메인 latest 갤러리 출력 문의
본문
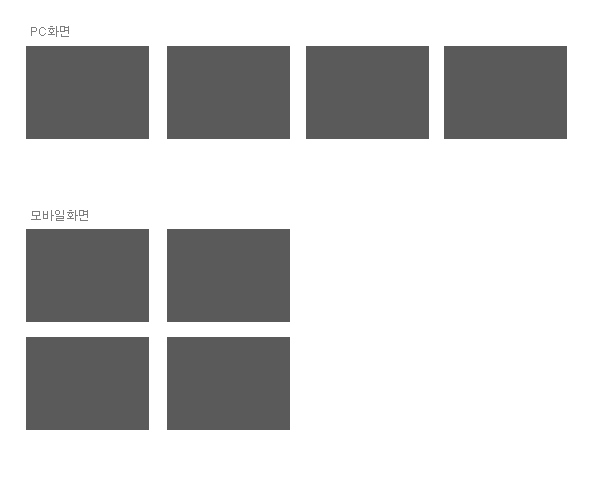
아래처럼 모바일 화면에서 출력을 할려고 하는데 모바일에서도 PC화면처럼 나오면서 작아지네요
모바일에서 2개씩 떨어지면서 출력 되면 좋겠습니다. 고수님들 부탁좀 드립니다.

.index_promotion.pic_lt {position:relative;overflow:hidden;border: none;background:#fff;}
.index_promotion.pic_lt .lat_title {display:block;background-color:rgba(0,0,0,.03);padding:0 20px;line-height:35px;font-size:1.5rem;border-bottom:1px solid rgba(0,0,0,.125);color:#253dbe;}
.index_promotion.pic_lt .lat_title a{color:rgb(90, 90, 90);text-decoration:none;display:inline-block;position:relative}
.index_promotion.pic_lt .lat_title a:after{position:absolute;bottom:-1px;left:0;width:100%;height:2px;background: #007bff;content:''}
.index_promotion.pic_lt .lt_more {position:absolute;top:11px;right:10px;display:block;width:25px;line-height:25px;color:#aaa;border-radius:3px;text-align:center;}
.index_promotion.pic_lt .lt_more:hover{color:#777}
.index_promotion.pic_lt .row:after {display:block;visibility:hidden;clear:both;content:""}
.index_promotion.pic_lt .row{padding:10px 15px 0;list-style-type:none;margin-bottom:0}
.index_promotion.pic_lt .list_container:nth-child(odd) {padding:0 5px 15px 5px;}
.index_promotion.pic_lt .list_container:nth-child(even) {padding:0 5px 15px 5px;}
.index_promotion.pic_lt .list_content{padding:0 !important; background-color: #fbfbfb; font-size: 13px; border: 1px solid #e9e9e9; }
.index_promotion.pic_lt .list_content .lt_img{ width: 100%; height:auto}
.index_promotion.pic_lt .list_content .lt_img img{width: 100%; height:auto}
.index_promotion.pic_lt .list_content a {color:rgb(90, 90, 90);text-decoration:none;line-height:1.5rem;}
.index_promotion.pic_lt .list_content a:hover{color:#333}
.index_promotion.pic_lt .list_content .fa-heart{color:#ff0000;}
.index_promotion.pic_lt .list_content .fa-lock{display: inline-block;line-height: 14px;width: 16px;font-size: 0.7em;font-weight: 600;color: #4f818c;background: #cbe3e8;text-align: center;border-radius: 2px;font-size: 12px;border:1px solid #a2c6ce}
.index_promotion.pic_lt .list_content .new_icon{display:inline-block;width: 16px;line-height:16px ;font-size:0.7em;font-weight: 600;color:#fff;background:#0069d9;text-align:center;border-radius: 2px;}
.index_promotion.pic_lt .list_content .hot_icon{display:inline-block;width: 16px;line-height:16px ;font-size:0.7em;font-weight: 600;color:#fff;background:#e52955;text-align:center;border-radius: 2px;}
.index_promotion.pic_lt .list_content .fa-caret-right{color:#bbb}
.index_promotion.pic_lt .lt_cmt{color:#222; font-size:11px;height:16px;line-height:16px;padding:0 5px;border-radius:3px;white-space: nowrap;
-webkit-box-shadow: inset 0 2px 5px rgba(255,255,255,0.4);
-moz-box-shadow: inset 0 2px 5px rgba(255,255,255,0.4);
box-shadow: inset 0 2px 5px rgba(255,255,255,0.4);}
.index_promotion.pic_lt .lt_date{display:block;margin-top:5px;color: #333;line-height:1.5rem;font-size:0.85rem;}
.index_promotion.pic_lt .max-lines {color: #7d7d7d; display: block;margin: 5px 10px 5px 10px; text-overflow: ellipsis;word-wrap: break-word;overflow: hidden;max-height: 3.2rem;line-height: 1.6rem; min-height: 3.2rem;}
.index_promotion.pic_lt .max-lines > a { color: #7d7d7d; text-decoration: none; font-size:1em;}
.index_promotion.pic_lt .empty_li{line-height:200px ;color:#666;text-align:center;padding:0;}
.index_promotion.pic_lt .empty_li:before{background:none;padding:0}
답변 1
html
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
css
li { width:25%; float:left; } /* PC화면 */
@media screen and (max-width: 640px) { /* 해상도 640 이하 */
li {width:50%;}
}
이런 식으로 미디어쿼리 사용해 보세요.
구글에서 검색하면 많이 나올겁니다.
답변을 작성하시기 전에 로그인 해주세요.
