그누보드5 라이선스 : http://sir.kr/main/g5/license.php































현재 준비중에 있습니다.
임시로 워드 파일을 압축하여 제공하고 있습니다.
웹에서는 아래 주소에서 확인할수 있습니다.
https://sir.kr/manual/


네이버 웹마스터도구에 접속합니다.
http://webmastertool.naver.com/
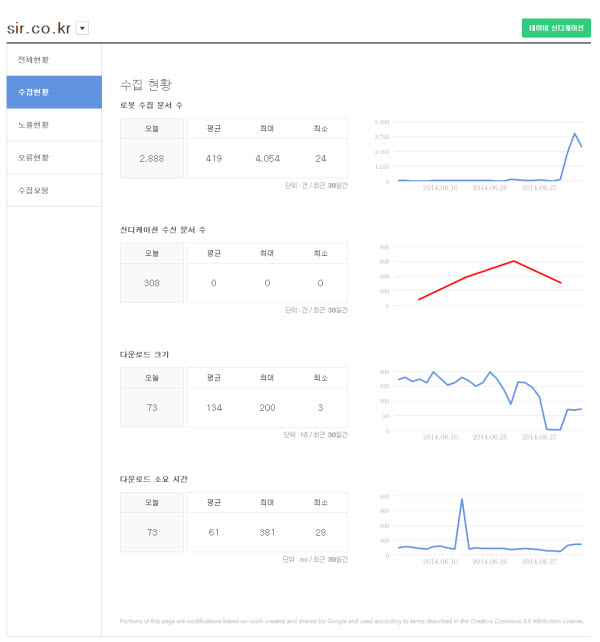
네이버 신디케이션이 적용된 예

네이버에서 수집이 잘되고 있는지 확인하는 방법
sir.kr 의 예)
이번에 바뀐 네이버 신디케이션은 바로 바로 적용이 됩니다.
글을 쓰고 5분 정도가 지났는데도 신디케이션 수신이 안된다면 사이트에서 핑을 제대로 전달하지 못하는 것입니다.
네이버쪽의 문제가 아니라 사용자쪽의 문제라는 것이죠.
https://developers.kakao.com/ 로 이동하신후
카카오링크 클릭 > 앱개발 시작하기
이름 > 그누보드5 > 만들기
설정 > 플랫폼 추가 > 웹 선택 > 사이트 도메인 입력 > 추가
Javascript 키 복사
그누보드5 환경설정 > 카카오 Javascript API Key 에 복사해 넣으시면 됩니다.
그누보드5에 탑재된 테마 기능을 사용하는 방법입니다.
1. 테마 다운로드

그누보드5 테마 게시판 http://sir.kr/g5_theme 에서 마음에 드는 테마를 다운로드 합니다.
2. 테마 업로드
1에서 다운로드 한 테마 파일의 압축을 해제한 후 FTP 프로그램을 이용해 테마 파일을 업로드 합니다.

그누보드5의 theme 폴더 안에 업로드 하시면 됩니다.
3. 테마 적용
관리자로 로그인 후 관리자 > 환경설정 > 테마설정 메뉴로 이동합니다.

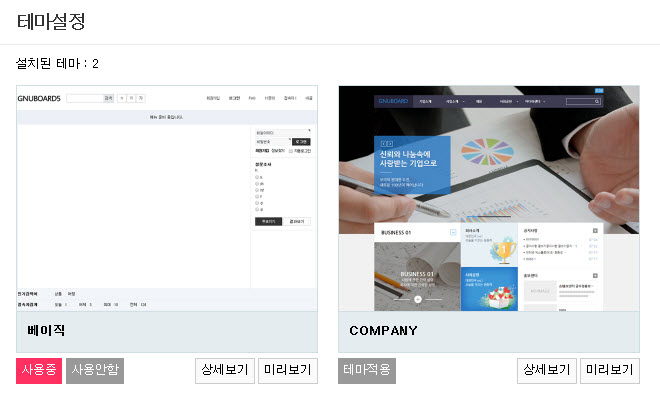
현재 사용 중인 테마와 새로 추가한 테마가 표시됩니다. 상세보기를 클릭하면 테마의 설명, 이름, 라이선스 등의 테마관련 정보를 확인할 수 있습니다. 미리보기를 클릭하면 테마를 실제 적용하기 전에 메인 등의 화면이 테마가 적용됐을 때 어떻게 표시되는지 간단하게 확인할 수 있습니다. 테마를 적용하기 위해서는 테마적용을 클릭합니다.

