Market Theme 정보
Market Theme
관련링크
첨부파일
테스트한 버전5.4.2.7.1
호환 가능 버전5.4 이상
본문
이 테마는 아모레퍼시픽의 아리따글꼴을 사용하여 디자인 되었습니다.
무료 배포용이며 자유롭게 수정할 수 있으나 꼭 폰트 라이센스는 참고하고 사용하여 주세요.
아리따체 : http://www.apgroup.com/int/ko/about-us/visual-identity/arita-typeface.html
이전테마 데모 : https://theme.sir.kr/youngcart53/demo/market
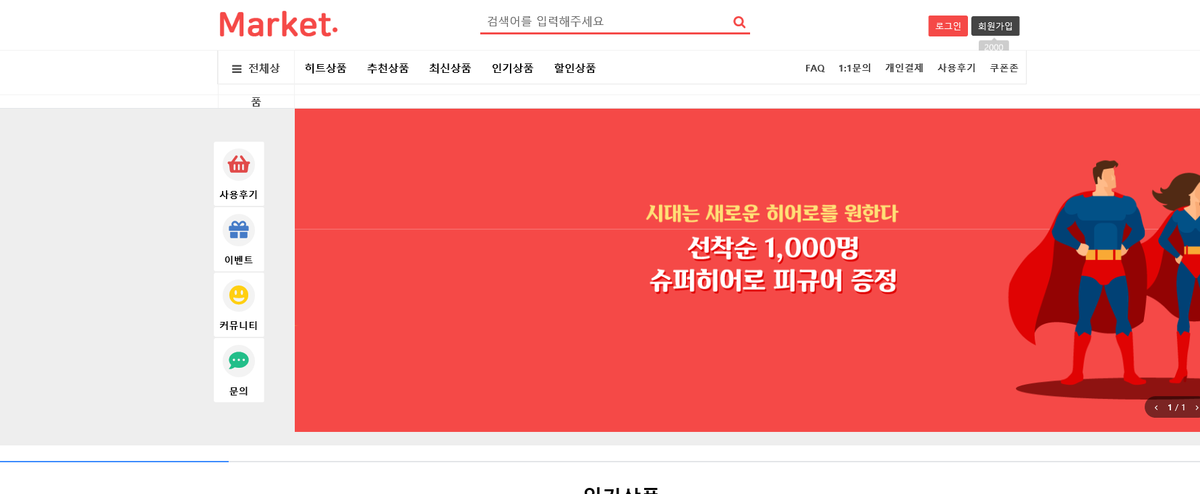
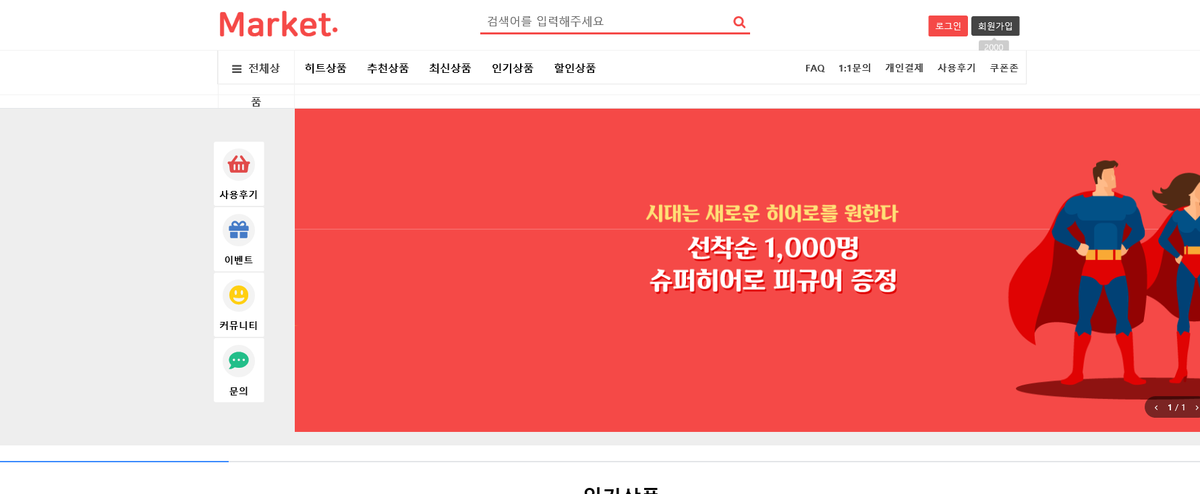
* 배너 *
1. 메인배너 : pc용 mobile용 각각 설정해서 올려야 합니다.
2. 왼쪽배너 : 왼쪽배너는 header에서 로그인 또는 나의정보를 클릭하면 뜨는 팝업창에서 로그인창 또는 나의 회원정보 옆에 표시되며 모바일에선 팝업은 제외되고 메인에만 표시됩니다.
* 링크 *
메인 왼쪽에 바로가기 버튼과 푸터의 SNS는 사용자가 직접 원하는 링크를 다시면 됩니다.
* 폰트 적용 방법 *
방법1. market/css/arita/fonts에 아리따체 사이트에서 다운받은 폰트 파일을 넣어주세요.
(첨부할까 했는데 용량이 너무커서 fonts 폴더를 비워두었습니다.)

