메뉴버튼에 이상한 "점"이 붙어있어요...
본문
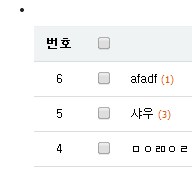
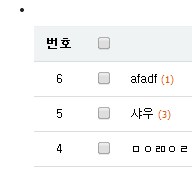
게시판 글 목록에서 원래 카테고리 뜨는부분이랑


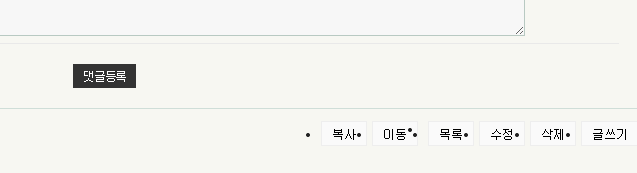
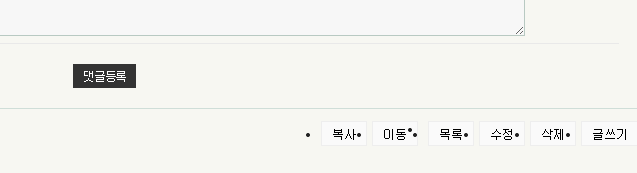
글 읽었을때 나오는 아래 메뉴버튼에 이상한 점들이 붙어있습니다..
이거 왜그런건가요?
카테고리부분이 원래 전체라는 카테고리 목록등이 있었는데 그거 안뜨게 삭제해놨거든요..그래서 그런건지..
근데 아래 메뉴버튼에는 왜 이상한 점들이 붙어있는건지..
제작자님께 자꾸 여쭤보고 부탁드리는게 넘 죄송스러워서 ㅜㅜ..
이거 왜그런건가요?
아래 사진첨부합니다!!!
1.게시판 목록위에 바로 아래 검은점 보이시죠?

2.게시판 글 읽었을때 아래 메뉴부분인데 복사부분 이동부분 저렇게 점이뜹니다..

답변 5
ul 이나 li 의 list-style 이 지정되지 않아서 그런 것 같습니다.
해당 요소에 list-style:none 속성을 지정해보세요.
그런데 태그는 그누보드4 인데 캡쳐는 그누보드5 같은데요.
그누보드4에 그누보드5 스킨을 사용하신 거세요?
<?
if (!defined("_GNUBOARD_")) exit; // 개별 페이지 접근 불가
?>
<style>
.member {color:#000;}
.btn_pig {margin: 0; padding: 0; list-style: none;display: inline-block;
padding: 0 10px;
height: 23px;
border: 1px solid #eee !important;
background: #fafafa !important;
color: #000 !important;
text-decoration: none !important;
line-height: 2.15em;
vertical-align: middle;
margin-bottom:5px;}
/* 게시판 읽기 */
#bo_v {margin-bottom:20px;padding-bottom:20px;border:1px solid #ccc; background:#f7f7f2}
#bo_v_cate {position:absolute;top:0;right:15px;margin:0;padding:0 5px;height:25px;background:#565e60;color:#fff;font-weight:bold;line-height:2.2em}
#bo_v_h1 {padding:10px 0;font-size:1.2em}
#bo_v_info {padding:0 0 10px;border-bottom:1px solid #ddd}
#bo_v_info h2 {margin:0;padding:0;height:0;overflow:hidden}
#bo_v_info strong {display:inline-block;margin:0 15px 0 5px;font-weight:normal}
#bo_v_info .sv_member,
#bo_v_info .sv_guest,
#bo_v_info .member,
#bo_v_info .guest {font-weight:bold}
#bo_v_file {}
#bo_v_file h2 {margin:0;padding:0;height:0;overflow:hidden}
#bo_v_file ul {margin:0;padding:0;list-style:none}
#bo_v_file li {padding:0 10px;border-bottom:1px solid #eee;background:#f7f7f2}
#bo_v_file a {display:inline-block;padding:8px 0 7px;color:#000}
#bo_v_file a:focus,
#bo_v_file a:hover,
#bo_v_file a:active {text-decoration:none}
.bo_v_file_cnt {display:inline-block;margin:0 10px}
#bo_v_link {}
#bo_v_link h2 {margin:0;padding:0;height:0;overflow:hidden}
#bo_v_link ul {margin:0;padding:0;list-style:none}
#bo_v_link li {padding:0 10px;border-bottom:1px solid #eee;background:#f7f7f2}
#bo_v_link a {display:inline-block;padding:8px 0 7px;color:#000}
#bo_v_link a:focus,
#bo_v_link a:hover,
#bo_v_link a:active {text-decoration:none}
.bo_v_link_cnt {display:inline-block;margin:0 10px}
#bo_v_top {margin:0 0 10px;padding:10px 0;zoom:1}
#bo_v_top:after {display:block;visibility:hidden;clear:both;content:""}
#bo_v_top h2 {margin:0;padding:0;height:0;overflow:hidden}
#bo_v_top ul {list-style:none}
#bo_v_bot {zoom:1}
#bo_v_bot:after {display:block;visibility:hidden;clear:both;content:""}
#bo_v_bot h2 {margin:0;padding:0;height:0;overflow:hidden}
#bo_v_bot ul {margin:0;padding:0;list-style:none}
.bo_v_nb {float:left}
.bo_v_nb li {float:left;margin-right:5px}
.bo_v_com {float:right}
.bo_v_com li {float:left;margin-left:5px}