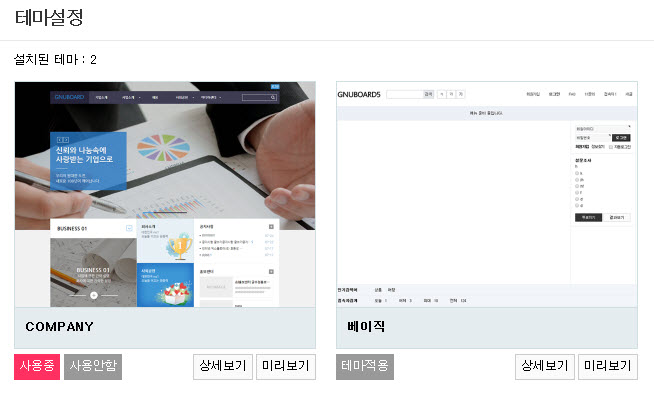
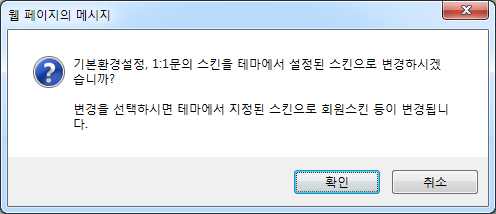
사용 중인 테마가 변경된 것을 확인할 수 있습니다. 테마 적용 과정에서 테마에 따라 아래와 같은 알림창이 표시됩니다.


두번째 알림창은 테마의 설정에 따라 표시되지 않을 수 있습니다. 이 알림창에서 확인을 클릭하게 되면 테마 제작자가 지정한 회원스킨 등의 기본환경설정에서 설정할 수 있는 스킨이 변경될 수 있으며 1:1문의의 스킨 역시 변경될 수 있습니다. 테마 제작자가 스킨을 지정해두지 않으면 그에 해당하는 스킨은 변경되지 않습니다.
4. 스킨설정
그누보드5의 테마 기능은 테마에 포함된 스킨 외에 기존 skin 폴더에 있던 게시판 등의 스킨 역시 사용이 가능합니다. 아래 이미지처럼 기본환경설정에서는 최신글 스킨, 회원스킨 등을 변경할 수 있습니다. 테마에 포함된 스킨은 (테마) basic 이렇게 표시됩니다.


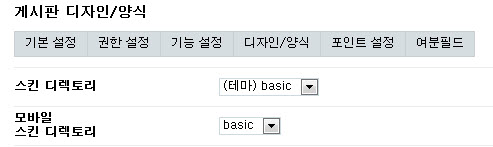
게시판 스킨 역시 별도로 지정할 수 있습니다.


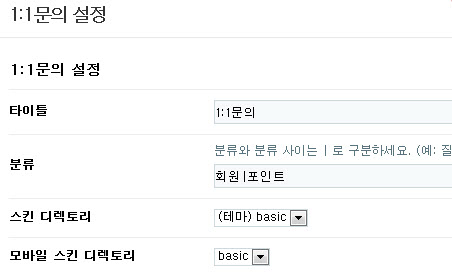
1:1문의 역시 별도의 스킨 지정이 가능합니다.
5. 테마 설정 가져오기
테마적용 때 테마에 따라 회원스킨 등의 스킨이 자동으로 변경된다고 했습니다. 4의 방법대로 별도 스킨을 지정해서 사용하는 경우 테마에 지정된 기본 스킨으로 변경하고 게시판 이미지 폭 등의 이미지 관련 설정값을 테마 기본값으로 변경하는 방법입니다.

기본환경설정 페이지에는 테마 스킨설정 가져오기 버튼이 있습니다. 이 버튼을 클릭하면 최근게시물 등의 스킨을 테마 지정값으로 변경할 수 있습니다.


마찬가지로 기본환경설정 페이지에서 테마 회원스킨설정 가져오기 버튼을 클릭하면 회원스킨을 테마 지정스킨으로 변경할 수 있습니다.

게시판, 특히 갤러리 게시판의 경우 이미지 넓이 등을 설정할 수 있습니다. 이 때 게시판 추가/수정 페이지를 보시면 아래와 같이 테마 이미지설정 가져오기 버튼이 있습니다.

