CSS IE, 크롬이랑 다르게뜨는 문제
관련링크
http://CSS오류
52회 연결
본문
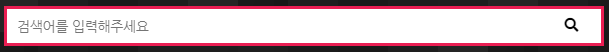
게시판 검색에 돋보기 넣어서 적용시키고 있는데 도저히 안잡혀서요
크롬 파이어폭스 사파리등은 아래 처럼 정상적으로 되는데 IE에서만 위치가 전혀 다른곳에 있어요
margin-right: 을 right: 으로 바꿔 봤더니 해상도가 높은데에서 문제가 발생하네요

#bo_sch {margin-bottom:10px;padding-top:5px;text-align:center}
#bo_sch legend {position:absolute;margin:0;padding:0;font-size:0;line-height:0;text-indent:-9999em;overflow:hidden}
#bo_sch form input {border: 3px solid #ea1e53; width: 600px;height: 40px;padding: 0 10px 0 10px;}
#bo_sch form button {position: absolutemargin-;margin-right: 560px;margin-top: 8px;border: none;background-color: white}
답변을 작성하시기 전에 로그인 해주세요.




