모바일웹 '홈 화면에 추가하는 방법을 찾고 있습니다.
본문
많은 분들 찾고 계신것 같은데 모바일웹 '홈 화면에 추가'하는 방법을 찾고 있습니다.
물론 크롬 브라이져에서 수동으로 하는것이 아닌
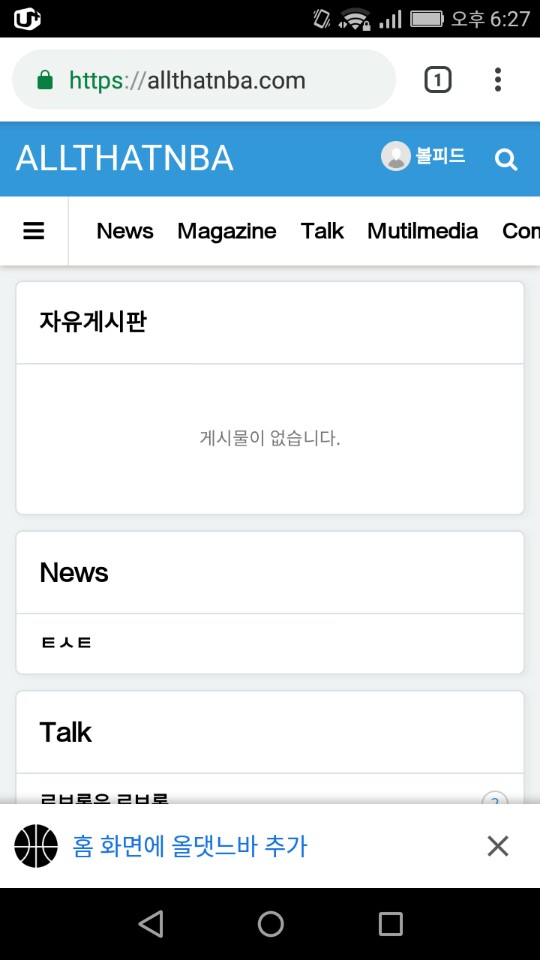
사용자가 휴대폰으로 모바일 사이트 접속 했을 때, 자동으로 알림창 / 배너가 떠서
확인을 누르면 휴대폰 홈화면에 바로가기 아이콘 생성되는 형태를 구현하려고 하는데
지식이 부족하다 보니 한계가 있네요.
기존에 네이버 앱을 사용하는 방법 ( https://blog.naver.com/adrything/221135585927 ) 도 적용을 해 보았으나 어찌된 것인지 네이버 앱을 깔라고 구글드라이버 에 접속이 되고 네이버 앱을 깔았는데도
홈화면에 추가가 되지 않네요.
<script type="text/javascript">
// 접속 핸드폰 정보
var userAgent = navigator.userAgent.toLowerCase();
var url = "바로가기 주소";
var icon = "바로가기 아이콘 이미지 경로";
var title = "바로가기명";
var serviceCode = "서비스명";
function home_key(){
document.write('<object id="bookmark_obj" type="text/回头ml" data="naversearchapp://addshortcut?url='+url+'&icon='+icon+'&title='+title+'&serviceCode='+serviceCode+'&version=7" width="0" height="0"></object>')
}
if(userAgent.match('iphone')) {
home_key();
} else if(userAgent.match('ipad')) {
home_key();
} else if(userAgent.match('ipod')) {
home_key();
} else if(userAgent.match('android')) {
home_key();
}
</script>
PWA를 적용하라는 이야기도 본 것 같은데. 해당 방법에 대하여 찾아보는데 지식이 짧다 보니 어느 부분을 어떻게 해야하는지 알수가 없네요.
방법이 있다면 알려주시길 부탁드립니다.
(혹 작업이 가능하신 분 쪽지 / 댓글로 알려주시길 부탁드립니다.)
답변 2
저도 한참전에 이문제때문에 골치가 아팠었습니다..
네이버앱으로 된다고해도 네이버앱이 안깔려있는 사용자를 고려해야 되기때문에
번거롭게되죠..ㅠ
저는 그냥 웹뷰 형태로 작업을했습니다.
웹뷰는 검색해보시면 샘플코드가 많이 있습니다.
PWA는 여기를 참고해보셔요
https://ithub.tistory.com/192
https://developers.google.com/web/fundamentals/codelabs/your-first-pwapp/?hl=ko

이런식의 형태를 원하시는게 맞나요?
저번에도 댓글 달아드렸었는데 pwa를 이용하셔야 합니다