이 버튼을 클릭하면 아래 이미지에서 게시판 폭 설정을 제외한 이미지 관련 설정 값을 테마에서 지정한 값으로 변경할 수 있습니다.

단, 5의 내용대로 스킨 및 설정 값을 테마 지정값으로 변경하는 것은 테마설정파일(theme.config.php)에 값이 지정되어 있을 때만 가능합니다.
그누보드5 테마 제작을 위해 먼저 알아두셔야 할 내용을 정리해보겠습니다.
1. 기본구조

테마에는 상당히 많은 파일이 포함되어 있습니다만 핵심 파일은 head.php, index.php, tail.php 파일입니다. 테마에 포함된 skin, mobile 폴더는 그누보드5 루트에 있는 해당 폴더와 역할이 동일합니다. 테마에 스킨을 포함시켜 배포하는 경우에 사용됩니다.
2. 테마 경로 상수
테마 작업을 위해 필요한 테마 경로 상수입니다. 기본으로 제공되는 상수는 아래와 같습니다.
G5_THEME_PATH : 사용 중인 테마 폴더의 절대 경로입니다. 사용 중인 테마가 basic 이라면 /home/example/www/theme/basic 입니다.
G5_THEME_URL : 사용 중인 테마의 웹접근 절대 경로입니다. 사용 중인 테마가 basic 이라면 http://example.com/theme/basic 의 경로를 가집니다. 실제로 사용자가 입력하는 경우는 없을 것이며 G5_THEME_JS_URL 등의 상수를 선언하기 위해 사용됩니다.
G5_THEME_MOBILE_PATH : 사용 중인 테마의 모바일 폴더 절대 경로입니다. /home/example/www/theme/basic/mobile 과 같습니다.
G5_THEME_LIB_PATH : 테마에 별도 라이브러리 파일을 포함시켜 사용하는 경우를 위한 경로 상수입니다. /home/example/www/theme/basic/lib 와 같습니다.
G5_THEME_CSS_URL : 현재 사용 중인 테마의 CSS 폴더 경로입니다. http://example.com/theme/basic/css 와 같습니다.
G5_THEME_IMG_URL : 현재 사용 중인 테마의 img 폴더 경로입니다. http://example.com/theme/basic/img 와 같습니다.
G5_THEME_JS_URL : 현재 사용 중인 테마의 js 폴더 경로입니다. http://example.com/theme/basic/js 와 같습니다.
기본 제공되는 경로 상수는 위와 같으며 테마에 추가적으로 필요한 상수가 있다면 테마의 theme.config.php 파일에 선언해서 사용하시면 됩니다.
3. 파일용도
_common.php : 그누보드5 루트 common.php 파일을 include 합니다. 일반적으로 php 파일 등의 상단에 include_once('./_common.php'); 와 같이 입력해서 사용합니다.
group.php : bbs/group.php 파일과 동일합니다. 그룹 최신글을 노출할 때 사용합니다. 테마에 포함되어 있으면 bbs/group.php 대신 사용됩니다.
head.php : 테마의 헤더 부분을 담당하는 파일입니다. 필수 파일입니다.
head.sub.php : 그누보드5 루트의 head.sub.php 파일과 동일한 역할을 합니다. 테마에 이 파일이 포함되어 있으면 루트의 head.sub.php 파일 대신 사용됩니다. 테마에서 그누보드5 기본 css파일, jQuery 등을 사용하지 않고 별도의 파일을 사용하시려면 이 파일을 수정해 css 파일 등의 경로를 지정해주시면 됩니다. 이 파일은 필수는 아니지만 보통 css 파일의 경로를 테마로 지정해야 하고 그누보드5에서 사용되는 팝업에는 head.sub.php 파일을 include 하기 때문에 테마에 맞게 디자인을 변경하시려면 사용하셔야 합니다.
index.php : 사이트 초기화면 파일입니다. 필수 파일입니다.
readme.txt : 테마 이름, 버전, 라이선스 등의 정보를 담고 있는 파일입니다. 관리자 테마설정에서 상세보기 내용이 담겨있습니다.
