

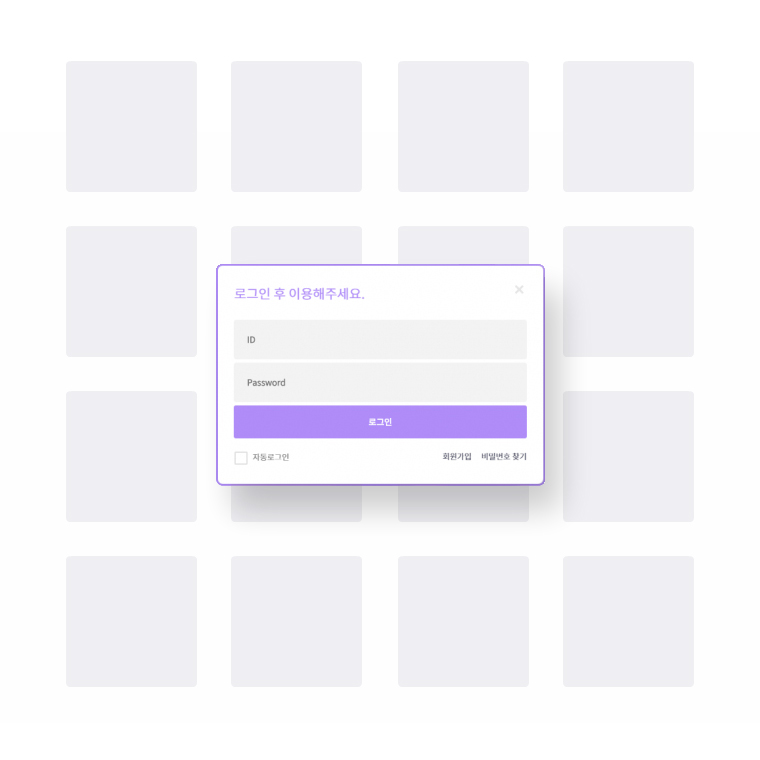
[펄스나인] 레이어(팝업) 로그인

@bonobono 님의 자료를 리터칭 했습니다.
문제되면 자삭하겠습니다~
원본에서 수정한 부분
로그인 Url 변수 추가, 백그라운드 레이어 추가(클릭방지), 레이아웃 변경
최근게시물, 게시판 (for문) 등에서 사용할 수 있도록 id로 처리하던 부분을
class로 처리하도록 변경.
테스트 : 그누 5.4.1.4 / 크롬, 익스11, 엣지
사용방법
첨부된 outlogin.modal.lib.php 파일을 루트/lib/ 폴더로 넣어줍니다.
하단부에 추가한 파일을 호출해 줍니다.
tail.php 등
[code]
<?php include_once(G5_LIB_PATH.'/outlogin.modal.lib.php'); ?>
[/code]
로그인을 띄울 링크에 class를 추가 합니다.
class="SignIn"
로그인상태, 비로그인 상태를 자동으로 체크하지 않으므로
로그인이 필요한 부분에 비회원일 경우 체크를 해주셔야 합니다.
[code]
<?php if($is_member) { ?>
<a href="기존링크">
<?php } else { ?>
<a href="javascript:void(0);" class="SignIn">
<?php } ?>
[/code]
주요 style 설명
[code]
.layer_login {margin: -250px 0px 0px -250px;} // 위치변경
.login_bg {background: rgba(255, 255, 255, 0.6);} // 백그라운드 색상, 투명도 조절
// 브라우저 가로 767px 이하일때 사이즈 및 위치 조정
@media(max-width: 767px) {
.layer_login {width: 400px; margin: -250px 0px 0px -200px;}
}
// 등등 파일 보시고 변경해서 쓰시면 됩니다!
[/code]
감사합니다.
코로나 조심하세요~
버전 정보
첨부파일
댓글 작성
댓글을 작성하시려면 로그인이 필요합니다.
로그인하기

댓글 86개
해결되시길 바랍니다 !
모든 페이지에서 사용되는 거라면 tail.sub.php 파일 입니다.
기존 링크는 인덱스 링크를 말하는 걸까요?
기존링크는 로그인 된 경우 로그아웃 버튼이 될것 같네요~
<?php if($is_member) { ?>
<a href="<?php echo G5_BBS_URL ?>/logout.php">
<?php } else { ?>
<a href="javascript:void(0);" class="SignIn">
<?php } ?>
어디를 고쳐야 할까요
그누 원본 스타일에 체크박스 모양을 변경해주는 클래스가 있는데
연관이 있는것 같습니다~
자동로그인이 글자만 보이고 체크박스는 안 보이는데 어떻게하면 될까요??
그누보드 기본 로그인 스킨의 체크박스로 대체해보셔요.
아마도 체크박스 및 체크박스를 감싸는 div에
그누에서 사용되는 체크박스 클래스가 빠져있어서 그런것 같습니다~
혹시 괜찮으시다면 추가 질문을 드리고 싶은데..이거 모바일에서도 되나요? 그냥 복붙했더니 안되는 것 같아 펄스나인님께 질문 드려봅니다^^ㅠㅠ
안되시면 인클루드하는 파일안에 내용들을
다른위치로 옮겨보셔요.
F12로 콘솔창 여셔서 오류가 없는지 확인해보시는게 좋을것 같습니다 ^^
요즘 작업이 좀 있어서 스킨업로드가 잘안되네요 ㅠ
틈틈히 짬내서 업로드 해보겠습니다 ㅎㅎ
아울러 늘 좋은말씀 감사합니다 ^^
초보자라서 질문 드리고 싶은데요... board.php에서 기본 alert대신 class 어떻게 부를 수 있나요? 비회원으로 게시판에 들어갈 때 먼저 로그인 팝업 보이도록 하고 싶습니다 ㅠㅠ
로그인 페이지로 넘어가는 구문을 수정해야될것같은데
글로 설명할 수 있는 부분은 아니라서 개발이 필요할것 같습니다 ㅠ
감사합니다~! 잘쓸께요!
댓글 감사합니다!