소스코드 클립보드 복사 줄바꿈이 안돼요~
관련링크
본문
다음과 같은 스크립트를 이용,
어찌어찌해서 본글과 댓글에 하이라이트 및 스타일적용하고,
라인넘버 붙이고, 우측상단에 카피버튼 툴바 붙이는데 까지는 성공했으나...
<link rel="stylesheet" href="<?php echo G5_JS_URL ?>/highlight_code/a11y-dark.min.css">
<script src="<?php echo G5_JS_URL ?>/highlight_code/highlight.min.js"></script>
<script src="<?php echo G5_JS_URL ?>/highlight_code/highlightjs-line-numbers.min.js"></script>
<script>hljs.initLineNumbersOnLoad();</script>
<!-- then add this badge component -->
<script src="<?php echo G5_JS_URL ?>/highlight_code/highlightjs-badge.min.js"></script>
<script>
setTimeout(function () {
var pres = document.querySelectorAll("pre>code");
for (var i = 0; i < pres.length; i++) {
hljs.highlightBlock(pres[i]);
}
var options = {
loadDelay: 0,
copyIconClass: "fa fa-copy",
checkIconClass: "fa fa-check text-success",
blogURL: "https://uquiz.kr/"
};
window.highlightJsBadge(options);
},10);
</script>
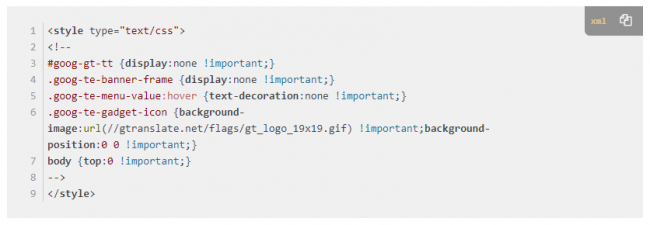
아래 그림처럼...
하지만, 마지막에 부딫친 문제가 우측상단의 복사버튼을 눌러 클립보드에 복사한후 다른 곳에 붙여넣기 하면,
<style type="text/css"><!--#goog-gt-tt {display:none !important;}.goog-te-banner-frame {display:none !important;}.goog-te-menu-value:hover {text-decoration:none !important;}.goog-te-gadget-icon {background-image:url(//gtranslate.net/flags/gt_logo_19x19.gif) !important;background-position:0 0 !important;}body {top:0 !important;}--></style>
위처럼 원형대로 되지 않고 줄바꿈 없이 한줄로 쫘악 펼쳐저 버립니다.
만지작 거리다 발견한 점은,
<script src="<?php echo G5_JS_URL ?>/highlight_code/highlightjs-line-numbers.min.js"></script>
<script>hljs.initLineNumbersOnLoad();</script>
위 라인 넘버를 적용 안하면 문제없이 원형대로 줄바꿈되어 복사된다는 것을 발견했습니다. 아래처럼
<style type="text/css">
<!--
#goog-gt-tt {display:none !important;}
.goog-te-banner-frame {display:none !important;}
.goog-te-menu-value:hover {text-decoration:none !important;}
.goog-te-gadget-icon {background-image:url(//gtranslate.net/flags/gt_logo_19x19.gif) !important;background-position:0 0 !important;}
body {top:0 !important;}
-->
</style>
고수님들께, 라인넘버 적용하고도, 위처럼 원형대로 복사하여 붙이기를 할 수 있는 방법에 대해 도움 요청드립니다.
### 링크 참고하셔서 도움주시면 감사하겠습니다. ^^
참고로, 제가 사용한 스타일 코드는 아래입니다.
.hljs{display:block;overflow-x:auto;padding:1.5em;background:#f0f0f0;font-size:1em;line-height:1.5em;}.hljs,.hljs-subst{color:#444}.hljs-comment{color:#888}.hljs-attribute,.hljs-doctag,.hljs-keyword,.hljs-meta-keyword,.hljs-name,.hljs-selector-tag{font-weight:700;white-space:pre-wrap;}.hljs-deletion,.hljs-number,.hljs-quote,.hljs-selector-class,.hljs-selector-id,.hljs-string,.hljs-template-tag,.hljs-type{color:#800;}.hljs-section,.hljs-title{color:#800;font-weight:700}.hljs-link,.hljs-regexp,.hljs-selector-attr,.hljs-selector-pseudo,.hljs-symbol,.hljs-template-variable,.hljs-variable{color:#bc6060}.hljs-literal{color:#78a960}.hljs-addition,.hljs-built_in,.hljs-bullet,.hljs-code{color:#397300}.hljs-meta{color:#1f7199}.hljs-meta-string{color:#4d99bf}.hljs-emphasis{font-style:italic}.hljs-strong{font-weight:700}/*default-style*/
/* Line Number CSS */
/* for block of numbers */
.hljs-ln-numbers {
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
text-align: center;
color: #999;
border-right: 1px solid #CCC;
vertical-align: top;
width: 25px;
}
/* your custom style here */
.hljs-ln td.hljs-ln-code {
padding-left: 5px;
}
답변 2
이거 답변드릴려면 알려주신 예제를 직접 해보고 원인찾아서 알려주어야하는데 ..
예제를 볼수 있는 페이지를 남겨주면 도움주기 좋을듯합니다
이거 답변드릴려면 알려주신 예제를 직접 해보고 원인찾아서 알려주어야하는데 ..
예제를 볼수 있는 페이지를 남겨주면 도움주기 좋을듯합니다
답변을 작성하시기 전에 로그인 해주세요.