div로 표현하고 싶습니다. 가능할까요?
본문
설치사례이미지(롤오버도 가능하면 좋겠습니다).와 텍스트회색테두리 하단여백
이 모든게 가능할까요? table세대라 막막할때가 참 많습니다.
현재는 이미지맵 정도로 구현해 놓았으나 추후 문제가 있을것 같아서요
조언 부탁 드립니다.
답변 6
문제는 없습니다.
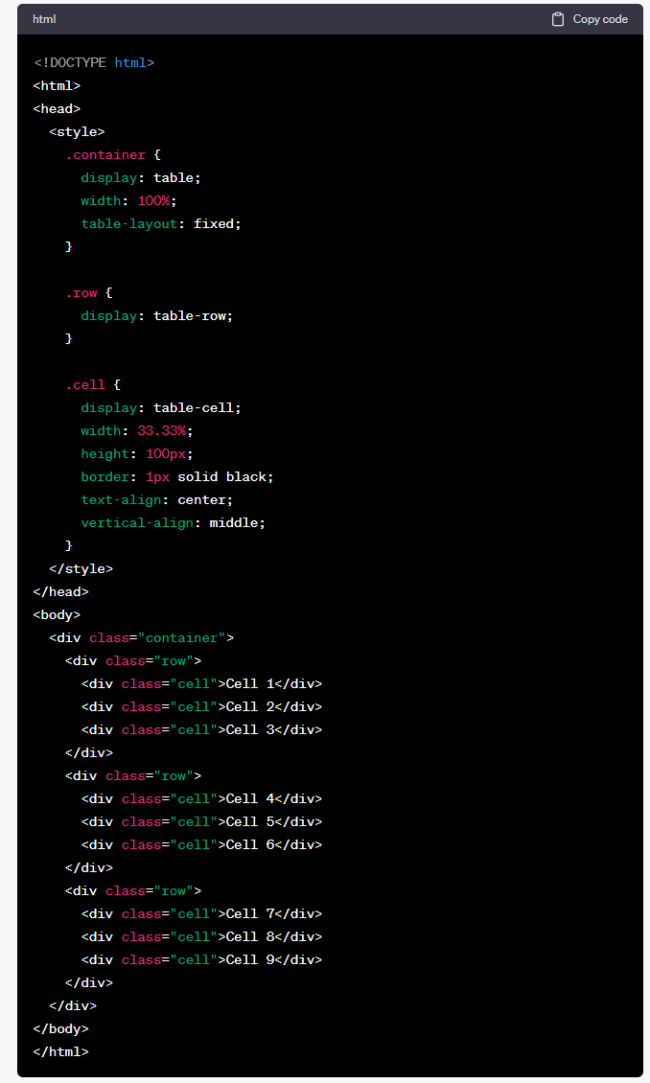
css 지식이나 html4~5 지식이 부족하시면 그냥 chat gpt에다가 table 안에 div로 그려달라면
잘 그려줍니다.
저기서 css쪽 table로 정의된것 걷어 내고
table로 조상태그를 갖고있고싶으면
최상위 div 를 table로 변경하고 row쪽을 tr로만 변경하면되겠죠..
div로 다 가능하니 염려마시구 사용하세요.
상세하게 지금 바로 구현해야 한다면 제작의뢰를 하시든지요, 아니면 스카이프아이디 splitedragon으로 온라인 미팅 지원해드리겟습니다.
안심하고 사용하세요.
문제 없습니다.
네 테이블안에서 div 선언해서 쓰셔도 가능은 합니다.
답변을 작성하시기 전에 로그인 해주세요.