펄스나인님의 게시물 관리기능 활용 (여분필드) 정보
펄스나인님의 게시물 관리기능 활용 (여분필드)
본문
아래 미니님덕분에 해결했던 부분에 더해 여분필드 체크박스로 관리하는 부분에 대해 작은 팁을 드리려고 합니다.
저 같은 경우는 글 작성시 최상단 공지사항 여부를 체크하는 부분에 여분필드 9번과 10번을 활용하여
인기글, 추천글의 체크박스를 추가하였습니다.
(이는 추후 index에서 최신글로 전체글을 긁어와 그 중 인기글에 체크되어 있는 부분과 추천글로 체크되어 있는 부분을 뿌려주기 위함입니다.
그러다 보니 게시글 하나 하나를 관리할때 펄스나인님의 게시글 관리 플러그인이 매우 유용하다 판단되었고
이를 해결하지 못해 Q&A에 도움을 요청하여 @미니님a 덕분에 해결하였습니다.)
자 그럼 본론으로 들어가서 사용했던 플러그인은 @펄스나인 님의 플러그인입니다.
https://sir.kr/g5_plugin/12300
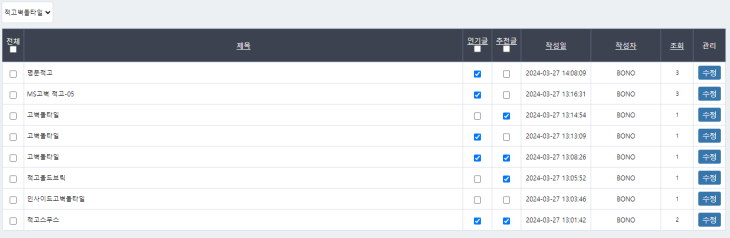
아래 미니님의 팁글에서와 달리 저는 인기글/추천글을 일괄 관리하기 위해 아래 그림과 같이 필드 정렬이 되어 있구요.
이제 적용을 해보겠습니다.
1. 해당 게시판 스킨 폴더에 write.skin.php 파일을 수정합니다.
- 상단 공지사항에 체크하는 부분을 찾으셔야 하는데
$option = '';
$option_hidden = '';
if ($is_notice || $is_html || $is_secret || $is_mail) {
$option = '';
if ($is_notice) {
$option .= "\n".'<input type="checkbox" id="notice" name="notice" value="1" '.$notice_checked.'>'."\n".'<label for="notice">공지</label>';
}
이 부분을 찾아 $option_hidden = '';
이 아래에 체크박스로 사용할 여분필드를 변수 정의해줍니다.
$is_wr_9 = true;
if($write['wr_9']=="1"){ // 여분필드9를 인기글로 사용 (체크된 value값은 '1')
$wr_9_checked = 'checked';
}
$is_wr_10 = true;
if($write['wr_10']=="1"){ // 여분필드10를 추천글로 사용 (체크된 value값은 '1')
$wr_10_checked = 'checked';
}
if ($is_notice || $is_html || $is_secret || $is_mail || $is_wr_9 || $is_wr_10) { //$is_wr_9 || $is_wr_10 추가
*중요 : if($write['여분필드_번호']=='1' 여기서 1의 value값은 게시글 관리에 value값과 동일해야 합니다.
그리고 해당 옵션부분 마지막 답변메일받기 부분 아래에 체크박스를 노출합니다.
if ($is_mail) {
$option .= "\n".'<input type="checkbox" id="mail" name="mail" value="mail" '.$recv_email_checked.'>'."\n".'<label for="mail">답변메일받기</label>';
}
if ($is_wr_9) {
$option .= "\n".'<input type="checkbox" id="wr_9" name="wr_9" value="1" '.$wr_9_checked.'>'."\n".'<label for="wr_9">베스트상품</label>';
}
if ($is_wr_10) {
$option .= "\n".'<input type="checkbox" id="wr_10" name="wr_10" value="1" '.$wr_10_checked.'>'."\n".'<label for="wr_10">추천상품</label>';
}
그리고 adm폴더에 업로드 한 bbs_list.php 파일로 이동.
144line 제목 구문 아래에 여분필드9, 10번의 체크박스 일괄 관리 구문을 추가합니다.
