chart 퍼블리싱
본문

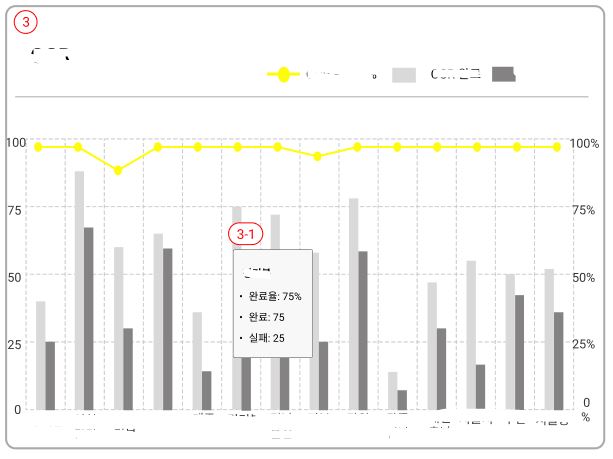
이런 차트 그래프를 구현하라고 하는데요,,
chart.js 사용하고 싶은데 좌우로 퍼센테이지 나오는 옵션도 있나요..?ㅠㅠ
다른 플러그인 있다면 추천 좀 해주세요..!
답변 2
https://developers.google.com/chart/interactive/docs/gallery/columnchart
https://www.highcharts.com/demo/highcharts/column-placement
링크가 도움이 될지 모르겠습니다.
https://www.chartjs.org/docs/latest/samples/other-charts/combo-bar-line.html
이런식으로 구현하신후에 아래처럼 좌우에 값을 보이도록 처리하시면 됩니다.
options: {
scales: {
y: {
type: 'linear',
position: 'left',
ticks: {
beginAtZero: true
}
},
y1: {
type: 'linear',
position: 'right',
ticks: {
beginAtZero: true
}
}
}
답변을 작성하시기 전에 로그인 해주세요.
