모달을 이용해 변수를 주고받고 업데이트까지 하는 테스트 Ajax test 정보
jQuery 모달을 이용해 변수를 주고받고 업데이트까지 하는 테스트 Ajax test
관련링크
첨부파일
본문
원본 사이트
https://www.webslesson.info/2016/10/php-ajax-update-mysql-data-through-bootstrap-modal.html
모달과 아작스를 공부하기 위해 찾아보던중 소스정리를 잘해놓아서..
공유합니다.
오리지널 파일과 그누보드 환경에 맞도록 조금 변경한 파일 두가지를 올려드립니다.
추천
8
8
댓글 11개

좋아요... 최고네요~

오웃 멋집니다.

이런팁~~ 매우~~감사합니다,~~~ ^0^b

좋은 예제이긴 하지만, 보안에서 조금 생각해볼 부분이 있습니다.
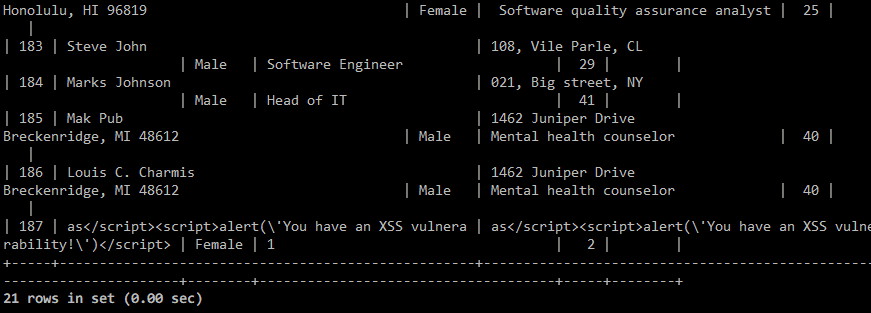
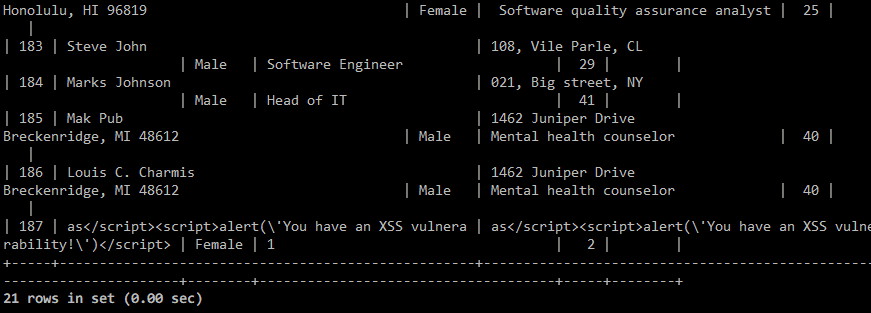
입력란에 스크립트를 넣으면 디비에 바로 스크립트가 저장됩니다.
예제를 넣으려고 했더니 여기는 안되네요... ㅜㅜ; 이미지로 대체하겠습니다.
(

이 글을 보고 아래에 예제에 있는 부분을 복사해서 붙여넣어보았습니다.
https://www.vobour.com/%EB%A6%AC%EC%95%A1%ED%8A%B8-react-%EC%95%B1%EC%9D%98-%EA%B0%80%EC%9E%A5-%ED%9D%94%ED%95%9C-xss-%EC%B7%A8%EC%95%BD%EC%A0%90-the-most-com )
입력란에 스크립트를 넣으면 디비에 바로 스크립트가 저장됩니다.
예제를 넣으려고 했더니 여기는 안되네요... ㅜㅜ; 이미지로 대체하겠습니다.
(

이 글을 보고 아래에 예제에 있는 부분을 복사해서 붙여넣어보았습니다.
https://www.vobour.com/%EB%A6%AC%EC%95%A1%ED%8A%B8-react-%EC%95%B1%EC%9D%98-%EA%B0%80%EC%9E%A5-%ED%9D%94%ED%95%9C-xss-%EC%B7%A8%EC%95%BD%EC%A0%90-the-most-com )

이건 조금 다른 문제이지만, 보안을 위해 그누보드는 글쓰고 update.php 파일 호출직전에 토큰 생성하고, 쓸때 토큰 확인후 바로 지우고 저장합니다.
이런 예제를 통해 실제 고객의 서비스에 적용되었을 때, 위험성 증대(홀을 만들어주지 않기를)가 되지 않기를 소망해봅니다.
(누군가 js 보안에 강하신 분께서 보강을 좀 더 해주시면 좋겠다는 생각이 듭니다. 또는 쓰기할 때 그누보드의 저장방식으로 저장된다면 문제가 없을 듯합니다. 쓰기 스킨을 이것으로 만들때, 그누의 write.skin.php에 적용된 js가 적용되어 쓰여지며, 저장될 때 write_update.php로 쓰여진다면 문제가능성이 조금 덜어질 듯합니다. )
ajax 개발할 때 유의점 작은 링크입니다. js도 필터링 라이브러리가 있으면 적용되면 좋겠다는 생각이 듭니다. 그누보드가 아닌 소스로 그누보드랑 접목했을 때 그누보드의 보안성을 떨어뜨릴 수 있다는 생각이 들어서요... 더욱 조심해야할 듯합니다. 물론 응용은 개인이 알아서 잘 해야하지만...
http://wiki.wikisecurity.net/guide:ajax_%EA%B0%9C%EB%B0%9C_%EB%B3%B4%EC%95%88_%EA%B0%80%EC%9D%B4%EB%93%9C
이런 예제를 통해 실제 고객의 서비스에 적용되었을 때, 위험성 증대(홀을 만들어주지 않기를)가 되지 않기를 소망해봅니다.
(누군가 js 보안에 강하신 분께서 보강을 좀 더 해주시면 좋겠다는 생각이 듭니다. 또는 쓰기할 때 그누보드의 저장방식으로 저장된다면 문제가 없을 듯합니다. 쓰기 스킨을 이것으로 만들때, 그누의 write.skin.php에 적용된 js가 적용되어 쓰여지며, 저장될 때 write_update.php로 쓰여진다면 문제가능성이 조금 덜어질 듯합니다. )
ajax 개발할 때 유의점 작은 링크입니다. js도 필터링 라이브러리가 있으면 적용되면 좋겠다는 생각이 듭니다. 그누보드가 아닌 소스로 그누보드랑 접목했을 때 그누보드의 보안성을 떨어뜨릴 수 있다는 생각이 들어서요... 더욱 조심해야할 듯합니다. 물론 응용은 개인이 알아서 잘 해야하지만...
http://wiki.wikisecurity.net/guide:ajax_%EA%B0%9C%EB%B0%9C_%EB%B3%B4%EC%95%88_%EA%B0%80%EC%9D%B4%EB%93%9C

우리모두 화이팅 합시다 ^.^
감사합니다

유용한 정보 잘 봤습니다.
보안관련댓글들감사합니다

최곱니댜

좋네요.^^