방법2. 구글웹폰트에서 아리따체를 찾아 링크로 연결하여 사용 할 수 있습니다. (방법은 구글에 검색)
추천
14
14
댓글 전체
감사합니다! 최고에요^^
감사합니다

완전 멋집니다. 최고~
공개해 주셔서 감사합니다.
돈주고 사야하는 거보다 조아요
ㅋㅋㅋ
짱 좋습니다 ^^

8월 15일 업데이트된 영카트 5.3.3.2 를 설치하고
테마를 적용했는데 이미지와 같은 화면만 뜹니다.
상단 첫줄만 나오고 아래가 안떠요...
어케해야할지요>?

테마를 적용했는데 이미지와 같은 화면만 뜹니다.
상단 첫줄만 나오고 아래가 안떠요...
어케해야할지요>?

저도 같은 증상인데 해결하셨나요?
5.4버전으로 설치해보세요

5.4로 설치하니 정상으로 해결 됬습니다. 감사합니다

아직 해결을 못했습니다... 먼져 해결 하시면 부탁드려요

5.4로 설치하니 정상으로 해결 됬습니다

저는 이전버전의 테마로 깔아서 해결하였습니다. ^^;;
영카트 5.4가 아직 베타버전인듯하여...
덕분에 안되는 이유를 알아서 도움 감사드려요.
영카트 5.4가 아직 베타버전인듯하여...
덕분에 안되는 이유를 알아서 도움 감사드려요.
5.3버전으로는 적용이불가능한걸가요?
모바일 버전 상품 분류 페이지에서 상품 리스트 들이
<ul id="sct_wrap">
<li>상품</li>
<li>상품</li>
<li>상품</li>
</ul>
이런 식으로 출력되어야 맞는 거 같은데 왜 제 적용 테마는
<ul id="sct_wrap">
<li>상품</li>
<ul id="sct_wrap">
<li>상품</li>
<ul id="sct_wrap">
<li>상품</li>
</ul>
</ul>
</ul>
이런 식으로 노출되어 한 줄에 2개의 상품이 출력되어야 할 상품들이 한 줄에 1개의 상품이 출력되고 있습니다 ㅜ 아시는 분 계시나요..?
<ul id="sct_wrap">
<li>상품</li>
<li>상품</li>
<li>상품</li>
</ul>
이런 식으로 출력되어야 맞는 거 같은데 왜 제 적용 테마는
<ul id="sct_wrap">
<li>상품</li>
<ul id="sct_wrap">
<li>상품</li>
<ul id="sct_wrap">
<li>상품</li>
</ul>
</ul>
</ul>
이런 식으로 노출되어 한 줄에 2개의 상품이 출력되어야 할 상품들이 한 줄에 1개의 상품이 출력되고 있습니다 ㅜ 아시는 분 계시나요..?
좋은 자료 감사합니다.
그런데 몇몇 부분 이상한점이 있는거 같습니다.
1.
PC버전에서 주문취소 안됩니다.(CSS 수정해야 합니다.)
2.
모바일 버전에서 마이페이지에 최근 주문내역, 위시리스트 안나오고 별도의 링크도 없습니다.
3.
모바일 버전에 오늘 본 상품도 없고, 사용후기, 커뮤니티 링크도 없습니다.
그런데 몇몇 부분 이상한점이 있는거 같습니다.
1.
PC버전에서 주문취소 안됩니다.(CSS 수정해야 합니다.)
2.
모바일 버전에서 마이페이지에 최근 주문내역, 위시리스트 안나오고 별도의 링크도 없습니다.
3.
모바일 버전에 오늘 본 상품도 없고, 사용후기, 커뮤니티 링크도 없습니다.
감사드려요 ^^
영카트 5.4.1.3에서는 깨지는 부분이 좀 많아졌네요.
마이페이지 같은 곳...
마이페이지 같은 곳...
멋진 테마 감사합니다 ^^

