css 화면 넓비에 따라 보여주는 요소의 수를 정하고 싶은데 막힌 부분이 있습니다. 도와주세요!
본문
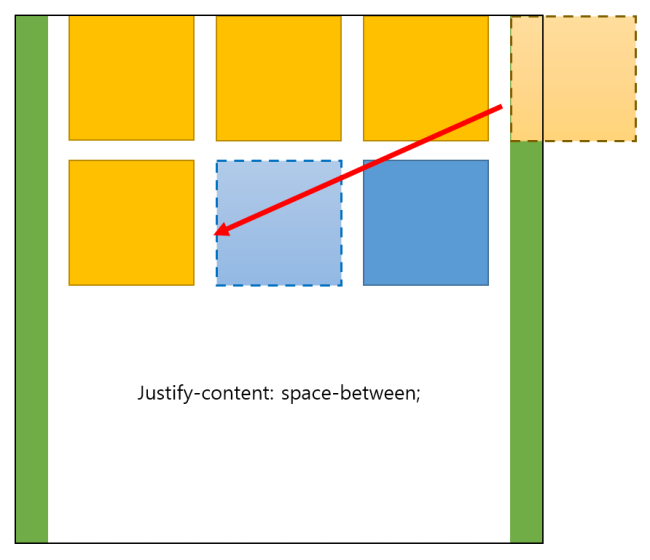
위에 그림처럼 부모 div에 padding을 주고 그 안에 요소는 화면 넓비에 따라서 한 줄에 들어가는 요소의 수가 변하도록 만들고 있습니다.
저는 flex-wrap을 통해 화면을 넘어가는 내용을 줄바꿈 처리했고,
요소의 간격이 일정하고 가운데로 정렬되게 하고 싶어서 justify-content: space-between을 설정했는데
한 줄에 들어갈 수 있는 요소의 수만큼 요소가 없으면 그림처럼 가운데서 비어있게 됩니다.
혹시 이걸 해결할 수 있는 방법이 있을까요?
답변을 작성하시기 전에 로그인 해주세요.