screenshot.png : 테마의 스크린샷입니다. 관리자 테마설정 페이지에서 설치된 테마의 이미지로 사용됩니다. png 파일만 사용이 가능합니다.
tail.php : 테마의 푸터 부분을 담당하는 파일입니다. 필수 파일입니다.
tail.sub.php : head.sub.php 파일과 마찬가지로 필수 파일은 아닙니다. 푸터 부분에 테마만의 코드 넣는 등의 용도로 사용하실 수 있습니다.
theme.config.php : 테마의 기본 설정을 담고 있는 파일입니다. 테마의 지원기기 설정 등의 설정을 할 수 있습니다. 이 파일은 common.php 파일에서 자동 로드됩니다.
그외 css, img, mobile, skin 등의 폴더 역할은 그누보드5 루트에 있는 해당 폴더의 역할과 동일합니다.
그누보드5 테마를 제작하는 방법을 정리해 보겠습니다.
테마 제작은 head.php, index.php, tail.php 파일의 역할과 디자인 시안을 어떻게 각 파일에 대응시키는지에 대한 기본적인 개념이 있어야 작업을 할 수가 있습니다.
1. 준비
그누보드5에 포함된 베이직 테마를 기본으로 테마를 제작합니다. theme 폴더의 basic 폴더를 복사해 theme 폴더에 제작할 테마 폴더를 만듭니다. 복사 후 테마의 기본정보를 수정합니다.
2. readme.txt 파일 수정
readme.txt 파일에는 테마 이름 등의 정보가 포함되어 있습니다. 관리자 테마설정 페이지에서 상세보기 때 이 정보가 표시됩니다. 아래는 베이직 테마의 정보입니다.
Theme Name: 베이직
Theme URI: http://demo.sir.kr/gnuboard5
Maker: SIR
Maker URI: http://sir.kr
Version: 1.0.0
Detail: 베이직 테마는 SIR에서 제공하는 그누보드5 테마입니다. 베이직 테마는 웹표준 및 접근성을 준수합니다.
License: GNU LESSER GENERAL PUBLIC LICENSE Version 2.1
License URI: http://www.gnu.org/licenses/old-licenses/lgpl-2.1.html
정보 작성 때 한가지 주의해야할 점은 정보는 한 줄에 표시가 되어야 한다는 것입니다. Detail: 부분은 상세설명 부분으로 내용이 길어도 키보드 Enter를 사용해 줄바꿈을 하시면 안됩니다.
3. screenshot.png 파일 준비
스크린샷 파일은 관리자 테마설정 페이지의 리스트와 상세보기 때 사용 됩니다. 보여지는 최대 사이즈는 600 x 450 픽셀이며 PNG 파일만 사용할 수 있습니다.
4. theme.config.php 설정
테마의 기본 설정을 담고 있는 파일입니다. 이 설정을 기준으로 테마 미리보기 기능 등이 실행됩니다. 이 파일은 테마 사용 때 common.php 에서 자동 로드되므로 별도의 로드 작업이 필요없습니다. 아래는 베이직 테마의 theme.config.php 내용입니다.
[code]
<?php
if (!defined('_GNUBOARD_')) exit; // 개별 페이지 접근 불가
// 테마가 지원하는 장치 설정 pc, mobile
// 선언하지 않거나 값을 지정하지 않으면 그누보드5의 설정을 따른다.
// G5_SET_DEVICE 상수 설정 보다 우선 적용됨
define('G5_THEME_DEVICE', '');
$theme_config = array();
// 갤러리 이미지 수 등의 설정을 지정하시면 게시판관리에서 해당 값을
// 가져오기 기능을 통해 게시판 설정의 해당 필드에 바로 적용할 수 있습니다.
// 사용하지 않는 스킨 설정은 값을 비워두시면 됩니다.
$theme_config = array(
'set_default_skin' => false, // 기본환경설정의 최근게시물 등의 기본스킨 변경여부 true, false
'preview_board_skin' => 'basic', // 테마 미리보기 때 적용될 기본 게시판 스킨
'preview_mobile_board_skin' => 'basic', // 테마 미리보기 때 적용될 기본 모바일 게시판 스킨
