소셜로그인 관련 오류에 대해 조언 부탁드립니다.
본문
제가 만든 홈페이지는 iframe을 이용해서 그누보드5 게시판을 불러오도록 만들었습니다.
반응형으로 만들어서 모바일에서나 PC에서나 동일한 html을 불러옵니다.
소셜 로그인을 적용시켰는데,
두 가지 형태의 문제가 발생해서 조언을 구하고자 합니다.
1. 첫번째 문제입니다.
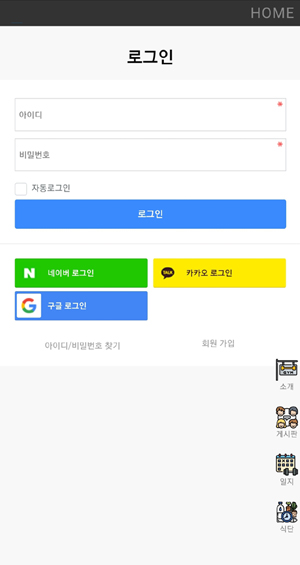
아래 사진은 모바일에서 그누보드5 로그인 화면을 iframe으로 불러온 사진입니다.
최상단의 검은색 바 부분이 화면 상단에 고정시킨 것이고,
상단바 아래 부분이 iframe으로 그누보드5를 불러온 것입니다.

여기에서 카카오 로그인은 정상적으로 작동하는데.
네이버 로그인과 구글 로그인은 아래의 사진처럼 오류가 나옵니다.

그런데 PC에서는 네이버 로그인과 구글 로그인 둘 다 정상적으로 작동합니다.
어떤 부분에서 문제가 발생하는 것인지 알아야 검색을 해 볼텐데,
무엇이 문제인지 감이 잡히지 않습니다.
어떤 부분으로 검색을 해 보아야 할지 힌트를 주시면
제가 직접 찾아보겠습니다.
조언 부탁드립니다.
---------------------------------------------------------------------------------------------
2. 두번째 문제입니다.
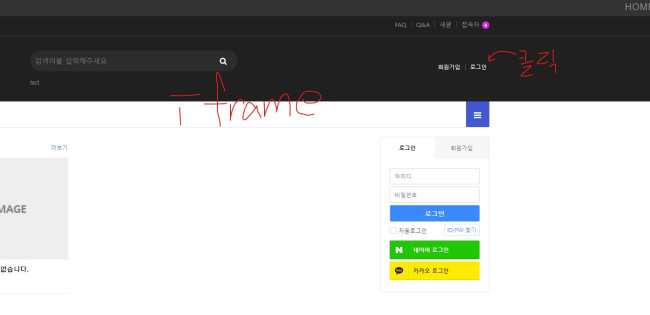
아래 사진은 PC에서 홈페이지에 접속한 모습입니다.
최상단에는 고정되어 있는 상단바가 있고,
상단바 아래쪽에 iframe으로 불러온 그누보드5의 모습입니다.
여기에서 위 사진에 표시한 것처럼 로그인 글자를 누르면,
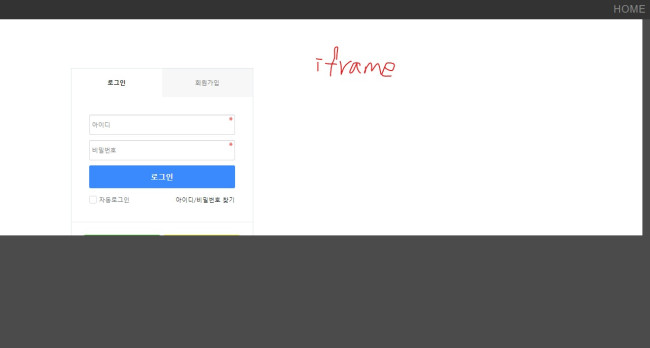
아래 사진처럼 SNS 로그인 버튼이 가려진 채로 출력됩니다.
첫번째 질문의 사진을 보면 알 수 있듯이,
모바일에서는 버튼이 가려지지 않고 정상적으로 출력됩니다.
단지 PC에서만 소셜로그인 버튼이 가려지는 증상이 있습니다.
이것도 무엇이 문제인지 감이 잡히질 않습니다.
조언 부탁드립니다.
-----------------------------------------------------------------------------------------
참고로 제가 사용한 iframe 속성입니다.
<style>
iframe {
z-index: 1;
top: 35px;
left: 0;
position: absolute;
width: 100%;
height: 100%;
border: none;
}
.scrollable {
overflow: auto;
-webkit-overflow-scrolling: touch;
}
</style>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
<script type="text/JavaScript">
$(document).ready(function(e) {
$('#ifrm').load(function() {
$(this).height($(this).contents().find('body')[0].scrollHeight+30+"px");
$(this).width($(this).contents().find('body')[0].scrollWidth+"px");
});
});
</script>
<div class="scrollable">
<iframe id="ifrm" src="그누보드5 주소" scrolling="no"></iframe>
</div>
답변 1
1번 iframe 없이 모바일에서 접속해 보세요.
오류가 나는지..
2번 iframe 높이가 정해져 있어서 안 보일 것입니다.
아이프렘임 높이가 자동으로 조절 되도록 js로 해야 할 것입니다..
css로도 가능 한지 찾아보세요