[jQuery] magnificPopup 모달 플러그인 문의
본문
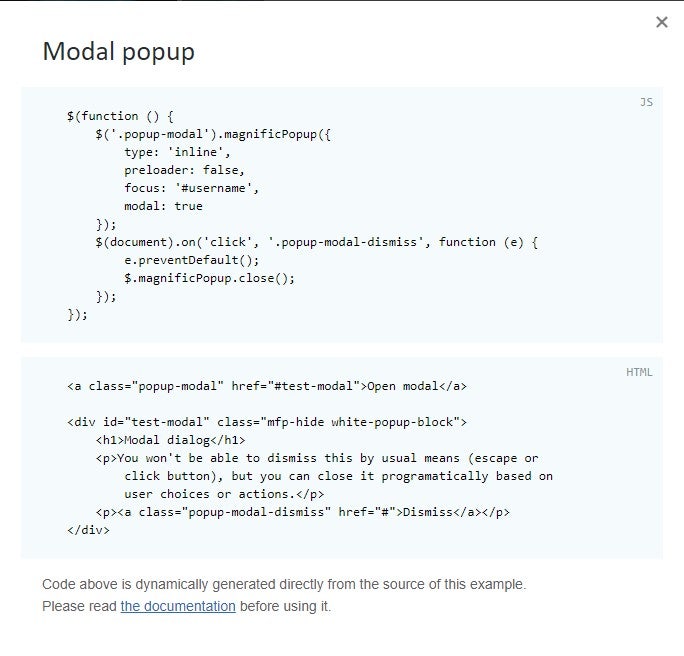
https://dimsemenov.com/plugins/magnific-popup/
아래 방식으로 팝업 레이어를 띄웠는데요.
그냥 아래처럼 하면 열리는데요.
<div id="test"><a class="popup-modal" href="#test-modal">버튼</a></div>
<script>
$("#test").html('<a class="popup-modal" href="#test-modal">버튼</a>');
</script>
이렇게 호출한 상태에서.. 버튼을 누르면 아무 반응이 없어요.ㅠ_ㅠ
혹시 이문제를 어떻게 해결해야하는지 아시는 분 계실까요?
$("#test").html(); 이런식으로 버튼을 호출해야 하는 상황이라서요.ㅠ
<<< 이미지 클릭하시면 크게 보실 수 있어요 >>>

답변 2
일케 해보심 어때요? 버튼 생성 위치를 바꿔보았어요. 안될려나;;
$(function () {
$("#test").html('<a class="popup-modal" href="#test-modal">버튼</a>');
$('.popup-modal').magnificPopup({
type: 'inline',
preloader: false,
focus: '#username',
modal: true
});
$(document).on('click', '.popup-modal-dismiss', function (e) {
e.preventDefault();
$.magnificPopup.close();
});
});
magnificPopup 콜백 close옵션에 리로드 처리해줘서 해결했어요.
감사합니다. 많은 도움이 되었습니다.
$('.popup-modal').magnificPopup({
type: 'inline',
preloader: false,
focus: '#username',
modal: true,
callbacks: {
close: function() {
location.reload();
}
}
});
답변을 작성하시기 전에 로그인 해주세요.




