모바일 가로 사이즈 질문 드립니다.
본문
현재 그누보드로 되어 있는 곳에 모바일 웹사이트 작업을 하고 있는데요..
헤더랑 푸터는 적용해서 보이기는 잘 보이는데
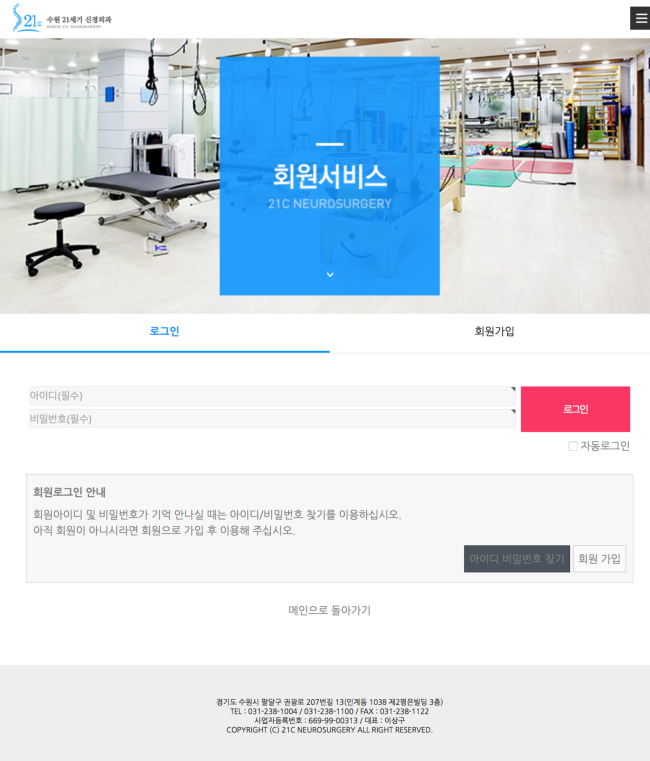
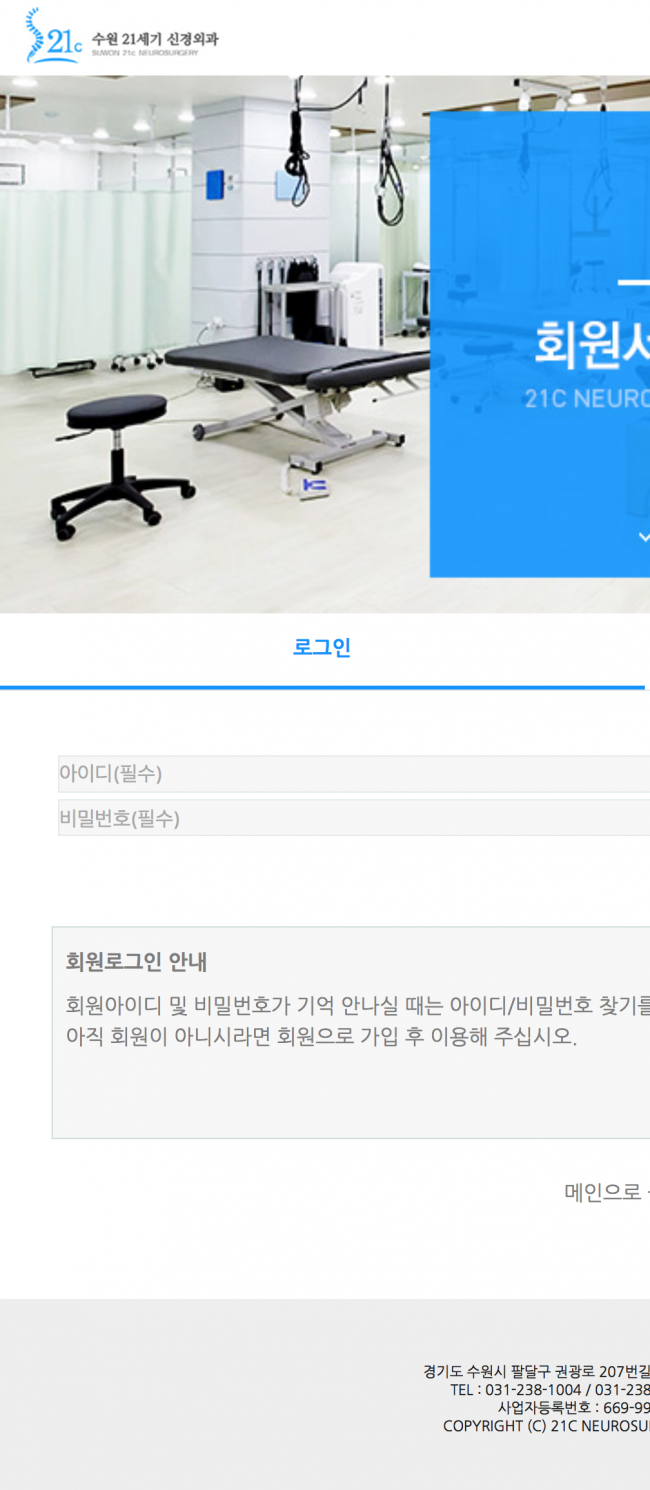
아래 스크린샷 첨부한 것처럼 가로화면이 자꾸 픽스되어 있어서 사이즈를 줄여도
가로 사이즈가 줄지가 않네요..
css 및 소스를 아무리 찾아도 해결을 못하겠어서 질문 올립니다.
도움 부탁드려요..
답변 2
이렇게 이미지만 띄워서는 알 수 없어요.
일단은 줄지 않는 요소의 너비를...
그 다음은 그 요소를 감싸는 요소의 너비를...
이런 식으로 안 변하는 요소의 너비를 체크하는 수밖에
특정 px로 고정되어 있는지 확인해 보세요.
의심되는 것들...
1. 이미지에 고정너비의 지정여부를 확인하세요.
2. 입력폼 요소들 (ex. input ) 들에 size="100" 과 같이 모바일기기들의 너비를 넘어설 수 있는 입력요소의 값들이 적용되어 있나 확인하세요.
답변을 작성하시기 전에 로그인 해주세요.