셀렉트박스를 아코디언 메뉴처럼 css나 자바스크립트로 구현할 수 있을까요?
본문
셀렉트박스를 아코디언 메뉴처럼 css나 자바스크립트로 구현할 수 있을까요?
지금 현재 , 아래이미지처럼
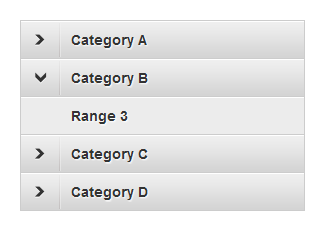
이렇게 셀렉트 박스와 옵션이 있는데, 아래처럼 아코디언 형식으로 하려 합니다.
태그 자체를바꾸면 쉽게 해결되겠지만, 셀렉트 박스를 쓴 상태에서 진행하려하는데,
참고할만한 자료나, 방법이 있을까요ㅠㅠ?
답변 1
https://jqueryniceselect.hernansartorio.com/
셀렉트박스를 ui li로 자동으로 변경해주는 js입니다
ul li를 어코디언 형식으로 변경해주면 가능해보이네요
답변을 작성하시기 전에 로그인 해주세요.