관리자 좌측메뉴 스크롤 안되나요?
본문
관리자 좌측메뉴가 20개정도 되는데
화면이 넘어가버리는건 표시가 안되네요..
overflow-y:scroll 를
<nav id="gnb"> 여기에 넣거나
<ul class="gnb_ul"> 여기에 넣어주면
스크롤은 되나 서브메뉴가 표시가 안되네요.
방법이 없을까요?
답변 6
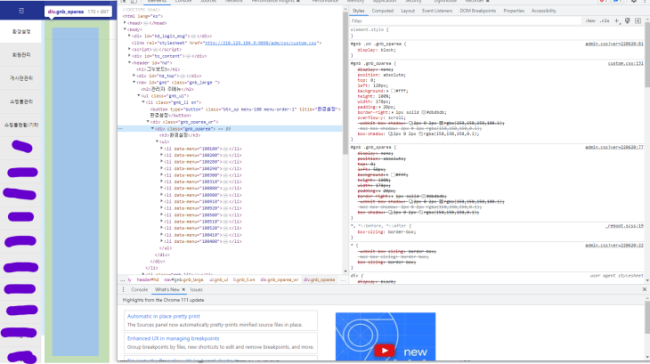
#gnb .gnb_oparea
여기에도 overflow-y : auto 를 줘보세요
#gnb .gnb_ul{height:100%;background:#ebebeb;width:90px;overflow-y:scroll}
~
~
#gnb .gnb_oparea{display:none;position:absolute;top:0;left:50px;background:#fff;height:100%;width:170px;padding:20px;border-right:1px solid #dbdbdb;overflow-y:scroll;
-webkit-box-shadow: 2px 0 2px rgba(150,150,150,100.1);
-moz-box-shadow: 2px 0 2px rgba(150,150,150,0.1);
box-shadow: 2px 0 2px rgba(150,150,150,0.1);}
scroll view
/*gnb*/
::-webkit-scrollbar{width:8px;height:8px}
::-webkit-scrollbar-track{background-color:#fff}
::-webkit-scrollbar-thumb{background:#badcff99;border-radius:5px}
::-webkit-scrollbar-thumb:hover{background:#ff80ed66}
::-webkit-scrollbar-thumb:active{background:#ff2525}
::-webkit-scrollbar-button {display:none}

꼭 그렇게만 사용하려고 하지말고
administrator 우측 빈 공간에 많이 쓰는 메뉴를 가져다 붙이면 더 좋지않나요?
admin.css 57행
#gnb{ position:fixed <---- 요놈 삭제
#gnb .gnb_ul{overflow-y:auto;}
#gnb .gnb_oparea {position : fxied; top : 50px;}
이렇게 두개 수정하시면 되겠네요
#gnb .gnb_ul{position:relative;height:100%;background:#ebebeb;width:120px}
#gnb .gnb_li{border-bottom:1px solid #ddd }
#gnb .gnb_li button{background-color: #ebebeb;border:0;width:120px;height:60px;padding:22px 0 0;overflow:hidden;}
#gnb .gnb_li .btn_op{background:url(../img/menu_default.png) 50% 30% no-repeat #ebebeb}
#gnb .on .btn_op{background:url(../img/menu_default_on.png) 50% 30% no-repeat #fff}
#gnb .gnb_li .btn_op.menu-100{background:url(../img/menu-1-1.png) 50% 30% no-repeat #ebebeb }
#gnb .on .btn_op.menu-100{background:url(../img/menu-1.png) 50% 30% no-repeat #fff}
#gnb .gnb_li .btn_op.menu-200{background:url(../img/menu-2-1.png) 50% 30% no-repeat #ebebeb }
#gnb .on .btn_op.menu-200{background:url(../img/menu-2.png) 50% 30% no-repeat #fff}
#gnb .gnb_li .btn_op.menu-300{background:url(../img/menu-3-1.png) 50% 30% no-repeat #ebebeb }
#gnb .on .btn_op.menu-300{background:url(../img/menu-3.png) 50% 30% no-repeat #fff}
#gnb .gnb_li .btn_op.menu-400{background:url(../img/menu-7-1.png) 50% 30% no-repeat #ebebeb }
#gnb .on .btn_op.menu-400{background:url(../img/menu-7.png) 50% 30% no-repeat #fff}
#gnb .gnb_li .btn_op.menu-500{background:url(../img/menu-6-1.png) 50% 30% no-repeat #ebebeb }
#gnb .on .btn_op.menu-500{background:url(../img/menu-6.png) 50% 30% no-repeat #fff}
#gnb .gnb_li .btn_op.menu-900{background:url(../img/menu-4-1.png) 50% 30% no-repeat #ebebeb }
#gnb .on .btn_op.menu-900{background:url(../img/menu-4.png) 50% 30% no-repeat #fff}
#gnb .gnb_li button:hover{background-color:#f3f3f3}
/*#gnb .gnb_oparea{display:none;position:absolute;top:0;left:120px;background:#fff;height:100%;width:170px;padding:20px;border-right:1px solid #dbdbdb;}*/
#gnb .gnb_oparea{display:none;position:absolute;top:0;left:120px;background:#fff;height:100%;width:170px;padding:20px;border-right:1px solid #dbdbdb;overflow-y:scroll;
-webkit-box-shadow: 2px 0 2px rgba(150,150,150,100.1);
-moz-box-shadow: 2px 0 2px rgba(150,150,150,0.1);
box-shadow: 2px 0 2px rgba(150,150,150,0.1);}
#gnb .gnb_ul{height:100%;background:#ebebeb;width:120px;overflow-y:scroll;overflow-x:hidden}
/*gnb*/
::-webkit-scrollbar{width:8px;height:8px}
::-webkit-scrollbar-track{background-color:#fff}
::-webkit-scrollbar-thumb{background:#badcff99;border-radius:5px}
::-webkit-scrollbar-thumb:hover{background:#ff80ed66}
::-webkit-scrollbar-thumb:active{background:#ff2525}
::-webkit-scrollbar-button {display:none}
아이콘은 메뉴가 많아져서 없애고 메뉴명으로 나오게 해논 상태입니다.
말씀해주신데로 적용했는데
서브메뉴가 안나옵니다.
inspect에서는 위치는 차지하고 있는데 말이죠..ㅠ_ㅠ
답변을 작성하시기 전에 로그인 해주세요.