테마질문 다시한번해봅니다.
관련링크
본문
안녕하세요.
테마방에 있는 아래와같은 테마로 홈페이지 작업중인데요
http://theme.sir.kr/youngcart5/demo/redshop
이 테마 너무 마음에들고 괜찮고 좋은데,
여기 소스가 문제여서 그런지 모르겠지만,
메인베너랑 그밑에 이벤트 배너가
처음에 사이트 접속시에 살짝 렉(?) 이 있다가
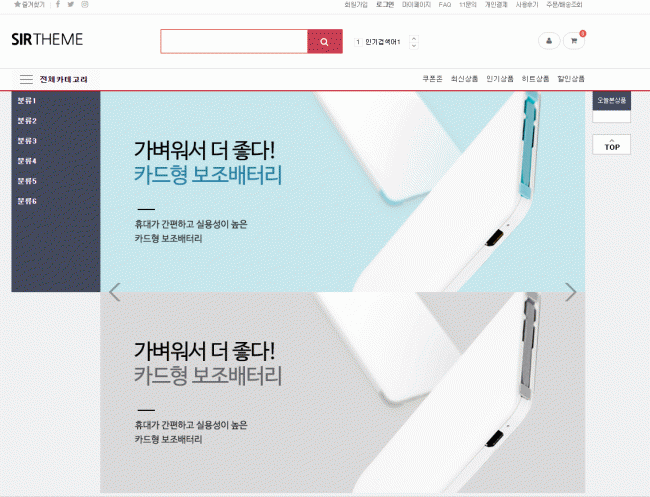
아래 이미지처럼 한번에 펼쳐지고 돌아옵니다.
저 데모버전은 2개여서 그럭저럭 보이지만
제꺼는 배너가 5개라서 밑으로 5개가 펼쳐진 후 돌아옵니다.
pc버전, 모바일 버전 둘다 동일한 현상이 있구요.
다른분도 이 문제로 질문 주신분이 있는데 답변이 없어서요.
어떤 부분을 고쳐야 저 렉 현상이 사라질 수 있을까요?
그냥 냅두고 쓰기에는 아닌거같아서 고쳐보고 싶습니다.
도움을 주십시요 선생님들~!~!~!~!~!~!
수정 방법에 어떤파일을 수정해야하는지 알려주시면 감사하겠습니다
http://theme.sir.kr/youngcart5/demo/redshop
사이트 들어가면 처음 메인이 아래 사진처럼 되요.
답변 3
ul class="slides" 요쪽에 style="height:350px"
인라인으로 스타일 줘보세요.
자바스크립트로 처리되는 부분이 html 구조로딩보다 늦게 이루어지기 때문에 같은 현상이 일어납니다.
눈에 거슬린다면 해당 슬라이드가 로딩될때 안보임처리를 했다가 로딩이 완료되었을때 보임처리를 하는 방식으로 해결이 가능합니다.
해당 기능들을 슬라이드 플러그인에 따라 자체적으로 제공하는 것도 있고, 없다면 직접 만들면됩니다.
가령, 슬라이드부분을 visibility: hidden 으로 숨겨놨다가, 모든 코드가 로딩된 후에 visibility: visible 로 변경하는 식의 코드를 짜면 됩니다.
베너css에 배너이미지 높이만큼만 보이게 overflow:hidden을 추가해보세요