자동메뉴 현재페이지 표시
본문

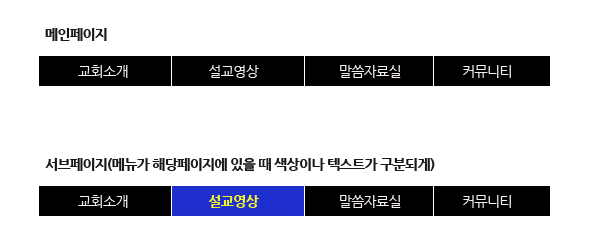
첨부 이미지와 같이 서브페이지로 갔을 경우 현 위치 페이지 메뉴가 구분되게 하고 싶습니다.
자동메뉴 스킨중에서 menu_assets 를 사용하고 있습니다.
소스는 아래와 같습니다. 조언 부탁드립니다. 감사합니다.
//대메뉴
$g4_group = array();
$g4_group_select = "gr_id, gr_subject, gr_admin, gr_use_access, gr_1, gr_10";
$home_ex_main = "'pn21' , 'admin' , 'html'"; //'group1','group2' 와 같이 제외 할 그룹 아이디 입력
$excgr = "(".$home_ex_main.")";
$g4_group_sql = " select $g4_group_select from $g4[group_table] where gr_id not in " . $excgr . " order by gr_1 asc";
$g4_group_result = mysql_query($g4_group_sql);
$g4_group_select = "gr_id, gr_subject, gr_admin, gr_use_access, gr_1, gr_10";
$home_ex_main = "'pn21' , 'admin' , 'html'"; //'group1','group2' 와 같이 제외 할 그룹 아이디 입력
$excgr = "(".$home_ex_main.")";
$g4_group_sql = " select $g4_group_select from $g4[group_table] where gr_id not in " . $excgr . " order by gr_1 asc";
$g4_group_result = mysql_query($g4_group_sql);
for($i=0; $g4_group_row = mysql_fetch_array($g4_group_result); $i++)
$g4_group[$i] = $g4_group_row;
for ($i=0; $i<count($g4_group); $i++){
$g_menu[$i] = $g4_group[$i][gr_subject];
$g_link[$i] = $g4_group[$i][gr_10];
$g_menu_s[$i] = $g4_group[$i][gr_subject];
$g_menu_h[$i] = "$g4[path]/index.php?gr_id={$g4_group[$i][gr_id]}";
$group_id[$i] = $g4_group[$i][gr_id];
$gr_bo_c[$i] = 0;
}
$g4_group[$i] = $g4_group_row;
for ($i=0; $i<count($g4_group); $i++){
$g_menu[$i] = $g4_group[$i][gr_subject];
$g_link[$i] = $g4_group[$i][gr_10];
$g_menu_s[$i] = $g4_group[$i][gr_subject];
$g_menu_h[$i] = "$g4[path]/index.php?gr_id={$g4_group[$i][gr_id]}";
$group_id[$i] = $g4_group[$i][gr_id];
$gr_bo_c[$i] = 0;
}
<div style="clear:both;">
<div id='cssmenu'>
<ul>
<? for($i=0; $i<$gmc; $i++){ ?>
<li class='has-sub'><a href="<?=$g_link[$i]?>"><span class='cssmenu_root'><?=$g_menu[$i]?></span></a>
<ul>
<? for($k=0; $k<$gr_bo_c[$i]; $k++){ ?>
<li><a href="<?=$s_href[$i][$k]?>"><span class='cssmenu_sub'><?=$s_menu[$i][$k]?></span></a></li>
<? } ?>
</ul>
</li>
<? } ?>
</ul>
</div>
</div>
<div id='cssmenu'>
<ul>
<? for($i=0; $i<$gmc; $i++){ ?>
<li class='has-sub'><a href="<?=$g_link[$i]?>"><span class='cssmenu_root'><?=$g_menu[$i]?></span></a>
<ul>
<? for($k=0; $k<$gr_bo_c[$i]; $k++){ ?>
<li><a href="<?=$s_href[$i][$k]?>"><span class='cssmenu_sub'><?=$s_menu[$i][$k]?></span></a></li>
<? } ?>
</ul>
</li>
<? } ?>
</ul>
</div>
</div>
답변 4
css 에
#cssmenu .has-sub ul li a:hover {