안녕하세요 문의 드립니다. 혹시 상세페이지에서 메인상품 이미지는 몇에몇으로 해야 이미지가 안깨질까요?
영카트 5.4.2.2에서도 마이페이지가 깨지고 있습니다. 고쳐주세요. ^^
5.4.2.2 버전으로 설치를 했는데 상단과 메인슬라이드 부분이 왜 깨지는걸까요 ㅠㅠ 좋은 테마 주셨는데 제가 부족해서 잘 수정을 못하네요 ㅠㅠ


배너를 어떻게 불러오는지 좀 알려주세요.
감사합니다.
제 기준에선 디자인이 가장 멋진 테마네요.
list.10.skin.php 출력 부분 문제가 있네요.
그리고, 많은 분들이 말씀하셨듯..
mypage도 문제가 있습니다.
제 기준에선 디자인이 가장 멋진 테마네요.
list.10.skin.php 출력 부분 문제가 있네요.
그리고, 많은 분들이 말씀하셨듯..
mypage도 문제가 있습니다.
list.10.skin.php 파일은 파일 하단 부분 href 수정해 주니 해결되었구요.
mypage는 테마 css내의 mypage부분을 본문에 있는 이전버전 데모를 참고해서 수정하니 정상 출력되네요.
mypage는 테마 css내의 mypage부분을 본문에 있는 이전버전 데모를 참고해서 수정하니 정상 출력되네요.
멋집니다~^^
좋은 테마 정말 감사드려요 ^^
ssl 보안서버에 이놈을 깔았습니다.
https 형태로 서버에 그림 한장 올리고 접속하면 그림이 잘 나옵니다.
그러나, maket54 에서 올린 파일(http에서 올린 것) 그림만 몽땅 다 깨지는군요.
또한 https 에서 파일 올리기 시도하면 먹통입니다.
물론 http 로 접속하면 모든 것이 정상입니다. (config 파일 보안 해제)
이거 오늘 하루중일 해딩중입니다.
이유가 무엇인가요.?
질문과 답을 엄청 찾아 봤지만.. 잘 해소가 안되는군요.
다들 바쁘실 건데 간단하게 답변 주셔도 고맙겠습니다.
특정파일 무엇을 고쳐야 한다 라는 정도만 알려 주셔도 좋겠습니다.
https 형태로 서버에 그림 한장 올리고 접속하면 그림이 잘 나옵니다.
그러나, maket54 에서 올린 파일(http에서 올린 것) 그림만 몽땅 다 깨지는군요.
또한 https 에서 파일 올리기 시도하면 먹통입니다.
물론 http 로 접속하면 모든 것이 정상입니다. (config 파일 보안 해제)
이거 오늘 하루중일 해딩중입니다.
이유가 무엇인가요.?
질문과 답을 엄청 찾아 봤지만.. 잘 해소가 안되는군요.
다들 바쁘실 건데 간단하게 답변 주셔도 고맙겠습니다.
특정파일 무엇을 고쳐야 한다 라는 정도만 알려 주셔도 좋겠습니다.
5.3 보다 5.4가 문제가 많군요.
5.4는 무엇이 개선 되었는지 본문에 내용이 없네요.
5.4는 무엇이 개선 되었는지 본문에 내용이 없네요.
쇼핑몰설정 -> 스킨설정 -> 히트상품출력-> main.10.skin 에서 이미지 사이즈는 274x274로 해야 깨지지 않고 정상적으로 나옵니다.

