexbox를 이용하는 방법을 사용했습니다. 자세한 내용은 블로그 글을 참조하시고 여기서는 flexbox가 어떻게 사용되었는지 보겠습니다.
참고로 flexbox는 제안된 표준의 이름이고, 지금의 브라우져들은 box 로 구현되어 있습니다. 차후 flexbox로 그 이름과 구현이 바뀔것으로 예상됩니다.
flexbox (또는 box) 를 사용하기 위해서는,
- 외부의 div의 display 속성을 box (또는 브라우져 특화된 값인 -webkit-box, -moz-box) 로 설정하고, 정렬방향을 box-orient (또는 -webkit-box-orient, -moz-box-orient)를 이용하여 vertical 또는 horizontal 로 설정합니다.
- 그에 포함되는 요소들에게는 box-ordinal-group (또는 -webkit-box-ordinal-group, -moz-box-ordinal-group) 을 이용하여 정렬 순서를 부여합니다. 여기서 주의할 점은, float 속성을 none으로 주어야 한다는 점입니다.
사용 예
.container {
display: box;
display: -webkit-box;
display: -moz-box;
box-orient: vertical;
-webkit-box-orient: vertical;
-moz-box-orient: vertical;
}
.first {
float:none;
box-ordinal-group: 1;
-webkit-box-ordinal-group: 1;
-moz-box-ordinal-group: 1;
}
.second {
float:none;
box-ordinal-group: 2;
-webkit-box-ordinal-group: 2;
-moz-box-ordinal-group: 2;
}
(아직 구현되지 않은) flexbox 사양을 보면, 상당히 다양하고 자유로운 레이아웃의 가능성을 보여주고 있습니다. 현재는, left-margin 등의 일종의 트릭으로 레이아웃을 잡는다면, 앞으로는 flexbox가 제공하는 방법으로 (반응형으로) 레이아웃을 구성할 것 같습니다. 다음은 간단한 예로서 헤더-좌우측 사이드바-메인-테일 의 구성을 (앞으로 구현될 flex로) 반응형으로 만든 경우입니다.
... #main { display: flex; } #main > article { flex:1; order: 2; } #main > nav { width: 200px; order: 1; } #main > aside { width: 200px; order: 3; }...
이와 같이 설정하면, 양쪽 사이드바의 높이는 기본적으로 동일하게 유지되고, article 부분은 양쪽 사이드를 제외한 화면 폭을 최대한 차지하게 된다고 합니다. 그리고 이를 다음과 같이 손쉽게 반응형 레이아웃으로 만들 수 있다고 합니다.
@media all and (max-width: 600px) {
// Too narrow to support three columns */
#main { flex-flow: column; }
#main > article, #main > nav, #main > aside {
// Return them to document order */
order: 0; width: auto;
}
}
하지만 아직까지는 이러한 flexbox를 지원하는 브라우져는 없으므로, 현재 사용이 가능한 box를 이용해야 합니다. (flex)box의 사용법을 잘 설명한 Smashing Coding 글을 참조하세요.
자유로운 위치 변경
아직 CSS 만으로는 불가능한 경우이지만, 궁극적인 반응형 레이아웃을 하기 위해서는, 웹 각 요소의 위치를 (화면 폭에 따라서) 자유롭게 원하는 것으로 이동시키는 것이 필요합니다.
아래의 경우처럼, 좌우 사이드바의 B와 F는 테블릿 화면에서 상단으로 보내고, (덜 중요한) C와 E는 화면아래로 내리는 것을 예로 들 수 있습니다.
현재의 CSS3 로 불가능하다면 (자세한 내용은 블로그 글 참조), 레이아웃 용 간단한 javascript을 이용하는 것도 좋은 방법일것 같습니다.
선택적 콘텐츠
