
2단 카테고리 게시판입니다. 모바일버전은 시간상 만들지 않았습니다. 나중에 시간이 나면 모바일버전도 제작하겠습니다. 1단 카테고리는 wr_1 여분필드를 사용하였고, 2단 카테고리는...

좋은 댓글과 좋아요는 제작자에게 큰힘이 됩니다.

2단 카테고리 게시판입니다. 모바일버전은 시간상 만들지 않았습니다. 나중에 시간이 나면 모바일버전도 제작하겠습니다. 1단 카테고리는 wr_1 여분필드를 사용하였고, 2단 카테고리는...

grapedw님이 공개해주신 이미지 최신글의 소스를 수정해서 사용했습니다. http://sir.co.kr/bbs/board.php?bo_table=g5_skin&wr_id=1458...

제목 그대로 최신글 리스트 테두리 효과를 주어서 돋보이게 처리합니다. echo latest("redsalt", "board_name", "7","20") 세로 사이즈는 min-he...

갤러리 list.skin.php에 적용되었습니다. 적용된 슬라이드스킨과 masonry스킨은 아마도 g4스킨에 있는 것을 적용한 듯 합니다. 좀 되어 기억이 가물거려... 이걸 보시...

* IE9 이상, 크롬, 파폭 등에서 레이아웃이 깨지지 않아요. - 노란별은 새글, 주황별은 인기글입니다. (스크린샷은 포샵하다가 위치를 잘못...) 사용방법은 다른 최근게시물과 ...

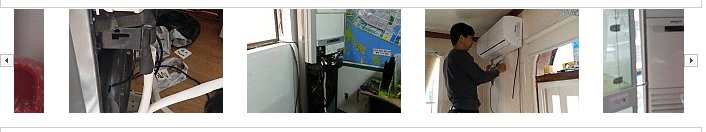
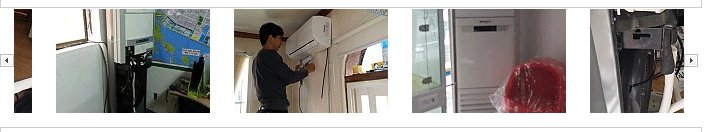
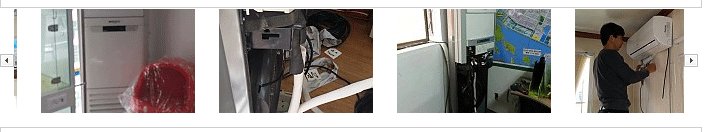
우측아이콘에 마우스가 올라가면 우측으로 좌측에 마우스가 올라가면 좌측으로 이동 고고싱 첨부파일 skin/latest/ 폴더에 업로드 index.php 크기 변경 설정변경 lates...

얼마 전에 올린 게시판과 깔맞춤! 남자라면 청청패ㅅ... basic을 기본으로 하기 때문에 알맞는 경로의 스킨 폴더에 넣어주시고 스킨 항목에서 선택만 해주시면 끝! PC : ski...

다양한 동영상 지원하는 게시판 스킨입니다. 유튜브, 비메오 동영상은 목록 썸네일을 자동생성 합니다. (첨부파일 이미지 우선) view.skin.php 파일 소스 상단에서 동영상 크...

그누보드5 basic 스킨을 기본으로 하고 있습니다. 적용은 경로에 맞게 파일을 넣어주고, 게시판 관리에서 스킨 변경으로 적용해주시면 됩니다. PC : skin/board/tard...

특별한 기능은 없고요. faq에 사용되는 스킨이에요. skin 폴더에 넣고 사용하시면 될 것 같아요. 주의 할 점은 style에 Q아이콘과 리플 아이콘이 background로 들어...

그누보드5를 basic 스킨을 변형 한거에요. 고객이 상담 신청을 한 후 관리자가 상담여부에 대해 체킹을 할 수 있는 기능을 포함하고 있어요 주요기능 : 고객 상담 진행 여부 표시...

그누보드5 에 기본게시판 스킨이 많이 안보여서 기본 게시판 스킨 스타일을 입혔습니다.
댓글 26개
익스7,오페라에선 이미지가 전혀 안나옵니다.
확인해보시기 바랍니다.
오페라에선 문제가 없이 잘 작동됩니다만....
[http://sir.co.kr/data/cheditor4/1405/968ec18875c64e4c154d9335d4de03e8_SoB63NdEWFGtE6op7RQu.jpg]
익스7 xp만 사용가능하니 테스트 할려면 귀찮아요 ㅠㅠ 패스요~ ;;
하아...ㅠㅠ
헌데 게시판별로 만드니 ...
---------
게시판1
게시판2
---------
게시판2는 사진이 나오지 않고 게시판1번에 게시판 2번사진만 나오는군요..
가로폭을 920px 정도를 사용하려 하니... 우측에 공백이 생기네요.
보여줄 이미지 사이즈를 100 x 35 (가로:세로)로 했는데... 400px 영역 이후로는 표시가 안되네요...
이 스킨으로 하단 배너로 사용하면 좋겠네요. 예전에 플레시로 이용햇는데 이런 스킨으로 다 해결이 되니 정말 좋습니다.
카이루님 안내대로 링크를 배너의 해당사이트로 이동하게 하는
<?=$list[$i]['href'];?> => <?=$list[$i]['wr_link1'];?>
php의 문외한인 제가 배우면서 사이트를 만들 수 있는 것도 카이루님 처럼 친절한 분이 계시기 때문입니다.
열심히 배우겠습니다. 너무 염치없이 남의 지식을 쉽게 알려고 하는 것처럼 보이지만 배울 때는 어쩔 수가 없네요.
감사합니다.
latest.skin.php 48번째줄에
leftrightslide[<?=$i;?>] = " <A HREF='<?=$list[$i]['href'];?>' target='_blank'><img src='<?=$img_content;?>' border=0 width='<?=$n_thumb_width?>' height='<?=$n_thumb_height?>' ></A> ";
<<== 이게 빈공간이잖아요 이걸 삭제해가면서 함 보세요
1개는 잘되는데 하나 더 붙여넣으니 둘다 안되어서요.;;
leftrightslide[<?=$i;?>] = " <A HREF='<?=$list[$i]['href'];?>' target='_blank'><img src='<?=$img_content;?>' border=0 width='<?=$n_thumb_width?>' height='<?=$n_thumb_height?>'></A> ";
http://iiibook.cafe24.com/
설치를 했는데 설만하영 여러게를 설치하는데 안되네요 어떻게해서 그를까요