카테고리는 어디서 수정하나요? 메뉴요?
크롬에서 오류가 발생합니다~ https://sir.kr/qa/378580?page=2&posting=ok&page=2
첫 셋팅부터 왜 전 난관일까요?? 메인베너가 안나와서 이미지파일 찾았는데? 없는게 맞는건가요?? 좋은테마주셨는데?? 이거야 원 해결 가능 하신분요



저하고 같은 현상이네요... 5.4.2.8.1 사용하고 있습니다.
코딩은 완전 까막눈이라..혹시 해결되셨다면 어떻게 하면 될런지 조언좀 부탁드립니다.
코딩은 완전 까막눈이라..혹시 해결되셨다면 어떻게 하면 될런지 조언좀 부탁드립니다.
유용하게 잘 사용 하겠습니다.
감사 감사 합니다.
감사 감사 합니다.
비회원구매 안되나요?

메뉴 닫기 버튼이 안보이는 오류가 있네요
market/shop/category.php
63번째 줄에 있는
<button type="button" class="close_btn"><i class="fa fa-times" aria-hidden="true"></i><span class="sound_only">카테고리 닫기</span></button>
부분을 삭제 하시면 되네요
market/shop/category.php
63번째 줄에 있는
<button type="button" class="close_btn"><i class="fa fa-times" aria-hidden="true"></i><span class="sound_only">카테고리 닫기</span></button>
부분을 삭제 하시면 되네요
저는 다 잘되는데... fonts 폴더 만들고 아리따 폰트 넣어 줬고 font.css 와 동일한데...
웹상에 폰트가 데모사이트 포트와 다르게 안떠요... 적용이 안된듯 합니다...
어디 부분을 봐야 할런지요ㅜㅜ
웹상에 폰트가 데모사이트 포트와 다르게 안떠요... 적용이 안된듯 합니다...
어디 부분을 봐야 할런지요ㅜㅜ
파일이 다 없는거 같네요 main.50.skin.php 이런것도 없고
이거 오류가 너무심해요 4시간넘게 수정하다가 오류투성이라 결국 못썼습니다..
상품 상세페이지 수정하고 싶은데, item.info.skin.php 파일을 찾을 수가 없네요.
테마-마켓-스킨-숍 폴더에 있는 파일은 아무것도 없고,
어떤 파일을 찾아서 수정해야할지 모르겠네요. ㅠㅠ
테마-마켓-스킨-숍 폴더에 있는 파일은 아무것도 없고,
어떤 파일을 찾아서 수정해야할지 모르겠네요. ㅠㅠ
<자문자답>
item.form.skin.php 파일에서 상품 상세페이지를 수정할 수 있네요.
item.form.skin.php 파일에서 상품 상세페이지를 수정할 수 있네요.
마켓 테마
좋은 테마입니다. 정말 감사합니다.
감사합니다!
저 슬라이드 어떻게 사용하는건가요?
관리자페이지에서 설정하는건가요?
저 슬라이드 어떻게 사용하는건가요?
관리자페이지에서 설정하는건가요?

감사합니다~