'cf_member_skin' => 'basic', // 회원 스킨
'cf_mobile_member_skin' => 'basic', // 모바일 회원 스킨
'cf_new_skin' => 'basic', // 최근게시물 스킨
'cf_mobile_new_skin' => 'basic', // 모바일 최근게시물 스킨
'cf_search_skin' => 'basic', // 검색 스킨
'cf_mobile_search_skin' => 'basic', // 모바일 검색 스킨
'cf_connect_skin' => 'basic', // 접속자 스킨
'cf_mobile_connect_skin' => 'basic', // 모바일 접속자 스킨
'cf_faq_skin' => 'basic', // FAQ 스킨
'cf_mobile_faq_skin' => 'basic', // 모바일 FAQ 스킨
'bo_gallery_cols' => 4, // 갤러리 이미지 수
'bo_gallery_width' => 174, // 갤러리 이미지 폭
'bo_gallery_height' => 124, // 갤러리 이미지 높이
'bo_mobile_gallery_width' => 125, // 모바일 갤러리 이미지 폭
'bo_mobile_gallery_height' => 100, // 모바일 갤러리 이미지 높이
'bo_image_width' => 600, // 게시판 뷰 이미지 폭
'qa_skin' => 'basic', // 1:1문의 스킨
'qa_mobile_skin' => 'basic' // 1:1문의 모바일 스킨
);
?>
[/code]
G5_THEME_DEVICE 설정은 테마가 지원하는 기기에 대한 것입니다. config.php 파일의 접속기기 관련 설정보다 우선순위를 가집니다. G5_THEME_DEVICE 설정을 pc 로 하시면 모바일로 접속 때도 PC 화면만 표시됩니다. 모바일 스킨 등을 지원하지 않는 경우 pc 로 설정하시면 좋습니다.
$theme_config 배열의 각 항목은 주석부분을 참고하시면 됩니다. 이 설정에 대해 간단히 설명하면 set_default_skin 값을 기준으로 true 일 경우 관리자에서 테마 적용 때 cf_member_skin 등에 설정된 값으로 기본 스킨이 변경됩니다. 만약 지원하지 않는 스킨이 있거나 변경하는 걸 원하지 않는 때는 설정값을 빈 값으로 해두시면 됩니다.
5. 테마 퍼블리싱
퍼블리싱은 내용이 워낙 방대하기 때문에 따로 설명을 드리지 않겠습니다. 다만 퍼블리싱 때 주의해야할 점이 하나 있는데 바로 경로입니다. 테마 기능은 이 경로를 상황에 맞게 수정을 해서 테마에 따라 사이트의 디자인이 변경됩니다. 그래서 기본적인 경로 상수( http://sir.kr/faq/58 ) 를 제공하고 있고 퍼블리싱 작업 때 사용해 주셔야 합니다. 예를 들어 head.sub.php 파일에서 테마의 css 파일 로드를 위해
[code]
<link rel="stylesheet" href="<?php echo G5_THEME_CSS_URL; ?>/<?php echo G5_IS_MOBILE ? 'mobile' : 'default'; ?>.css">
[/code]
코드를 사용하고 있습니다.
그외에 각 스킨의 경우 $board_skin_path, $board_skin_url 등의 경로 변수를 제공하고 있습니다. 이 변수는 common.php 파일에서 테마 사용여부 및 스킨에 따라 설정이 됩니다. 게시판 스킨의 경우 스킨의 css 파일 로드를 위해
[code]
add_stylesheet('<link rel="stylesheet" href="'.$board_skin_url.'/style.css">', 0);
[/code]
코드를 사용하고 있습니다. 스킨의 경로를 설정하는 부분은 아래와 같습니다.
[code]
//==============================================================================
// 스킨경로
//------------------------------------------------------------------------------