border-top: 0 none;
border-left: 1px solid #3891c1;
background: #0a84c3 url(images/grad_dark2.png) repeat-x left bottom;
text-align: center;
}
border-top: 0 none;
border-left: 1px solid #3891c1;
background: #0a84c3 url(images/grad_dark2.png) repeat-x left bottom;
text-align: center;
}
밑에
#cssmenu .has-sub1 ul li {
border-top: 0 none;
border-left: 1px solid #3891c1;
background: #0a84c3 url(images/grad_dark2.png) repeat-x left bottom;
text-align: center;
}
border-top: 0 none;
border-left: 1px solid #3891c1;
background: #0a84c3 url(images/grad_dark2.png) repeat-x left bottom;
text-align: center;
}
넣으시고
<div style="clear:both;">
<div id='cssmenu'>
<ul>
<? for($i=0; $i<$gmc; $i++){
<div id='cssmenu'>
<ul>
<? for($i=0; $i<$gmc; $i++){
if($g_menu[$i] == $g_menu[$i]) {
$onmenu = "1";
}else{
$onmenu = "";
}
?>
<li class='has-sub<?=$onmenu?>'><a href="<?=$g_link[$i]?>"><span class='cssmenu_root'><?=$g_menu[$i]?></span></a>
<ul>
<? for($k=0; $k<$gr_bo_c[$i]; $k++){ ?>
<li><a href="<?=$s_href[$i][$k]?>"><span class='cssmenu_sub'><?=$s_menu[$i][$k]?></span></a></li>
<? } ?>
</ul>
</li>
<? } ?>
</ul>
</div>
</div>
<li class='has-sub<?=$onmenu?>'><a href="<?=$g_link[$i]?>"><span class='cssmenu_root'><?=$g_menu[$i]?></span></a>
<ul>
<? for($k=0; $k<$gr_bo_c[$i]; $k++){ ?>
<li><a href="<?=$s_href[$i][$k]?>"><span class='cssmenu_sub'><?=$s_menu[$i][$k]?></span></a></li>
<? } ?>
</ul>
</li>
<? } ?>
</ul>
</div>
</div>
해보세요........안되면 될때까지 연구해봐요.......참고로 전 고수가 아니라 ;;;;;;
안된다고 욕하시기 없기 ㅋㅋ
css 소스도 올려보세요
혹 안되시면 이렇게 바꿔보세요......
<div style="clear:both;">
<div id='cssmenu'>
<ul>
<? for($i=0; $i<$gmc; $i++){
<div id='cssmenu'>
<ul>
<? for($i=0; $i<$gmc; $i++){
if($g4_group_result[gr_subject] == $g_menu[$i]) {
$onmenu = "1";
}else{
$onmenu = "";
}
?>
<li class='has-sub<?=$onmenu?>'><a href="<?=$g_link[$i]?>"><span class='cssmenu_root'><?=$g_menu[$i]?></span></a>
<ul>
<? for($k=0; $k<$gr_bo_c[$i]; $k++){ ?>
<li><a href="<?=$s_href[$i][$k]?>"><span class='cssmenu_sub'><?=$s_menu[$i][$k]?></span></a></li>
<? } ?>
</ul>
</li>
<? } ?>
</ul>
</div>
</div>
<li class='has-sub<?=$onmenu?>'><a href="<?=$g_link[$i]?>"><span class='cssmenu_root'><?=$g_menu[$i]?></span></a>
<ul>
<? for($k=0; $k<$gr_bo_c[$i]; $k++){ ?>
<li><a href="<?=$s_href[$i][$k]?>"><span class='cssmenu_sub'><?=$s_menu[$i][$k]?></span></a></li>
<? } ?>
</ul>
</li>
<? } ?>
</ul>
</div>
</div>
많은 도움이 되었습니다. 감사합니다.
답변을 작성하시기 전에 로그인 해주세요.




