합계 스크립트
본문

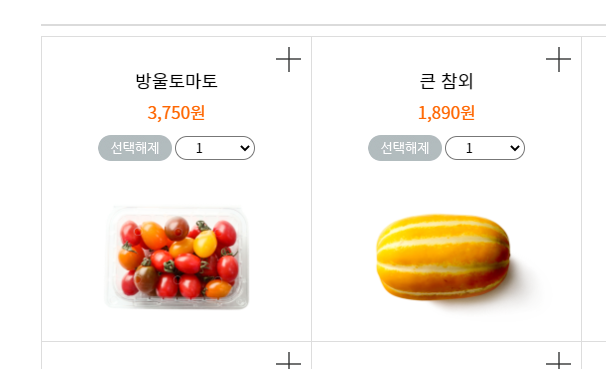
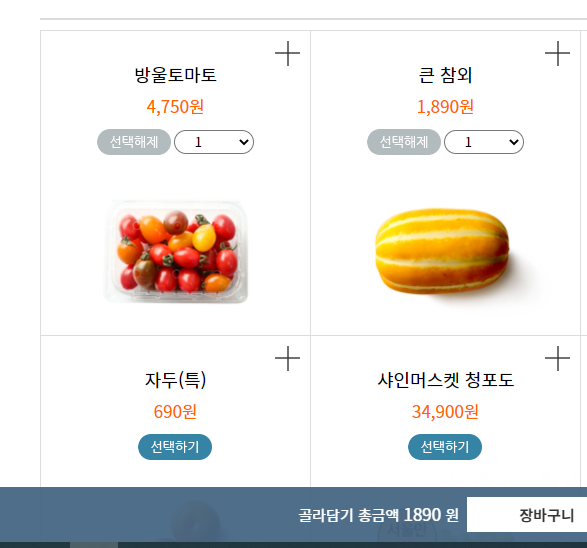
이런식으로 각각 셀렉트 선택을 하면

이렇게 합계를 시키고자 하는데 셀렉트한 상품의 금액이 번갈아 가면서 나오는데요.
각 상품을 셀렉트 할때 마다 금액이 더해졌으면 합니다.
어떻게 수정해야 할까요..
var total = Number($(".frm_total").text()) + Number(result);
이렇게 하니까 하나의 상품 셀렉트로 수량을 바꿀대마다 합계가 되서 안되구요..
아래 볼드처리부분만 수정이 되면 될듯 합니다.
$(".qty_<?php echo $i ?>").change(function(){
var qty = Number($(".qty_<?php echo $i ?> option:selected").val());
var price = Number($(".qty_<?php echo $i ?>").attr('data-price'));
var result = Number(price * qty);
$(".frm_total").text(result);
var total = Number($(".frm_total").text(result));
total++
});
골라담기 총금액 <span class="frm_total">0</span> 원
답변 2
코드를 보니 상품 개수만큼 코드가 반복되겠군요.
반복문 내에서의 코드는 제거하고, 아래 코드면 되겠네요.
$('select[class^=qty_]').change(function() { // 뭐가 되었든 클래스명이 qty_로 시작하는 셀렉트박스 값이 변경되면
var total = 0;
$('select[class^=qty_]').each(function() { // 위와 마찬가지로 이에 해당하는 전체 셀렉트박스를 돌며
var qty = Number($(this).find('option:selected').val()); // 수량 구하고
var price = Number($(this).data('price')); // 가격 구하고
total+= qty*price; // 둘을 곱한 값을 더해줘서
});
$('.frm_total').text(total); // 골라담기 총금액에 넣어주면 끝.
});

말씀하신대로 적용해봤는데 동일하네요...
하나씩 했다고 치면 합산이 되어야 하는데 해당 셀렉트 금액만 번갈아 가면서 나오네요..
답변을 작성하시기 전에 로그인 해주세요.