if (G5_IS_MOBILE) {
$board_skin_path = get_skin_path('board', $board['bo_mobile_skin']);
$board_skin_url = get_skin_url('board', $board['bo_mobile_skin']);
$member_skin_path = get_skin_path('member', $config['cf_mobile_member_skin']);
$member_skin_url = get_skin_url('member', $config['cf_mobile_member_skin']);
$new_skin_path = get_skin_path('new', $config['cf_mobile_new_skin']);
$new_skin_url = get_skin_url('new', $config['cf_mobile_new_skin']);
$search_skin_path = get_skin_path('search', $config['cf_mobile_search_skin']);
$search_skin_url = get_skin_url('search', $config['cf_mobile_search_skin']);
$connect_skin_path = get_skin_path('connect', $config['cf_mobile_connect_skin']);
$connect_skin_url = get_skin_url('connect', $config['cf_mobile_connect_skin']);
$faq_skin_path = get_skin_path('faq', $config['cf_mobile_faq_skin']);
$faq_skin_url = get_skin_url('faq', $config['cf_mobile_faq_skin']);
} else {
$board_skin_path = get_skin_path('board', $board['bo_skin']);
$board_skin_url = get_skin_url('board', $board['bo_skin']);
$member_skin_path = get_skin_path('member', $config['cf_member_skin']);
$member_skin_url = get_skin_url('member', $config['cf_member_skin']);
$new_skin_path = get_skin_path('new', $config['cf_new_skin']);
$new_skin_url = get_skin_url('new', $config['cf_new_skin']);
$search_skin_path = get_skin_path('search', $config['cf_search_skin']);
$search_skin_url = get_skin_url('search', $config['cf_search_skin']);
$connect_skin_path = get_skin_path('connect', $config['cf_connect_skin']);
$connect_skin_url = get_skin_url('connect', $config['cf_connect_skin']);
$faq_skin_path = get_skin_path('faq', $config['cf_faq_skin']);
$faq_skin_url = get_skin_url('faq', $config['cf_faq_skin']);
}
//==============================================================================
[/code]
테마에 추가적인 라이브러리가 있는 경우 G5_THEME_LIB_PATH 경로 상수를 사용하시면 됩니다.
[code]
include_once(G5_THEME_LIB_PATH.'/theme.lib.php');
[/code]