반응형 레이아웃이라고 보기는 힘들지만, 반응형 웹에서 자주 사용되는 방법으로, 작은 폭의 화면에서는 핵심이 아닌 컨텐츠를 선택적으로 보이는 방법입니다. 간단하게 display:none 등으로 가리거나, RESS 등 서버쪽 코드를 이용하여 기기에 맞는 콘텐츠를 보내는 형태로도 가능합니다.
display:none
반응형 웹에서 가장 많이 사용하는 방법으로, (당연히 제기되는) 단점으로 불필요한 내용도 받아야 한다는 점이 항상 지적받습니다. 현재로서는 피할 방법이 없습니다. 한가지 예외로 백그라운드 이미지 (예: background: url(.../5mb_image.png) )의 경우, 이미지를 포함하는 상위 요소에 display:none을 설정하면 대부분의 모바일에서는 해당 이미지를 다운받지 않습니다.
자세한 내용은, 반응형 이미지에서 다루겠으며, 관심있는 분들은, 해당 실험을 정리한 제 블로그 글을 참조하세요.
RESS: 서버측 반응형 기법
LukeW가 정리/제안한 개념/기술로, 서버측에서 디바이스 특성에 맞게 내용을 만들어서 보여주어야 한다는 주장입니다. 디바이스의 특성을 알아내는 방법으로, user-agent 문자열을 이용하거나, javascript으로 감지한 내용을 쿠키 등으로 저장해서 계속 사용하는 방법들이 제안되었습니다.
이 또한 자세한 내용은 별도의 글에서 다루겠습니다.
반응형 레이아웃 그누보드
현재의 비반응형 그누보드의 레이아웃을 반응형으로 바꾸려는 시도를 해봤습니다.
일단 스크린 경계치는 1004, 800, 480 으로 설정하여
- 1004px이상: 자동으로 게시판 폭을 늘림 (이미지도 늘림)
- 800px ~ 1004px: 사이드바, 게시판 폭 비율로 조정
- 스마트폰~아이패드/태블릿 800px이하: 사이드바 게시판 위로 이동
- 스마트폰 상한선인 480px이하: 불필요한 부분 최소화
와 같은 방식으로 레이아웃을 바꿔봤습니다. 1004px는 그누보드에 기본적으로 잡혀있는 가로폭이고, 800px는 그누보드 기본과 대부분의 빌더들이 설정한 메인 부분의 폭의 상한치입니다.
최대한 기본 그누보드의 형태를 유지하면서 코드 수정을 최소화하였습니다.
스크린 폭 1004px 이상
인기검색에 뒤의 반복되는 백그라운드 이미지는 피할 수 없었습니다.
스크린 폭 800px ~ 1004px
기본 그누보드 화면과 큰 차이는 없지만, 폭이 1004px 이하로 떨어져도 가로 스크롤이 나오지 않도록 만들었습니다.
스크린 폭 480px ~ 800px
스크린 폭이 800px 이하로 떨어지면, 왼쪽 항목들 (외부로긴, 투표, 카운터등)을 게시판 위로 보내서 게시판의 폭을 확보합니다.
스크린 폭 480px 이하
왼쪽 항목들은 가리고, 글 목록은 다른 글에서 다룰 반응형으로 만든 게시판 목록으로 보입니다.
위 구현은 작동하는 링크에 가셔서 볼 수 있으며, 소스보기로 하시면 사용된 CSS를 확인하실 수 있습니다. 보시다시피 디자인은 전혀 고려하지 않고, 레이아웃의 패턴과 가능성만을 체크해봤습니다.
강좌 내용 원본 링크
- 구글 문서 링크
- 4. 반응형 레이아웃
참고문헌/자료
- Luke Wroblewski, Multi-Device Layout Patterns, lukew.com, 2012
- Luke Wroblewski, Off Canvas Multi-Device Layouts, lukew.com, 2012
- Zurb, Off Canvas Layouts, zurb.com, 2012
- Brad Frost, This Is Responsive
- Jeremy Keith, Re-tabulate, Adactio.com, 2011
- James Mellers, Responsive Layouts, Responsively Wireframed
- 전진, 반응형 레이아웃 와이어프레임, 그누보드 배우기, 2012
- W3C, CSS Flexible Box Layout Module, 2012
- Richard Shepherd, CSS3 Flexible Box Layout Explained, smashing magazine, 2011
- 전진, Responsive 그누보드 head/tail, 그누보드 배우기, 2012
6
댓글 21개

