이미지 옆에 텍스트가 나란히 나오도록 하는 법 알려주세요
본문
이미지 옆에 텍스트가 나란히 나오도록 하는 법 알려주세요
<div class="clearfix">
<a href="<?php echo $list[$idx][$i]['href'] ?><?php echo $comment_href ?>" class="float-left">
<span><img src="<?php echo $sch_thumb ?>" style="margin-right:20px; margin-top:20px; clear:both; vertical-align:middle;"></span>
<strong>
<?php echo $comment_def ?>
<?php echo $list[$idx][$i]['subject'] ?>
</strong>
</a>
</div>

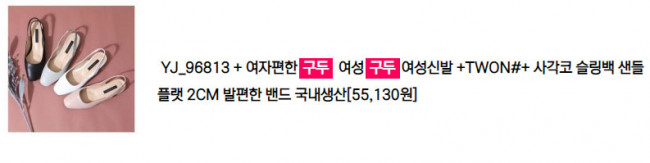
결과가 이렇게 나오네요
이미지 밑에 텍스트가 문제인데
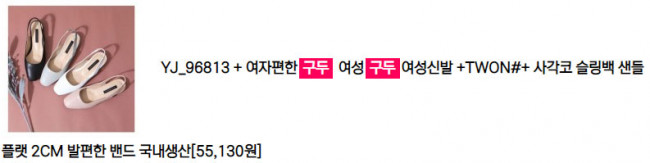
아래 이미지처럼 결과값이 나오려면 어디를 고쳐야 할까요?
답변 1
<span><img src="<?php echo $sch_thumb ?>" style="margin-right:20px; margin-top:20px; clear:both; vertical-align:middle;"></span>
==>
<img src="<?php echo $sch_thumb ?>" style="margin-right:20px; margin-top:20px; clear:both; vertical-align:middle;" align="left" />
<img src="<?php echo $sch_thumb ?>" style="margin-right:20px; margin-top:20px; clear:both; vertical-align:middle; float:left;" />