PC/swiper.js를 이용한 메인 상품 진열 스킨 정보
메인상품진열 PC/swiper.js를 이용한 메인 상품 진열 스킨
첨부파일
본문
파일 목록
- idangerous.swiper.css
- idangerous.swiper.2.6.1.css
- skin.60.css
- main.60.skin.php
- skin.70.css
- main.70.skin.php
추가 방법
skin/shop/basic/ 경로 안에 idan... 파일들과 넣으려는 60, 70 skin의 파일을 몽땅 넣습니다.
관리자 > 쇼핑몰 설정 > 쇼핑몰 초기화면에서 적용할 상품 목록의 스킨을 변경하고 확인 하면 적용됩니다!
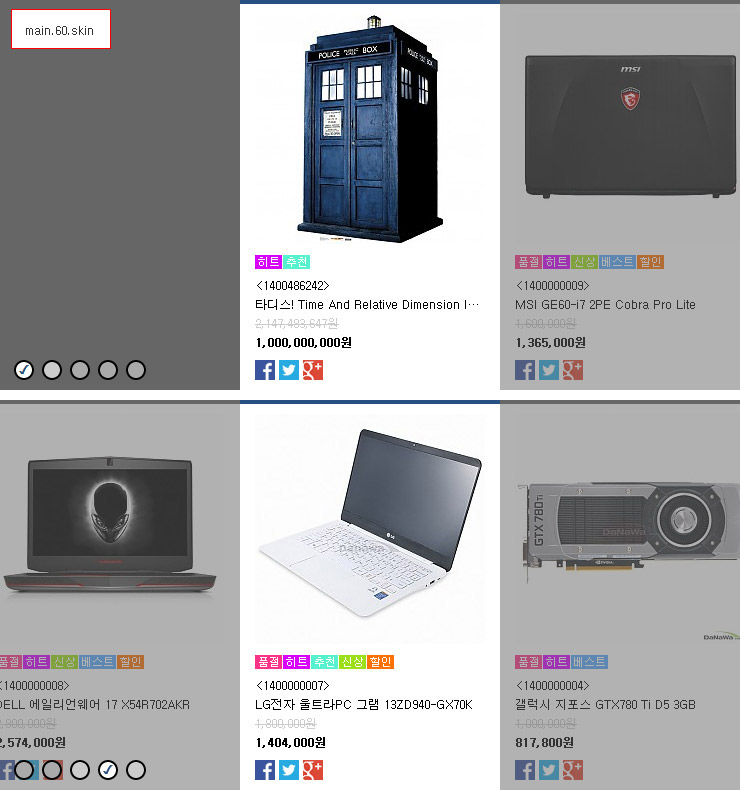
- main.60.skin
> 목록이 왼쪽에서 오른쪽으로 진행됩니다.
- main.70.skin
> 목록이 아래서 위로 진행됩니다.
- 공통
> 기능은 IE7이상, 크롬, 파이어폭스등 에서 정상 작동됩니다.
> 터치 기능 및 마우스로 드래그가 됩니다.
> 상품명의 경우 길어지면 말줄임표 처리가 되어있습니다.
> IE8 이하 버전에서는 모양이 스크린샷과 좀 다른게 나옵니다.
> css를 합치시려면 기존의 style.css 하단에 skin.숫자.css의 내용을 각각 복사해서 추가해주세요.
- 2014/05/23
> 70.skin 목록 넓이값을 늘이고, 페이징 추가.
> 70.skin 목록을 드래그시 맨 마지막에서 자주 멈추는 문제 수정
- 2014/05/22
> 목록이 없는 경우 스크립트가 실행되도록 조건 추가
- idangerous.swiper.css
- idangerous.swiper.2.6.1.css
- skin.60.css
- main.60.skin.php
- skin.70.css
- main.70.skin.php
추가 방법
skin/shop/basic/ 경로 안에 idan... 파일들과 넣으려는 60, 70 skin의 파일을 몽땅 넣습니다.
관리자 > 쇼핑몰 설정 > 쇼핑몰 초기화면에서 적용할 상품 목록의 스킨을 변경하고 확인 하면 적용됩니다!
- main.60.skin
> 목록이 왼쪽에서 오른쪽으로 진행됩니다.
- main.70.skin
> 목록이 아래서 위로 진행됩니다.
- 공통
> 기능은 IE7이상, 크롬, 파이어폭스등 에서 정상 작동됩니다.
> 터치 기능 및 마우스로 드래그가 됩니다.
> 상품명의 경우 길어지면 말줄임표 처리가 되어있습니다.
> IE8 이하 버전에서는 모양이 스크린샷과 좀 다른게 나옵니다.
> css를 합치시려면 기존의 style.css 하단에 skin.숫자.css의 내용을 각각 복사해서 추가해주세요.
- 2014/05/23
> 70.skin 목록 넓이값을 늘이고, 페이징 추가.
> 70.skin 목록을 드래그시 맨 마지막에서 자주 멈추는 문제 수정
- 2014/05/22
> 목록이 없는 경우 스크립트가 실행되도록 조건 추가
추천
7
7
댓글 전체
고맙습니다.

감사합니다.
고맙습니다.