z-index관련 질문이에요.
본문
<style>
#menu, #menu ul{text-align:center;margin:0;padding:0;z-index:970;}
#menu a{background-color:#aaa;width:180px;line-height:32px;display:block;color:#000000;text-decoration:none;}
#menu a:hover{background-color:#dddddd;color:#000000;display: inline-block;}
#menu li{position:relative;list-style-type:none; list-style:none;float:left;}
#menu ul {position:absolute;display:none;list-style-type:none; list-style:none;
left:0px;width:180px;top:32px;background-color: #FFFFFF;z-index:950;}
#menu li ul a{width:180px;height:auto;float:left;}
#menu ul ul{width:180px;top:auto;}
#menu li ul ul {left:170px;top:5px;z-index:990;}
#menu li:hover ul ul, #menu li:hover ul ul ul, #menu li:hover ul ul ul ul{display:none;}
#menu li:hover ul, #menu li li:hover ul, #menu li li li:hover ul, #menu li li li li:hover ul{display:block;}
</style>
<ul id="menu" class="menu">
<li><a href="#"> 홈 </a></li>
<li><a href="#"> 게시판 1</a></li>
<li><a href="#"> 메뉴 2 </a>
<ul>
<li><a href="#"> 서브메뉴 2-1 </a>
<ul>
<li><a href="#"> 게시판 2-1-1 </a></li>
<li><a href="#"> 게시판 2-1-2 </a></li>
</ul>
</li>
<li><a href="#"> 게시판 2-2 </a></li>
<li><a href="#"> 게시판 2-3 </a></li>
</ul>
</li>
</ul>
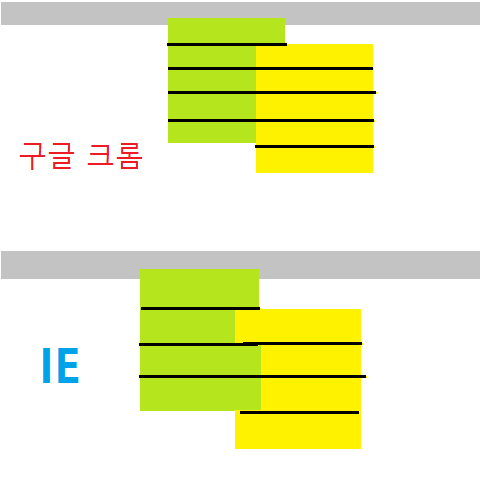
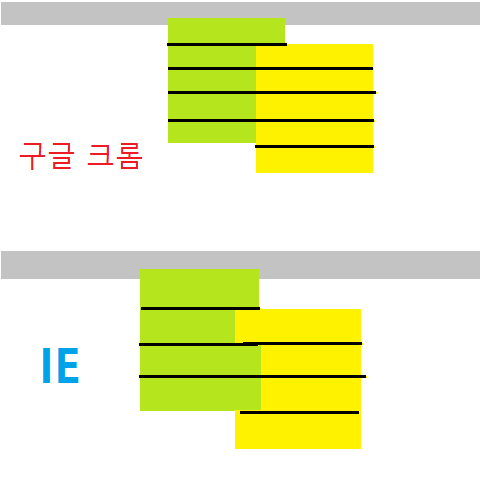
이 소스에서 크롬에선 제대로 나오는데


IE에서는 위 그림처럼 되더라구요 어떻게 해야 될까요..??
답변 2
<style>
#menu, #menu ul{text-align:center;margin:0;padding:0;z-index:970;}
#menu a{width:180px;line-height:32px;display:block;color:#000000;text-decoration:none;}
#menu a:hover{background-color:#dddddd;color:#000000;display: inline-block;}
#menu li{position:relative;list-style-type:none; list-style:none;float:left;}
#menu ul {position:absolute;display:none;list-style-type:none; list-style:none;
left:0px;width:180px;top:32px;background-color: #FFFFFF;z-index:950;}
#menu li ul a{z-index:-8;width:180px;height:auto;float:left;}
#menu ul ul{width:180px;top:auto;}
#menu li ul ul {left:170px;top:5px;z-index:990; background:#fff;}
#menu li:hover ul ul, #menu li:hover ul ul ul, #menu li:hover ul ul ul ul{display:none;}
#menu li:hover ul, #menu li li:hover ul, #menu li li li:hover ul, #menu li li li li:hover ul{display:block;}
</style>
<ul id="menu" class="menu">
<li><a href="#"> 홈 </a></li>
<li><a href="#"> 게시판 1</a></li>
<li><a href="#"> 메뉴 2 </a>
<ul>
<li><a href="#"> 서브메뉴 2-1 </a>
<ul>
<li><a href="#"> 게시판 2-1-1 </a></li>
<li><a href="#"> 게시판 2-1-2 </a></li>
</ul>
</li>
<li><a href="#"> 게시판 2-2 </a></li>
<li><a href="#"> 게시판 2-3 </a></li>
</ul>
</li>
</ul>
백그라운드때문에 겹쳐져있는지 확인이 안되서 색깔좀 바꿧어요
position 값을 주어서 해결하시면 어떨까요? ㅎ
답변을 작성하시기 전에 로그인 해주세요.




