css 선택자 선택을 잘 모르겠어요 (사진첨부)
본문

안녕하세요
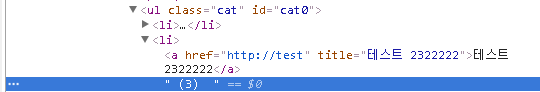
위 사진에서 선택되어 있는
" (3) "
의 css를 수정할려고 하는데 셀렉터가 아무것도 없네요
이건 css로 어떻게 할 수 없는 건가요?
답변 2
선택자는 요소만 대상으로 합니다.
해당 텍스트를 포함하고 있는 li나 ul 태그에 css 속성을 선언하시는 게 적합해 보입니다.
해당 텍스트를 포함하고 있는 li나 ul 태그에 css 속성을 선언하시는 게 적합해 보입니다.
<script>
$("#cat0>li:eq(1):not('a')").css("color", "red");
</script>
답변을 작성하시기 전에 로그인 해주세요.




