모바일 메뉴클릭시 바로 하위메뉴가 나오게하고싶습니다.
본문
안녕하세요.^^
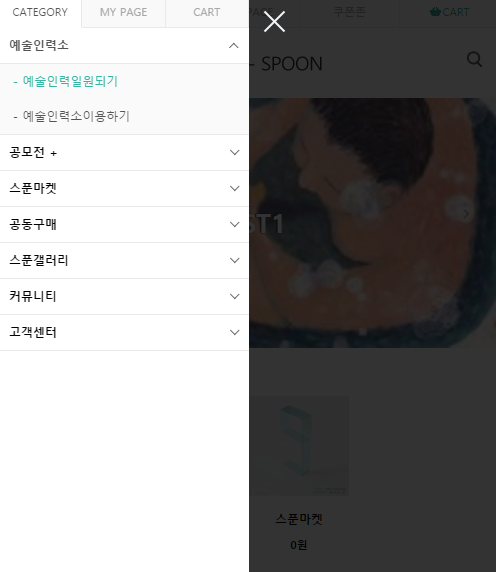
모바일 메뉴에서 화살표말고 메뉴글씨를 클릭시 하위메뉴가 나오게하고싶습니다.
먼저 주소는 http://camlook.co.kr/shop/ 여기입니다.(모바일버전으로 봐주세요 )

분류글씨를 클릭하면 바로 하위분류가 나오게하고싶습니다.. 현재는 화살표를 클릭해야만 하위메뉴가 나오는구조인데 어떻게 소스를 변형해야하나요..?
제가 메뉴소스 구성을
<?php
if (!defined('_GNUBOARD_')) exit; // 개별 페이지 접근 불가
function get_mshop_category($ca_id, $len)
{
global $g5;
$sql = " select ca_id, ca_name from {$g5['g5_shop_category_table']}
where ca_use = '1' ";
if($ca_id)
$sql .= " and ca_id like '$ca_id%' ";
$sql .= " and length(ca_id) = '$len' order by ca_order, ca_id ";
return $sql;
}
?>
<button type="button" id="hd_ct">분류</button>
<div id="category">
<div class="ct_wr">
<ul class="cate_tab">
<li><a href="#" class="ct_tab_sl">CATEGORY</a></li>
<li><a href="<?php echo G5_SHOP_URL; ?>/mypage.php">MY PAGE</a></li>
<li><a href="<?php echo G5_SHOP_URL; ?>/cart.php">CART</a></li>
</ul>
<?php
$mshop_ca_href = G5_SHOP_URL.'/list.php?ca_id=';
$mshop_ca_res1 = sql_query(get_mshop_category('', 2));
for($i=0; $mshop_ca_row1=sql_fetch_array($mshop_ca_res1); $i++) {
if($i == 0)
echo '<ul class="cate">'.PHP_EOL;
?>
<li id="1">
<a onclick="1"> 예술인력소</a>
<button class="sub_ct_toggle ct_op">예술인력소 하위분류 열기</button>
<ul class="sub_cate sub_cate1">
<li>
<a href="http://camlook.co.kr/bbs/write.php?bo_table=a1">- 예술인력일원되기</a>
<a href="http://camlook.co.kr/bbs/write.php?bo_table=a2">- 예술인력소이용하기</a>
</li>
</ul>
</li>
<li>
공모전 +
<button class="sub_ct_toggle ct_op">내 공모전 설정하기 하위분류 열기</button>
<ul class="sub_cate sub_cate1">
<li>
<a href="http://camlook.co.kr/bbs/board.php?bo_table=b1">- 현재 공모전</a>
<a href="http://camlook.co.kr/bbs/board.php?bo_table=b2">- 지원, 교육프로그램</a>
<a href="http://camlook.co.kr/bbs/board.php?bo_table=b3">- 대외활동</a>
</li>
</ul>
</li>
<li>
스푼마켓
<button class="sub_ct_toggle ct_op">스푼마켓 하위분류 열기</button>
<ul class="sub_cate sub_cate1">
<li>
<a href="http://camlook.co.kr/shop/list.php?ca_id=10">- 스푼마켓</a>
<a href="http://camlook.co.kr/bbs/board.php?bo_table=c1">- 판매등록신청</a>
<a href="http://camlook.co.kr/shop/cart.php">- 장바구니</a>
<a href="http://camlook.co.kr/shop/wishlist.php">- 찜한상품</a>
<a href="http://camlook.co.kr/shop/orderinquiry.php">- 주문조회</a>
</li>
</ul>
</li>
<li>
공동구매
<button class="sub_ct_toggle ct_op">ㅇㅇㅇㅇ공동구매 하위분류 열기</button>
<ul class="sub_cate sub_cate1">
<li>
<a href="http://camlook.co.kr/shop/list.php?ca_id=3010">- 공동구매 신청</a>
</li>
</ul>
</li>
<li>
스푼갤러리
<button class="sub_ct_toggle ct_op">스푼갤러리 하위분류 열기</button>
<ul class="sub_cate sub_cate1">
<li>
<a href="http://camlook.co.kr/bbs/board.php?bo_table=e1">- 졸업전시정보</a>
<a href="http://camlook.co.kr/bbs/board.php?bo_table=e2">- 현재전시정보</a>
</li>
</ul>
</li>
<li>
커뮤니티
<button class="sub_ct_toggle ct_op">커뮤니티 하위분류 열기</button>
<ul class="sub_cate sub_cate1">
<li>
<a href="http://camlook.co.kr/bbs/board.php?bo_table=f1">- 자유게시판</a>
<a href="http://camlook.co.kr/bbs/board.php?bo_table=f2">- UCC게시판</a>