<th scope="col"><?php echo subject_sort_link('wr_subject'); ?>제목</a></th>
<th scope="col" style="width:4%"><?php echo subject_sort_link('wr_9'); ?>인기글</a><input type="checkbox" id="pdcheck1" value="모두선택"/></th>
<script type="text/javascript">
$(document).ready(function(){
//체크박스 모두선택
$("#pdcheck1").click(function(){
if($("#pdcheck1").prop("checked")){
$("input[class=chkpd1]").prop("checked",true);
}
else {
$("input[class=chkpd1]").prop("checked",false);
}
});
});
</script>
<th scope="col" style="width:4%"><?php echo subject_sort_link('wr_10'); ?>추천글</a><input type="checkbox" id="pdcheck2" value="모두선택"/></th>
<script type="text/javascript">
$(document).ready(function(){
//체크박스 모두선택
$("#pdcheck2").click(function(){
if($("#pdcheck2").prop("checked")){
$("input[class=chkpd2]").prop("checked",true);
}
else {
$("input[class=chkpd2]").prop("checked",false);
}
});
});
</script>
해당 파일 아래쪽에서
<td class="td_left">
<?php if($row['ca_name']) { ?>[<?php echo $row['ca_name']; ?>]<?php } ?> <a href="./bbs_form.php?w=u&wr_id=<?php echo $row['wr_id']; ?>&<?php echo $qstr; ?>&bo_table=<?php echo $bo_table; ?>"><?php echo get_text($row['wr_subject']); ?></a>
</td>
이 제목이 노출되는 필드를 찾으시구요.
그 바로 아래에 value값 1로 정의된 여분필드9, 10이 노출될 필드를 만들어 줍니다.
<td class="td_chk">
<input type="checkbox" class="chkpd1" name="wr_9[<?php echo $i; ?>]" <?php echo ($row['wr_9'] ? 'checked' : ''); ?> value="1">
</td>
<td class="td_chk">
<input type="checkbox" class="chkpd2" name="wr_10[<?php echo $i; ?>]" <?php echo ($row['wr_10'] ? 'checked' : ''); ?> value="1">
</td>
*중요 : 위 write.skin.php와 동일하게 이 파일에 수정된 체크박스 필드의 value값 역시 '1' 이어야 합니다.
만약 두 파일의 value값이 다르면 게시글 관리에서의 필드 저장값과 해당 게시판 스킨의 필드 저장값이 달라서 관리할 수 없습니다.
(참고로 클래스 chkpd1, chkpd2는 필드 구문에서 일괄적으로 체크 및 해제할때 적용될 클래스를 스크립트를 통해 구분해 놓은것입니다.)
이제 좀 더 아래쪽으로 내려와서 '선택삭제' 버튼이 있는곳을 찾으시고
그 바로 위에 '선택수정'버튼을 생성해 줍니다.
<input type="submit" name="act_button" value="선택수정" onclick="document.pressed=this.value" class="btn btn_02">
<input type="submit" name="act_button" value="선택삭제" onclick="document.pressed=this.value" class="btn btn_02">
이제 마지막 단계입니다.
동일한 폴더에서 업데이트 쿼리를 날려 줄 bbs_listupdate.php 파일을 수정합니다.
if (! $count_post_chk) {
alert($_POST['act_button']." 하실 항목을 하나 이상 체크하세요.");
}
이 아래에 선택수정 버튼 클릭시 업데이트 해 줄 쿼리를 날려줍니다. (미니님께 다시한번 감사드려요 :D)
/* 선택수정 추가사항 */
if($_POST['act_button'] == "선택수정"){
auth_check_menu($auth, $sub_menu, 'w');
for($i=0; $i<$count_post_chk; $i++){
// 실제 번호를 넘김
$x = isset($_POST['chk'][$i]) ? (int) $_POST['chk'][$i] : 0;
$xwr_id = isset($_POST['wr_id'][$i]) ? (int) $_POST['wr_id'][$x] : 0;
$wr_9 = isset($_POST['wr_9'][$i]) ? (int) $_POST['wr_9'][$x] : 0;
$wr_10 = isset($_POST['wr_10'][$i]) ? (int) $_POST['wr_10'][$x] : 0;
$sql = "update g5_write_{$bo_table} set wr_9 = ${wr_9}, wr_10 = ${wr_10} where wr_id = '{$xwr_id}' and wr_is_comment = '0' ";
sql_query($sql);
}
}
/* 선택수정 끝 */
체크박스를 활용한 여분필드 일괄 관리에 대해 작은 팁을 작성해 보았습니다.
저처럼 귀챠니즘이 극에 달해 조금이라도 편해보고자 하는 분들께 도움이 되었길 바랍니다.
다시한번 멋진 자료를 공유해 주신 @펄스나인 님과 제 머리로는 도저히 해결할 수 없었던
쿼리를 해결해 주신 @미니님a 께 진심으로 감사 인사 드립니다.
(파일은 없어유~)
*신세 한탄 : 이제 index에서 갤러리 최신글 스킨을 이용해숴 전체게시판 글을 불러다가 여분필드 체크된 게시글만 추려내서 뿌려야 하는데.. 어디 굇수님 또 안계실까요 ㅡㅡㅎ
(바로 해결했습니다. 이제 영카트가 아닌 그누보드에서도 게시글을 히트상품, 추천상품처럼 관리하게 되네요 ㅎㅎ)
2






댓글 0개