progress 엘레먼트의 스타일링
모던 HTML 에서는 <progress> 엘레먼트가 있습니다.
이건 확률이나 통계 그래프 또는 오디오나 비디오의 트랙바를 만드는데 상당히 유용합니다.
기본 사용법은 구글링 하시면 되구요.
구글링을 하다 보면 스타일링 하는 방법이 저랑 좀 달라서 제 방식대로 스타일링 하는 방법을 공유하려고 합니다.
<style>
#progressDiv progress { width:400px; height:12px; appearance:none; }
#progressDiv progress::-webkit-progress-bar { background-color:#eeeeee; border-radius:6px; border:1px solid #cccccc; }
#progressDiv progress::-webkit-progress-value { border-radius:6px; }
#progressDiv progress:nth-of-type(1)::-webkit-progress-value { background-color:red; }
#progressDiv progress:nth-of-type(2)::-webkit-progress-value { background-color:green; }
#progressDiv progress:nth-of-type(3)::-webkit-progress-value { background-color:blue; }
#progressDiv progress:nth-of-type(4)::-webkit-progress-value { background-color:orange; }
</style>
<div id="progressDiv">
<progress value="1" min="0" max="4"></progress> 25%
<br>
<progress value="40" min="0" max="100"></progress> 40%
<br>
<progress value="9" min="0" max="16"></progress> 56.25%
<br>
<progress value="8" min="0" max="8"></progress> 100%
</div>
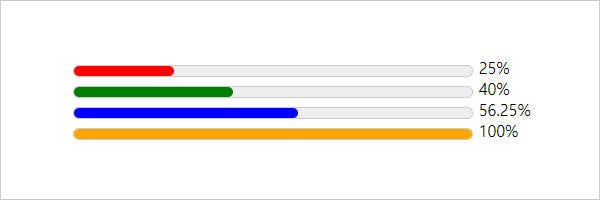
결과물은 아래 그림과 같습니다.

위 소스를 https://wittazzurri.com/editor/html_editor.php 에서 확인해 보세요.


댓글 3개
<progress>element는 처음 본 것 같습니다.
잘 적용하면 다양하게 사용할 수 있을 것 같습니다.