부모 요소 선택하기!
관련링크
http://html
65회 연결
본문
안녕하세요!
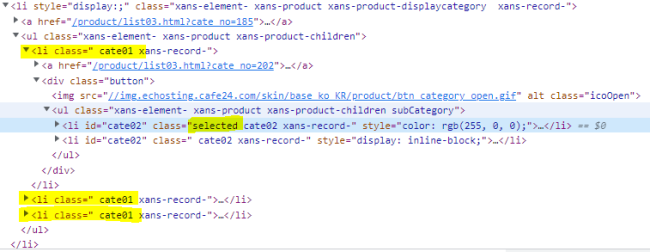
아래 이미지 처럼 아이디 #cate02 에 calss="selected"가 붙었을 때
그 상위에 있는 class="cate01" 에 전부 css를 주고싶습니다!
아래 형식처럼 만들고 싶은데 상위 요소를 어떻게 선택해야 할까요? ㅠㅠ
$('#cate02').each(function() {
if($(this).hasClass("selected") === true) {
$(this).parent().css('color','#f00');
}
});
답변 2
$('#cate02').each(function() {
if($(this).hasClass("selected") === true) {
$(".cate01").css('color','#f00');
}
});
cate02가 아이디로도 쓰이네요?아이디가 전부 중복됩니다. 지우시고 클래스 기준으로 하세요. for문도 필요없습니다.
$(".cate02.selected").closest('.cate01').css('color','#f00');
답변을 작성하시기 전에 로그인 해주세요.