와 같이 사용할 수 있습니다.
6. outlogin 등에서의 테마 스킨 사용
이 부분은 5의 퍼블리싱 작업과 연관돼있습니다. 기존 그누보드5의 코드 수정을 최소화하기 위해 아래와 같은 스킨 지정법을 사용했습니다. 베이직 테마의 외부 로그인 출력 부분 코드를 아래와 같습니다.
[code]
<?php echo outlogin('theme/basic'); ?>
[/code]
기존 외부로그인 출력 때 스킨 지정 부분이 변경될 것을 확인할 수 있습니다. 테마에 포함된 스킨은 'theme/basic' 과 같이 지정해서 현재 사용 중인 테마의 outlogin 스킨 중 basic 스킨을 사용한다는 의미입니다. 'theme/basic' 대신 'basic' 만 사용하면 테마기능 이전의 그누보드5에서와 같이 skin 폴더에 있는 스킨을 사용하게 됩니다. 스킨 지정 때 theme/ 로 시작하면 테마의 스킨을 사용한다고 프로그램에서 판단하고 그에 맞게 경로를 설정하도록 되어 있습니다. 최신 글(latest) 등의 다른 기능에서의 스킨 지정 역시 이와 동일합니다.
테마 제작 때 게시판 스킨 등을 반드시 포함시켜야 하는 것은 아닙니다. 포함된 스킨이 없는 경우 skin 폴더 등을 삭제하셔도 됩니다. 모바일 테마가 포함되지 않은 경우 mobile 폴더를 삭제하셔도 사용에는 지장이 없습니다. 다만 이 경우 G5_THEME_DEVICE 설정을 pc 로 해주셔야 모바일 접속 때 오류가 발생하지 않게 됩니다.
테마 제작은 스킨 제작 경험과 퍼블리싱 경험이 있다면 어렵지 않은 작업입니다. 테마 제작 때 경로 부분만 주의를 해주시고 제공되는 경로 상수 및 변수를 사용하시면 경로로 인한 문제는 최소화할 수 있습니다.
- 발신번호 세칙(미래부가 지정함) -
0. 발신번호의 전체 번호수가 8 ~ 11자리인 경우에만 문자메시지를 발송하도록 조치한다. 단 아래 각 호의 경우는 예외로 한다.
1. 유선전화번호 : 지역번호 포함하여 등록 (예 : 031-YYY-YYYY)
2. 이동통신전화번호 : 010-ABYY-YYYY
3. 발신번호가 15YY, 16YY 등 대표번호서비스인 경우에는 전체 번호수가 8자리에 한에서만 문자메시지 발송(지역번호 사용 금지)
4. 공통서비스식별번호 (0N0계열) : 번호 앞에 지역번호 사용 금지
5. 발신번호가 112, 1335 등 특수번호인 경우에는 해당 사용자(국가, 지방자치단체, 공공기관 등)에 한에서만 문자메시지 발송
6. 발신번호가 030, 050으로 시작하는 경우에는 전체 번호수가 12자리까지 한해서 문자메시지 발송
잘못된 발신번호의 예. (개인정보노출 방지로 인해 숫자 부분을 마스킹(*)처리 합니다.)
1. 38****8 : 지역번호가 없는 유선번호
2. 0535*****1~3 : ~표기는 세칙에 어긋남
3. 01044*****2업?7 : 한글 및 기타표기 안됨
4. PF_000***6 : 영문표기 안됨, 세칙에 어긋남
5. 053-***-****(176) : 괄호표기 안됨, 세칙에 어긋남
6. (02)9**-**** : 5번과 동일
7. 1 : 세칙에 어긋남
등등..
※ 실제로 전화가 되는 번호여야 하고 세칙에 정해져 있는 길이 이상은 안되며 숫자와 - 표기 이외에는 그 어느 것도 허용 안됨
토큰 ( Token ) 은
비교적 가볍고 간단한 보안인증의 수단으로써, 주로 CSRF 공격에 대비하여 사용됩니다.
그누보드5 에서는 글을 쓰는 페이지에 토큰값을 세션에 저장하며,
글을 쓰게 되면 해당 토큰값을 비교하여 이 때 저장된 토큰값이 틀릴시 아래 경고문이 나오게 되어 있습니다.
올바른 방법으로 이용해 주십시오.
토큰 에러 때문에 고생하시는 분들이 종종 있으므로 여기에 문제 사례에 대한 해결 방법을 올립니다.
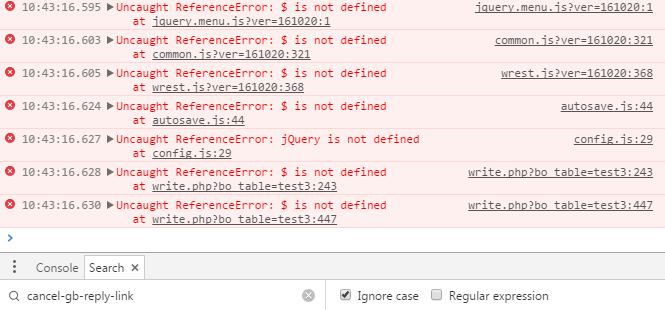
1. 자바스크립트 에러가 있는 경우에는 토큰 에러가 발생합니다.
브라우저 개발자 도구 ( 단축키 f12 ) 를 열어서 자바스크립트 에러가 있는지 확인합니다.
에러가 발견시 반드시 해당 자바스크립트 에러를 고치셔야 합니다.

