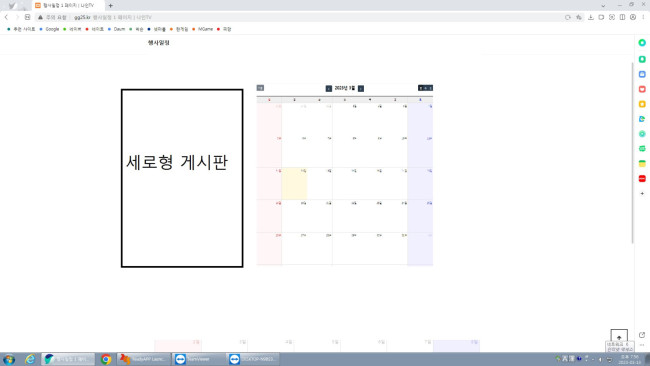
index 메인에 최근게시물 출력을 아래와 같이 하고싶습니다. 도움 좀 부탁드려요^^
본문
답변 5
그누보드 사용하시고 지금 페이지 안에 들어 왔을때 화면 구성을 저렇게 하시고자 하면
먼저 html 구조는 예상을 해보면
<div class="container"> <!-- 기존에 행사일정 이라 메인 페이지 라고 가정하고 -->
<div class="container-inner"> <!-- 세로형 게시판과 행사일정 달력을 감싸는 것 -->
<div class="left-board"> <!-- 좌측 게시판 -->
</div>
<div class="calendar"> <!-- 우측 달력 -->
</div>
</div>
</div>
CSS /* width: 와 height: 값은 넣어 주셔야 합니다. float 으로 할때*/
.container-inner { clear: both; content: ''; display: block; }
.left-board { float: left; width: ???px; height: ???px; }
.calendar { float: left; width: ???px; height: ???px; }
CSS /* flex 으로 할때 */
.container-inner { display: flex; flex-direction: column; align-items: center; }
.left-board { width: ???px; height: ???px; }
.calendar { width: ???px; height: ???px; }
div 나 table을 사용하여 쉽게 위와 같이 할 수 있습니다.
디자인을 다 해주실분을 구하기는 힘드실거 같습니다. 직접하기 힘드시면 제작의뢰를 이용해보시는것도 방법입니다. 한번 이용 후 어떻게 하시는지 보고 공부하시면 다음에 직접 가능하실수 있으니깐요.