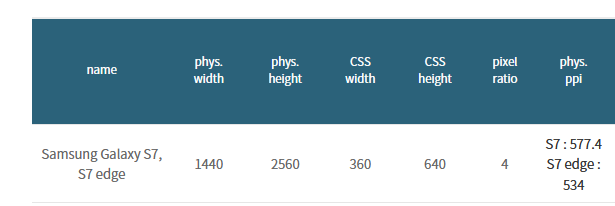
갤럭시탭 s7 가로모드 반응형 미디어쿼리
본문
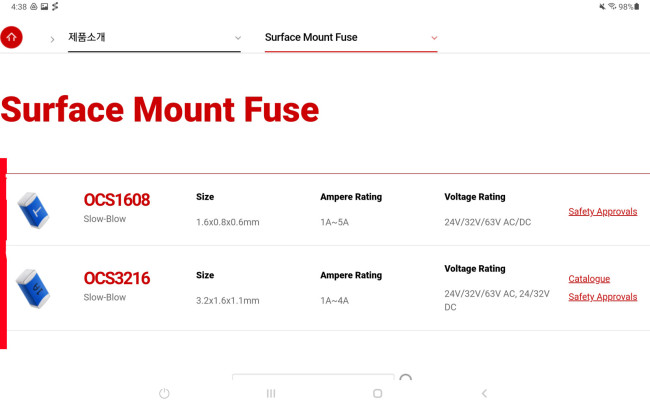
다른일반페이지는 괜찮으나 제품게시판쪽을 갤럭시탭 가로모드로 봤을때
width값이 살짝 잘립니다....
(아이패드에어,프로에서는 정상작동하며 갤럭시네이버앱에서도 정상작동하나 갤럭시브라우저 가로모드
에서만 잘림현상이 일어납니다)
미디어쿼리로 제어를 해야할것같은데 제일 바깥을 감싸고있는 클래스에
media (max-width:1440px){
wrap{width:100%; max-width:100%;}
}
이런식으로 적용시키면될까요?ㅠㅠㅠㅠ

답변 2
저는 딱히 잘리는 부분없이 padding이 없어서 화면에 딱붙어버리네요.
리스트쪽 구조 보니까
<section class="product-wrap">
<div class="content">
<div class="sect-wrap">
요런식으로 되어있던데
리스트 스킨위에 아래 3개 중에 아무거나 스타일넣고
.product-wrap{padding:10px !important; box-sizing:border-box;}
.content{padding:10px !important; box-sizing:border-box;}
.sect-wrap{padding:10px !important; box-sizing:border-box;}
잘리는지 확인해보세요.
레이아웃은 짤리지 않는데 이미지만 짤리는거면 이미지 width를 100%로 맞춰보세용
s7fe사용하여 가로모드로 확인해봤지만 짤리거나 하는 현상은 발생하지않는데
혹시 url 남겨주실수있나요?
답변을 작성하시기 전에 로그인 해주세요.