#bo_v_atc {min-height:200px;height:auto !important;height:200px}
#bo_v_atc header h1 {margin:0;padding:0;width:1px;height:1px;overflow:hidden}
#bo_v_img {margin:0 0 10px;width:100%;overflow:hidden:zoom:1}
#bo_v_img:after {display:block;visibility:hidden;clear:both;content:""}
#bo_v_img img {margin-bottom:20px;max-width:100%;height:auto}
#bo_v_con {margin:0px 10px 0px;margin-bottom:30px;width:98%;line-height:1.7em;word-break:break-all;overflow:hidden}
#bo_v_con a {color:#000;text-decoration:underline}
#bo_v_con img {max-width:98%;height:auto}
#bo_v_con_html {margin:0px 10px 0px;margin-bottom:30px;width:98%;line-height:1.7em;word-break:break-all;overflow:hidden}
#bo_v_con_html a {color:#000;text-decoration:underline}
#bo_v_act {margin-bottom:30px;text-align:center}
#bo_v_act a {margin-right:5px;vertical-align:top}
#bo_v_act span {display:inline-block;margin-right:5px;padding:0 10px;height:23px;border:1px solid #ccc !important;background:#fafafa !important;color:#000 !important;text-decoration:none !important;line-height:2.15em;vertical-align:top}
#bo_v_act strong {color:#ff3061}
#bo_v_act_good,
#bo_v_act_nogood {position:absolute;top:0;left:0;width:1px;height:1px;font-size:0;line-height:0;overflow:hidden}
#bo_v form {padding-top:20px}
/* 게시판 댓글 */
#bo_vc {margin:0 0 10px;padding:20px 20px 10px;border-top:1px solid #cfded8;border-bottom:1px solid #cfded8;background:#f7f7f2}
#bo_vc h2 {margin-bottom:10px}
#bo_vc article {padding:0 0 10px;border-top:1px dotted #ccc}
#bo_vc header {position:relative;padding:15px 0 5px}
#bo_vc header .icon_reply {position:absolute;top:15px;left:-20px}
#bo_vc .sv_wrap {margin-right:15px}
#bo_vc .member,
#bo_vc .guest,
#bo_vc .sv_member,
#bo_vc .sv_guest {font-weight:bold}
.bo_vc_hdinfo {display:inline-block;margin:0 15px 0 5px}
#bo_vc h1 {width:1px;height:1px;font-size:0;line-height:0;overflow:hidden}
#bo_vc a {color:#000;text-decoration:none}
#bo_vc p {padding:0 0 5px;line-height:1.8em}
#bo_vc p a {text-decoration:underline}
#bo_vc_empty {margin:0;padding:20px !important;border-bottom:1px dotted #ccc;text-align:center}
#bo_vc fieldset {margin:0 0 10px;padding:0}
#bo_vc #bo_vc_winfo {float:left}
#bo_vc footer {zoom:1}
#bo_vc footer:after {display:block;visibility:hidden;clear:both;content:""}
.bo_vc_act {float:right;margin:0;list-style:none;zoom:1}
.bo_vc_act:after {display:block;visibility:hidden;clear:both;content:""}
.bo_vc_act li {float:left;margin-left:5px}
#bo_vc_w {position:relative;margin-bottom:10px;padding:0 20px 20px;border-bottom:1px solid #cfded8}
#bo_vc_w h2 {padding:15px 0 5px}
#bo_vc_w #char_cnt {display:block;margin-bottom:5px}
#bo_vc form {padding:0}
</style>
<!-- 게시글 보기 시작 -->
<table width="<?=$width?>" align="center" cellpadding="0" cellspacing="0" style="font-family: '돋움',dotum,helvetica; "><tr><td>
<article id="bo_v" style="width:100%">
<header>
<h1 id="bo_v_title" style="font-size:12px; margin:10px;">
<? if ($is_category) { echo ($category_name ? "$view[ca_name] " : ""); } ?> |
