상품상세페이지의 상단에 제품이미지가 안보일때 정보
상품상세페이지의 상단에 제품이미지가 안보일때
관련링크
본문
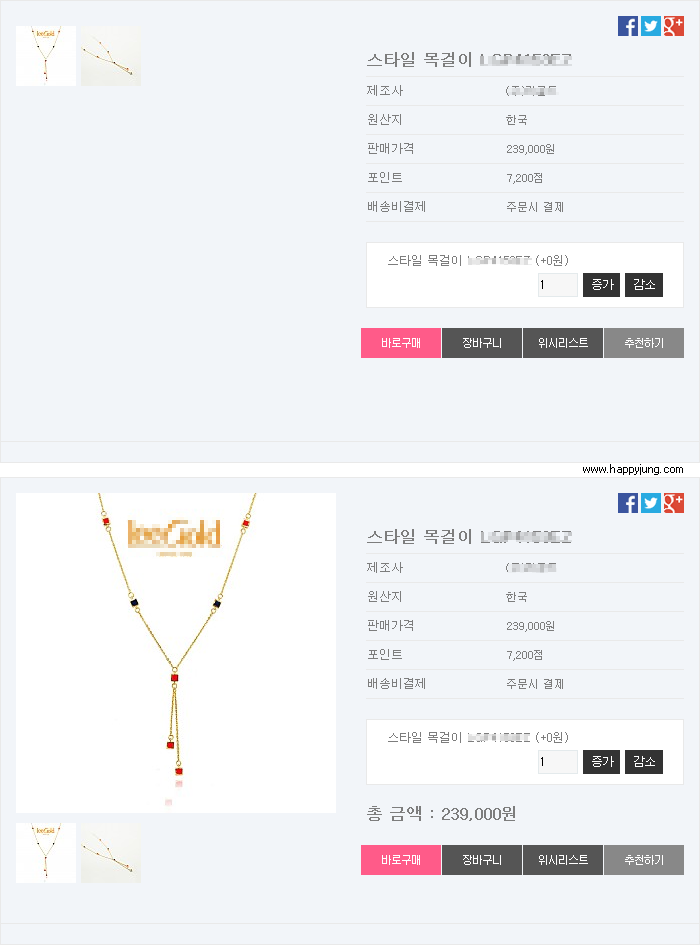
기존 운영중인 쇼핑몰을 영카트4 에서 영카트5로 이전작업에서 첫번째 그림과 같이 제품이미지가 안보이는 현상이 발생
여러가지 코드를 분석하고 찾은결과 jQuery 의 충돌로 인한 것으로 확인되었습니다.
영카트 4 (그누보드 4) 는 jquery-1.4.2.min.js 를
영카트 5 (그누보드 5) 는 jquery-1.8.3.min.js 를 기본 사용합니다.
이전 쇼핑몰에서 디자인요소등을 새로운 영카트5 쇼핑몰에 적용함에 있어 .js 파일에 대한 확인을 하는 것이 문제를 해결하는 방법입니다.
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.js"></script> 와
<script src="<?php echo G5_JS_URL ?>/jquery-1.8.3.min.js"></script> 의 비슷하지만 다른 함수가 충돌 오류발생
여러가지 코드를 분석하고 찾은결과 jQuery 의 충돌로 인한 것으로 확인되었습니다.
영카트 4 (그누보드 4) 는 jquery-1.4.2.min.js 를
영카트 5 (그누보드 5) 는 jquery-1.8.3.min.js 를 기본 사용합니다.
이전 쇼핑몰에서 디자인요소등을 새로운 영카트5 쇼핑몰에 적용함에 있어 .js 파일에 대한 확인을 하는 것이 문제를 해결하는 방법입니다.
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.js"></script> 와
<script src="<?php echo G5_JS_URL ?>/jquery-1.8.3.min.js"></script> 의 비슷하지만 다른 함수가 충돌 오류발생
추천
0
0
댓글 3개
최신 jquery는
.live를 .on으로 전부 변경해주면 해결됩니다.
.live를 .on으로 전부 변경해주면 해결됩니다.

야레야렐님 덕분에 새로운것을 알게되었습니다. 감사합니다.
http://findfun.tistory.com/285 를 보니 잘 정리가 되어있네요.
jQuery 1.7에 와서, .live() 함수는 사용이 중지 되었습니다. 이벤트를 연결하는 것은 .on() 함수로 대체 되었습니다. 하위 버젼의 jQuery에서는 .live() 함수보다는 .delegate() 함수를 사용하기를 권고합니다.
http://findfun.tistory.com/285 를 보니 잘 정리가 되어있네요.
jQuery 1.7에 와서, .live() 함수는 사용이 중지 되었습니다. 이벤트를 연결하는 것은 .on() 함수로 대체 되었습니다. 하위 버젼의 jQuery에서는 .live() 함수보다는 .delegate() 함수를 사용하기를 권고합니다.
부트스트램3과 호환 관계때문에 jquery 1.11.1로 올려서 사용합니다.
영카트5 모바일쪽엔 일부 적용이 되어있던데 피시쪽은 아직 .live() 함수로 코딩 되어있습니다.
원본을 모두 아래처럼 수정해서 쓰고있는데 업데이트때마다 불편한점이 많습니다.
.on() 함수로 코딩해도 하위호환이 되기때문에 영카트5 업데이트에 적용되기를 바라고있습니다.
영카트5 모바일쪽엔 일부 적용이 되어있던데 피시쪽은 아직 .live() 함수로 코딩 되어있습니다.
원본을 모두 아래처럼 수정해서 쓰고있는데 업데이트때마다 불편한점이 많습니다.
.on() 함수로 코딩해도 하위호환이 되기때문에 영카트5 업데이트에 적용되기를 바라고있습니다.
$(function(){
// 위시리스트 레이어 닫기
$(document).on("click", "#wish_msg_close, #wish_msg_no", function() {
$("#wish_msg_layer").fadeOut(400, function() {
$(this).remove();
});
});