2. 관리자 페이지의 ajax token 에러 발생시
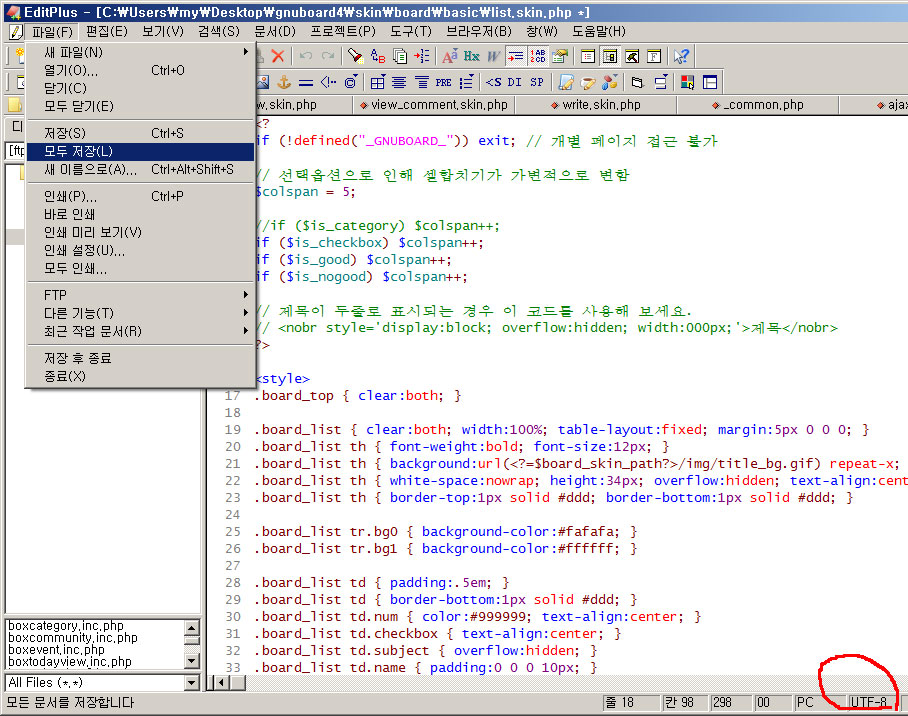
문서를 수정하다가 파일 형식이 UTF-8 + BOM 되거나, 또는 header 에 공백이 있을시
ajax 를 제대로 받지 못하는 현상이 있을수 있습니다.
이 때에는 작업자가 수정 또는 추가한 파일을 있다면, UTF-8 + BOM 으로 되어 있는지 체크하여 UTF-8 로 변환하시고, header 전에 공백이 있다면 반드시 공백을 삭제해 주세요.
3. 디스크 초과
디스크 초과 되면 세션을 저장할수 없으므로, 토큰 에러가 발생합니다.
디스크가 초과 되었다면, 용량 확보를 해 주세요.
관리자 패스워드(비밀번호, 암호)를 분실하였거나
관리자가 바뀌었는데 연락이 되지 않아 접속을 하지 못하는 경우가 종종 발생하고는 합니다.
이런 경우에는 직접 DB에 접속하여 관리자 패스워드를 변경하여 사용하면 됩니다.
우선 DB에 접속하기 전에 DB 접속 정보를 알아 보아야 합니다.
DB 정보는 보통 루트 디렉토리(/)나 data 디렉토리의 dbconfig.php 라는 파일에 포함되어 있습니다.
예)
define('G5_MYSQL_HOST', 'localhost');
define('G5_MYSQL_USER', 'utopia');
define('G5_MYSQL_PASSWORD', 'dltkdgid3#');
define('G5_MYSQL_DB', 'utopia');
mysql user와 db가 utopia 라는 값으로, password가 dltkdgid3# 이라는 값으로 저장이 되어 있고,
관리자 아이디는 admin 이라고 가정합니다.
DB에 접속하는 방법은 여러가지가 있으나 그중에 가장 많이 사용하는 쉘 명령어로 변경하는 방법에 대해 설명하겠습니다.
쉘 명령어를 이용하는 방법)
$ mysql -uutopia -p utopia
Enter password: [dltkdgid3#을 입력합니다]
MySQL [utopia]> update g5_member set mb_password = password('thankyou') where mb_id = 'admin';
관리자 비밀번호를 분실한 경우 찾는 방법입니다.
쉘로 접속을 한후 그누보드5 루트 디렉토리로 이동하여 dbconfig.php를 출력합니다.
굵은 글씨의 내용을 확인하세요.
G5_MYSQL_USER, G5_MYSQL_PASSWORD, G5_MYSQL_DB, G5_TABLE_PREFIX, $g5['member_table'] 의 값을 확인합니다.
[code]
$ cat data/dbconfig.php
<?php
if (!defined('_GNUBOARD_')) exit;
define('G5_MYSQL_HOST', 'localhost');
define('G5_MYSQL_USER', 'username');
define('G5_MYSQL_PASSWORD', 'dbpassword');
define('G5_MYSQL_DB', 'dbname');
define('G5_MYSQL_SET_MODE', false);
define('G5_TABLE_PREFIX', 'g5_');
...
$g5['member_table'] = G5_TABLE_PREFIX.'member'; // 회원 테이블
...
[/code]
쉘에서 mysql에 접속합니다.
회원테이블(g5_member)에서 레벨 10의 회원정보를 찾습니다.
그다음 해당 회원의 비밀번호를 변경합니다.
[code]
$ mysql -uusername -pdbpassword dbname
mysql> select mb_id, mb_password from g5_member where mb_level = 10;
+-------+-------------------------------------------+
| mb_id | mb_password |
+-------+-------------------------------------------+
| admin | *A4B6157319038724E3560894F7F932C8886EBFCF |
+-------+-------------------------------------------+
1 row in set (0.00 sec)
mysql> update g5_member set mb_password = password('1234') where mb_id = 'admin';
Query OK, 0 rows affected (0.00 sec)
Rows matched: 1 Changed: 0 Warnings: 0
mysql>
[/code]
위와 같은 작업을 한후 홈페이지에 접속해서 관리자아이디와 바뀐 비밀번호를 넣고 로그인 하면

관리자 모드로 로그인 된것을 확인할수 있습니다.

-끝-
SIR 회원님이 홍보를 목적으로 이벤트 경품을 걸면, 다른 회원님들이 이 경품을 타기 위하여 응모를 하는 새로운 방식의 홍보 서비스 입니다.
이벤트 응모시 일정 포인트가 차감됩니다.