<?=cut_hangul_last(get_text($view[wr_subject]))?>
</h1>
</header>
<section id="bo_v_info" style="margin:6px;">
작성자 <strong><?=$view[name]?><? if ($is_ip_view) { echo " ($ip)"; } ?></strong>
<a href="javascript:win_memo('../bbs/memo_form.php?me_recv_mb_id=<?php echo $view["mb_id"]?>');"><img src="<?php echo $board_skin_path;?>/img/icon_memo.png"></a>
<span class="sound_only">작성일</span>
<strong>20<?=date("y-m-d H:i", strtotime($view[wr_datetime]))?></strong>
조회<strong><?=number_format($view[wr_hit])?> 회</strong>
댓글<strong><?php echo number_format($view['wr_comment']) ?>건</strong>
<? if ($is_good) { ?> <img src="<?=$board_skin_path?>/img/icon_good.gif" border='0' align=absmiddle> 추천 : <?=number_format($view[wr_good])?><? } ?>
<? if ($is_nogood) { ?> <img src="<?=$board_skin_path?>/img/icon_nogood.gif" border='0' align=absmiddle> 비추천 : <?=number_format($view[wr_nogood])?><? } ?>
<?
// 가변 파일
$cnt = 0;
for ($i=0; $i<count($view[file]); $i++) {
if ($view[file][$i][source] && !$view[file][$i][view]) {
$cnt++;
echo "<img src='{$board_skin_path}/img/icon_file.gif'>";
echo "<a href=\"javascript:file_download('{$view[file][$i][href]}', '".urlencode($view[file][$i][source])."');\" title='{$view[file][$i][content]}'>";
echo " <span style=\"color:#888;\">{$view[file][$i][source]} ({$view[file][$i][size]})</span>";
echo " <span style=\"color:#ff6600; font-size:11px;\">[{$view[file][$i][download]}]</span>";
echo "</a><br/>";
}
}
// 링크
$cnt = 0;
for ($i=1; $i<=$g4[link_count]; $i++) {
if ($view[link][$i]) {
$cnt++;
$link = cut_str($view[link][$i], 70);
echo " <img src='{$board_skin_path}/img/icon_link.gif' align=absmiddle border='0'>";
echo "<a href='{$view[link_href][$i]}' target=_blank>";
echo " <span style=\"color:#888;\">{$link}</span>";
echo " <span style=\"color:#ff6600; font-size:11px;\">[{$view[link_hit][$i]}]</span>";
echo "</a>";
}
}
?>
<?
// 파일 출력
for ($i=0; $i<=count($view[file]); $i++) {
if ($view[file][$i][view])
echo $view[file][$i][view] . "<p>";
}
?>
</section>
<nav id="bo_v_top" style="background:#fff; margin-top:-6px;">
<h2>게시물 상단 버튼</h2>
<!---->
<ul class="bo_v_com">
<?
ob_start();
?>
<li><? if ($copy_href) { echo "<a href=\"$copy_href\"><span class='btn_pig'>복사</span></a> "; } ?></li>
<li><? if ($move_href) { echo "<a href=\"$move_href\"><span class='btn_pig'>이동</span></a> "; } ?></li>
<li><? if ($search_href) { echo "<a href=\"$search_href\"><span class='btn_pig'>검색</span></a> "; } ?></li>
<li><? echo "<a href=\"$list_href\"><span class='btn_pig'>목록</span></a> "; ?></li>
<li><? if ($update_href) { echo "<a href=\"$update_href\"><span class='btn_pig'>수정</span></a> "; } ?></li>
<li><? if ($delete_href) { echo "<a href=\"$delete_href\"><span class='btn_pig'>삭제</span></a> "; } ?></li>
<!--<li><? if ($reply_href) { echo "<a href=\"$reply_href\"><span class='btn_pig'>답변</span></a> "; } ?></li>-->
<li><? if ($write_href) { echo "<a href=\"$write_href\"><span class='btn_pig'>글쓰기</span></a> "; } ?></li>
<?