foundatoin이 구현한 off canvas 방식과 예제 링크가 있네요.
특히, foundation에는 없었던 터치 드래그를 적용하여 off canvas를 해봤던 링크도 있습니다.
http://gnuboard.org/pages/offcanvas/
아무래도 js로 구현된 드래그는 버벅거리기는 하더군요. ^^

궁극적으로 자유로운 위치변경을 저도 원하는 터라 전진님의 강좌가 생각하는데 많은 도움이 되고 있습니다.
감사합니다 (__)

그런데, 제안된 flexbox 를 봐도 아직은 불가능한 것 같아요..
js를 쓰던가, 서버쪽에서 가공하는 수밖에 없는 듯 해요.. ^^

레이아웃 이야기가 나와서 말인데요. 늘 궁금했던게, 모바일은 대체적으로 html5, css3 를 지원되는 분위기인 것 같은데 (질문1), pc 에서 오래된 브라우저 (ie8이하) 에서는 css3 를 지원하지 않는 것 같습니다.
그런데 작업하거나 공부하다 보면, 브라우저 창을 여러개 띄우고 몇몇개를 서브격으로 창크기를 줄여서 내용을 읽는다거나 비교해보는 경우가 있는데요. 이럴 때 미디어쿼리로 사이즈를 체크해서 폭을 조절하다보면 오래된 브라우저에서는, flexbox 같은 방법은 적용되지 않아 레이아웃이 깨질 수도 있을 것 같습니다. (질문2)
만약 그런 문제점이 발생한다면 특별히 모바일 인식을 별도로 두어서 대처하는 방법이 좋은 방법일까 궁금합니다.

그런 의미에서 저는 '데스크탑 퍼스트' 또는 'IE7 퍼스트'가 맞지 않나 생각합니다. ^^;
http://blog.gnuboard.org/2012/04/mobile-first-vs-desktop-first/
그러니까, 데스크탑의 기본 레이아웃은 flexbox나 다른 css3가 없어도 잘 나오게 두고, 모바일/태블릿으로 갈때 새로운 css3 가 적용되는 형태로요.. ^^
아마 modernizr 로 해당 기기의 특성을 파악해서 그에 맞게 적절하게 대응하는 방법이 필요할것 같습니다.

(주) 써출판
지은이 : 전진
rwd옹호자로서ㅋㅋ 정말 감사히 보고있습니다.




이건 사실 접근성 측면에서 보면 그다지 환영받는 기법은 아닐 수 있어서요.
키보드나 아이폰의 슬라이드(? 아 이거 용어가 안 떠오르네요) 방식으로 웹 사이트를 이용하시는 분들께는
포커스가 들쭉날쭉 해서 화면이 크게 흔들릴 우려가 있어서요.
근데 이 이유만으로 버리기에는 너무 아까운 방법이라 나름대로 짱구를 굴려보니
일단 콘텐츠를 모듈화하고, 해상도에 따라 js 로 콘텐츠 불러오는 순서를 재구성하는 방식을 취하는 건 어떨까? 라는 생각을 해보게 됐습니다.
콘텐츠 불러올 영역은 div 로 미리 만들어놓고, 동적으로 각각 div 에 콘텐츠를 집어넣은 다음 css 로 스타일을 재정의 해주는 거죠.
유지/보수가 좀 짜증날 수 있고 비효율적일 수도 있겠지만 이 방법 저 방법 하다 안 되면 최후에라도 한번쯤은 생각해 볼만한 방법일 것 같은데 어떨까요?
혹은 이미 그렇게 하고 있는데가 있을까요? ㅎㅎㅎ

접근성 측면의 문제점은 전혀 고려 못했었네요. ^^;
지금은 css box, grid, region 등 표준측면에서 접근해보는 것도 좋을것 같다는 생각을 해봅니다.
물론 현재의 box 스펙으로는 원하는 만큼 되지는 않지만요.. ^^;
반응형 웹 외국 소식들을 계속 접하고 있는데,
올 초에는 반응형 이미지 표준과 임시구현 쪽에서 엄청 쏟아져 나오다가
5월쯤부터는 반응형 레이아웃의 표준과 제안, 구현등이 슬슬 나오고 있는것 같습니다.

gnb 위치가 PC는 상단인데 모바일은 하단으로 이동하거든요.
더 알아보고 고민 좀 많이 해봐야겠네요.
근데 PC 모바일 이렇게 구분하는게 더 정석에 가까운 걸까요? 데스크탑 모바일...? 이거 용어가 은근히 좀 헷갈리네요. ^^;;

상단이든 하단이든, 자게에서 말씀하신 js를 이용해서 바꾸는 방법이나, css box 로 바꾸는 것도 나쁘지 않을까 합니다.
기기 구별법은, 뭐.. 각자.. ^^;
전 '일반' 사이트/기기 가 아닌 경우 '모바일'이라고 부르곤 합니다.


display: box; 를 말씀드린 것이예요.
http://caniuse.com/#feat=flexbox 로 보니까 IE는 10부터 지원하네요.^^;
어짜피 모바일 브라우져들은 다 되니까요.. ^^




