그누보드 최신글 갤러리 비율 문의
본문
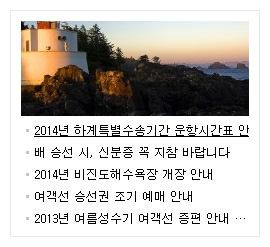
제가 마우스호버시에 사진이 바뀌는 썸네일을 이용하고 싶어서
<?php echo latest('ziney_hover', '게시판ID', 5, 22, '', '228,95,250'); // '썸네일너비,썸네일높이,최신글ul너비' ?>
이것을 사용했는데요 ...
저기 코드 안내에 따라서
너비 높이 등 숫자를 크게 했습니다

사진이 상단부분만 노출이 되는데..
전체적으로 사진이 다 나타나게 하려면
어떻게 해야될까여?
이게 기본 코드이구요
<?php
if (!defined('_GNUBOARD_')) exit; // 개별 페이지 접근 불가
include_once(G5_LIB_PATH.'/thumbnail.lib.php');
$sql = " select * from {$g5['board_table']} where bo_table = '{$bo_table}' ";
$board = sql_fetch($sql);
if ($options) list($width, $height, $wrap_width) = explode(',', $options);
if (!$width) $width = 136;
if (!$height) $height = 96;
$ul_style = 'padding-top:'.($height + 10).'px;';
if ($wrap_width) {
$ul_style .= 'width:'.$wrap_width.'px;';
}
add_stylesheet('<link rel="stylesheet" href="'.$latest_skin_url.'/style.css">', 0);
add_javascript('<script src="'.$latest_skin_url.'/ziney_hover.js"></script>', 1);
?>
<ul class="latest-ziney-hover" style="<?php echo $ul_style; ?>">
<?php for ($i=0; $i<count($list); $i++) { ?>
<li><?php
$thumb = get_list_thumbnail($board['bo_table'], $list[$i]['wr_id'], $width, $height);
if($thumb['src']) {
$img_content = '<img src="'.$thumb['src'].'" alt="'.$thumb['alt'].'" class="img">';
} else {
$img_content = '<span class="img" style="width:'.$width.'px; height:'.$height.'px">No image</span>';
}
echo $img_content;
?>
<i></i><a href="<?php echo $list[$i]['href']; ?>" class="link"><?php echo $list[$i]['subject']; ?></a></li>
<?php
}
if (count($list) == 0) { //게시물이 없을 때 ?>
<li class="nodata">게시물이 없습니다.</li>
<?php } ?>
</ul>
답변 2
$thumb = get_list_thumbnail($board['bo_table'], $list[$i]['wr_id'], $width, $height);
부분을...
$thumb = get_list_thumbnail($board['bo_table'], $list[$i]['wr_id'], $width, $height, "1", "1");
이렇게 해보세요
적용 url을 남기시면 답변이 쉬울 수 있겠네요.
여러 css를 확인해 보면 해답이 보일 겁니다.