$link_buttons = ob_get_contents();
ob_end_flush();
?></ul>
</nav>
<article id="bo_v_atc" style="background:#fff; margin-top:-10px;">
<header>
<h1>본문</h1>
</header>
<div id="bo_v_img">
</div>
<div id="bo_v_con_html">
<!-- 내용 출력 -->
<span id="writeContents"><?=$view[content];?></span>
<?//echo $view[rich_content]; // 과 같은 코드를 사용할 경우?>
<!-- 테러 태그 방지용 --></xml></xmp><a href=""></a><a href=''></a>
<? if ($nogood_href) {?>
<div style="width:72px; height:55px; background:url(<?=$board_skin_path?>/img/good_bg.gif) no-repeat; text-align:center; float:right;">
<div style="color:#888; margin:7px 0 5px 0;">비추천 : <?=number_format($view[wr_nogood])?></div>
<div><a href="<?=$nogood_href?>" target="hiddenframe"><img src="<?=$board_skin_path?>/img/icon_nogood.gif" border='0' align="absmiddle"></a></div>
</div>
<? } ?>
<? if ($good_href) {?>
<div style="width:72px; height:55px; background:url(<?=$board_skin_path?>/img/good_bg.gif) no-repeat; text-align:center; float:right;">
<div style="color:#888; margin:7px 0 5px 0;"><span style='color:crimson;'>추천 : <?=number_format($view[wr_good])?></span></div>
<div><a href="<?=$good_href?>" target="hiddenframe"><img src="<?=$board_skin_path?>/img/icon_good.gif" border='0' align="absmiddle"></a></div>
</div>
<? } ?>
<? if ($is_signature) { echo "<tr><td align='center' style='border-bottom:1px solid #E7E7E7; padding:5px 0;'>$signature</td></tr>"; } // 서명 출력 ?>
</div>
<br />
<br />
<br />
<?
// 코멘트 입출력
include_once("./view_comment.php");
?>
<div style="clear:both; background:#F7F7F2; margin-top:-10px;">
<!--<div style="float:left; margin-top:10px;">
<? if ($prev_href) { echo "<a href=\"$prev_href\" title=\"$prev_wr_subject\"><img src='$board_skin_path/img/btn_prev.gif' border='0' align='absmiddle'></a> "; } ?>
<? if ($next_href) { echo "<a href=\"$next_href\" title=\"$next_wr_subject\"><img src='$board_skin_path/img/btn_next.gif' border='0' align='absmiddle'></a> "; } ?>
</div>
-->
<!-- 링크 버튼 -->
<div style="float:right;>
<nav id="bo_v_top" >
<ul class="bo_v_com">
<?=$link_buttons?>
</ul>
</nav>
</div>
<div style="clear:both;"> </div>
</td></tr></table>
<script type="text/javascript">
function file_download(link, file) {
<? if ($board[bo_download_point] < 0) { ?>if (confirm("'"+decodeURIComponent(file)+"' 파일을 다운로드 하시면 포인트가 차감(<?=number_format($board[bo_download_point])?>점)됩니다.\n\n포인트는 게시물당 한번만 차감되며 다음에 다시 다운로드 하셔도 중복하여 차감하지 않습니다.\n\n그래도 다운로드 하시겠습니까?"))<?}?>
document.location.href=link;
}
</script>
<script type="text/javascript" src="<?="$g4[path]/js/board.js"?>"></script>
<script type="text/javascript">
window.onload=function() {
resizeBoardImage(<?=(int)$board[bo_image_width]?>);
drawFont();
}
</script>
<!-- 게시글 보기 끝 -->
ㅎㅎ지운아빠님이 해주셧네요
많은 도움이 되었습니다. 감사합니다.
많은 도움이 되었습니다. 감사합니다.
답변을 작성하시기 전에 로그인 해주세요.