<a href="http://camlook.co.kr/bbs/board.php?bo_table=f3">- 팀원모집게시판</a>
<a href="http://camlook.co.kr/bbs/board.php?bo_table=f4">- 대외활동게시판</a>
</li>
</ul>
</li>
<li>
고객센터
<button class="sub_ct_toggle ct_op">고객센터 하위분류 열기</button>
<ul class="sub_cate sub_cate1">
<li>
<a href="http://camlook.co.kr/bbs/faq.php?fm_id=1">- F&Q</a>
<a href="http://camlook.co.kr/bbs/qalist.php">- 1:1문의</a>
<a href="http://camlook.co.kr/bbs/board.php?bo_table=g">- 신고하기</a>
</li>
</ul>
</li>
<?php
}
if($i > 0)
echo '</ul>'.PHP_EOL;
else
echo '<p>등록된 분류가 없습니다.</p>'.PHP_EOL;
?>
<button type="button" class="pop_close"><span class="sound_only">카테고리 </span>닫기</button>
</div>
</div>
<script>
$(function (){
var $category = $("#category");
$("#hd_ct").on("click", function() {
$category.css("display","block");
});
$("#category .pop_close").on("click", function(){
$category.css("display","none");
});
$("button.sub_ct_toggle").on("click", function() {
var $this = $(this);
$sub_ul = $(this).closest("li").children("ul.sub_cate");
if($sub_ul.size() > 0) {
var txt = $this.text();
if($sub_ul.is(":visible")) {
txt = txt.replace(/닫기$/, "열기");
$this
.removeClass("ct_cl")
.text(txt);
} else {
txt = txt.replace(/열기$/, "닫기");
$this
.addClass("ct_cl")
.text(txt);
}
$sub_ul.toggle();
}
});
});
</script>
이런식으로 하였는데 여기서 수정이 가능할가요? ㅠㅠ
두번째로는 메인에 진열되는 상품을 가운데 정렬을 하려면 어떻게 해야할가요..
div에서 float:center를 줘도 정렬이 안되네요 ㅠㅠ
번거로우시겠지만 한번만 답변해주시면 정말 감사드리겠습니다.
답변 2
우선 float 은 센터 정렬이 존재 하지 않습니다.
일반적으로 div 의 센터를 정렬하는 방법으로는 margin:0 auto; 를 이용하여 치수값을 가지고 가운데 정렬하는 방법이 있고 응용방법등으로는 내부 요소를 하나 만들어 상위 부모 div 또는 ul, li 등이 text-align:center 정렬하는 방법들을 이용할 수 있습니다. (상황에 맞게 응용하셔야 겠지만요 ^^; )
버튼식으로 된 제이쿼리 이벤트 코드를 하나의 덩어리로 만들고 싶으신 거라면
$("button.sub_ct_toggle").on("click", function() { <-- 코드를 수정하시는 방법이 있으시겠네요.
현재는 버튼의 sub_ct_toggle 클래스를 클릭하면 동작하도록 구성된 이벤트로 보여집니다.
버튼의 상위 li 에 클래스를 주시고 $('클래스명').on("click", function() { 으로 변경하시면
무난하게 동작할 것으로 보여집니다.
(실제 적용해보지는 않았습니다.)
<li class="gnb_1dli">
<!--a href="<?php echo $row['me_link']; ?>" class="gnb_1da btn_gnb_op-nav"><?php echo $row['me_name'] ?></a-->
<?php
$sql2 = " select *
from {$g5['menu_table']}
where me_mobile_use = '1'
and length(me_code) = '4'
and substring(me_code, 1, 2) = '{$row['me_code']}'
order by me_order, me_id ";
$result2 = sql_query($sql2);
if(!(mysql_num_rows($result2) >= 2)) {
echo '<a href="'.$row['me_link'].'" class="gnb_1da btn_gnb_op-nav">'.$row['me_name'].'</a>';
} else {
echo '<a href="#" class="gnb_1da btn_gnb_op-nav">'.$row['me_name'].'</a>';
}
for ($k=0; $row2=sql_fetch_array($result2); $k++) {
if($k == 0)
echo '<button type="button" class="btn_gnb_op">하위분류</button><ul class="gnb_2dul">'.PHP_EOL;
?>
<li class="gnb_2dli"><a href="<?php echo $row2['me_link']; ?>" target="_<?php echo $row2['me_target']; ?>" class="gnb_2da"><span></span><?php echo $row2['me_name'] ?></a></li>
<?php
}
if($k > 0)
echo '</ul>'.PHP_EOL;
?>
</li>




