E99..모르겠네요. 바닥 nav 메뉴 ㅠㅠ
본문
이리 저리 잘 모르고 하다  몇 일째 ... 도저히 막히네요. 마지막으로 도움을 청해 봅니다.
몇 일째 ... 도저히 막히네요. 마지막으로 도움을 청해 봅니다.
프리소스 보고 달아 봤는데, 5.0b28버전 에서는 나오긴 나오는데 버튼에서 액박으로나옵니다.
그러나 5.0b30에서 똑같이 달아보니 충돌이 나는지 메인 배너가 출력이 안됩니다.
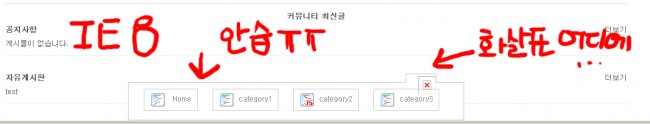
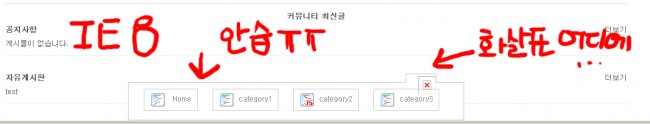
5.0b28버전에서는 무엇 때문인지 화살표가 나오지 않고 게다가 ie8에서는 영 안습하게 나옵니다.

 그나마 기쁜마음으로 5.0b30버전에 응용하니 메인 배너(슬라이드 화면) 통째로 사라져 버리네요.
그나마 기쁜마음으로 5.0b30버전에 응용하니 메인 배너(슬라이드 화면) 통째로 사라져 버리네요.

ie8에서는

제가 응용한 소스입니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>CSS3 Bottom navigation menu | Script Tutorials</title>
<link rel="stylesheet" href="<?php echo G5_SHOP_URL; ?>/fixed_bottom_menu/css/layout.css" type="text/css" media="screen">
<link rel="stylesheet" href="<?php echo G5_SHOP_URL; ?>/fixed_bottom_menu/css/menu.css" type="text/css" media="screen">
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<script type="text/javascript" src="<?php echo G5_SHOP_URL; ?>/fixed_bottom_menu/js/jquery-1.5.2.min.js"></script>
<script type="text/javascript" src="<?php echo G5_SHOP_URL; ?>/fixed_bottom_menu/js/script.js"></script>
</head>
<body>
<div class="menuContent">
<a class="slider"><img alt="" id="bot" src="<?php echo G5_SHOP_URL; ?>/fixed_bottom_menu/images/arrow_bottom.png"></a>
<ul id="nav" style="display:none">
<li><a href="#"><img src="<?php echo G5_SHOP_URL; ?>/fixed_bottom_menu/images/t1.png" /> Home</a></li>
<li>
<ul id="1">
<li><a href="#"><img src="<?php echo G5_SHOP_URL; ?>/fixed_bottom_menu/images/empty.gif" />Link 1</a></li>
<li><a href="#"><img src="<?php echo G5_SHOP_URL; ?>/fixed_bottom_menu/images/empty.gif" />Link 2</a></li>
<li><a href="#"><img src="<?php echo G5_SHOP_URL; ?>/fixed_bottom_menu/images/empty.gif" />Link 3</a></li>
<li><a href="#"><img src="<?php echo G5_SHOP_URL; ?>/fixed_bottom_menu/images/empty.gif" />Link 4</a></li>
<li><a href="#"><img src="<?php echo G5_SHOP_URL; ?>/fixed_bottom_menu/images/empty.gif" />Link 5</a></li>
</ul>
<a href="#" class="sub" tabindex="1"><img src="<?php echo G5_SHOP_URL; ?>/fixed_bottom_menu/images/t2.png" />category1</a>
</li>
<li>
<ul id="2">
<li><a href="#"><img src="<?php echo G5_SHOP_URL; ?>/fixed_bottom_menu/images/empty.gif" />Link 6</a></li>
<li><a href="#"><img src="<?php echo G5_SHOP_URL; ?>/fixed_bottom_menu/images/empty.gif" />Link 7</a></li>
<li><a href="#"><img src="<?php echo G5_SHOP_URL; ?>/fixed_bottom_menu/images/empty.gif" />Link 8</a></li>
<li><a href="#"><img src="<?php echo G5_SHOP_URL; ?>/fixed_bottom_menu/images/empty.gif" />Link 9</a></li>
<li><a href="#"><img src="<?php echo G5_SHOP_URL; ?>/fixed_bottom_menu/images/empty.gif" />Link 10</a></li>
</ul>
<a href="#" class="sub" tabindex="1"><img src="<?php echo G5_SHOP_URL; ?>/fixed_bottom_menu/images/t3.png" />category2</a>
</li>
<li><a href="#"><img src="<?php echo G5_SHOP_URL; ?>/fixed_bottom_menu/images/t2.png" />category3</a></li>
</ul>
</div>
</body>
</html>
css
.menuContent {z-index:10000;
background-color:#FFF;
background-image: -moz-linear-gradient(center top, #FFF, #FFF, #FFF, #ddd);
background-image: -webkit-gradient(linear, center top, center bottom, from(#FFF), color-stop(0.5, #FFF), to(#ddd));
border:1px solid #C7C7C7;
bottom: 0px;
left: 550px;
padding: 0 15px 5px;
position: fixed;
width:520px;
-moz-border-radius-topright: 10px;
-moz-border-radius-topleft: 10px;
border-top-right-radius: 10px;
border-top-left-radius: 10px;
-moz-box-shadow: 3px -3px 5px #B8B8B8;
-webkit-box-shadow: 3px -3px 5px #B8B8B8;
box-shadow: 3px -3px 5px #B8B8B8;
}
.menuContent a.slider {
background-color:#fff;
background-image: -moz-linear-gradient(center top , #ddd, #FFF);
background-image: -webkit-gradient(linear, center top, center bottom, from(#ddd), to(#FFF));
border: 1px solid #C7C7C7;
border-bottom:none;
cursor: pointer;
float:right;
height: 8px;
margin:-15px 30px 0 0;
padding:3px 20px;
width: 8px;
z-index: 2001;
-moz-border-radius-topright: 7px;
-moz-border-radius-topleft: 7px;
border-top-right-radius: 7px;
border-top-left-radius: 7px;
-moz-box-shadow: 3px -2px 3px #B8B8B8;
-webkit-box-shadow: 3px -2px 3px #B8B8B8;
box-shadow: 3px -2px 3px #B8B8B8;
}
.menuContent a.slider img {
padding-bottom: 3px;
}
#nav {
list-style: none;
}
#nav li {
display: inline-block;
margin: 10px;
}
#nav li a {
border: 1px solid #ccc;
color:#858585;
display: block;
padding: 5px 10px;
text-align:center;
text-decoration:none;
width: auto;
-moz-border-radius-bottomright: 10px;
-moz-border-radius-topleft: 10px;
border-bottom-right-radius: 10px;
border-top-left-radius: 10px;
}
#nav li a:hover, #nav li a.active {
background-color:#ddd;
}
#nav li ul {
display:none;
}
#nav li ul li {
margin: 5px 0;
display: block;
}
#nav li a img {
border-width: 0px;
margin-right: 8px;
vertical-align: middle;
}
#nav ul li a img {
background: url("../images/bulb.png") no-repeat;
border-width:0px;
height:16px;
line-height:22px;
margin-right:5px;
vertical-align:middle;
width:16px;
}
어디가 문제일까요? ie8에서도 잘 보일려문 또 어떻게 해야 하는지도... 욕심만 많에요. ㅠㅠ도움을 청합니다. 꾸뻑 ^ㅁ^
답변 1
-moz-border-radius-bottomright: 10px
이런식으로 되어있는건
border-radius 의 역할은 아시죠?
혹시나 해서,
(엘리먼트의 모서리를 둥글게 만들어주는 CSS입니다)
-moz-border-radius-bottom-right: 10px 로 바꿔주셔야 하고..
사실상
-moz- 부분이 필요없습니다.
아직 지원하지 않는 브라우저에 대한 지원 접두어인데, 안쓰셔도 되구요..
그리고 IE8에서는 border-radius. background gradient 가 지원되지 않습니다.
ie 8에서 gradient 를 쓰시려면 img로 쓰셔야 하구요. css에서는 따로 hack 으로 처리하시면되고..
음 그리고 다른 문제는 무엇이죠?
그리고 이미지 깨진거야 링크찾아서 바꿔주시면 될것같은데..
제가 이걸 사용한지 얼마안되서
딱보고 딱이 아니라-_-;
답변을 작성하시기 전에 로그인 해주세요.




