상단메뉴 및 메인화면 질문드립니다.
본문
먼저 지난번 답변에 감사드립니다.(늦어서 죄송합니다.)
사용하는 버전 : 그누보드5.0b30
메뉴설정에서 상단메뉴 만들고 링크도 걸었습니다.
1. 메뉴 글자 크기 변경은 어디서 가능한지요?
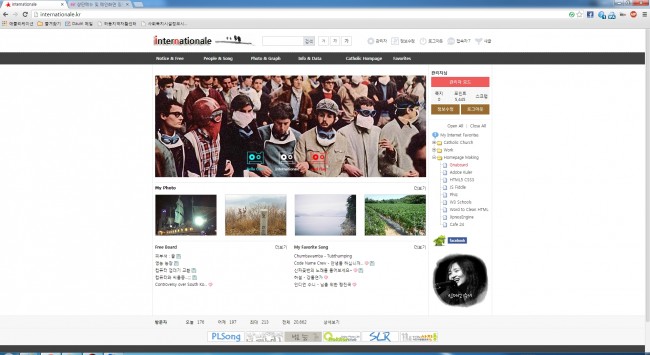
2. 메인화면 최신글 출력에....
.최신글 출력을 전부 없애거나 원하는 게시판만 출력을 하고싶은데 가능한지요?
.최신글 출력폼(가로,세로)조정은 어디를 봐야하는지요?
위와 같은 내용으로 도움을 청합니다.
제발 부탁 드립니다.
답변 3
1. 메뉴 글자 크기 변경은 어디서 가능한지요?
'css/default.css'
/* 메인메뉴 */
#gnb {position:relative;margin:-1px 0 0;border-top:1px dotted #dde4e9;border-bottom:1px solid #dde4e9;background:#414141}
#gnb h2 {position:absolute;font-size:0;line-height:0;overflow:hidden}
#gnb_1dul {margin:0 auto !important;padding:0;width:1001px;zoom:1}
#gnb_1dul:after {display:block;visibility:hidden;clear:both;content:""}
.gnb_1dli {z-index:10;position:relative;float:left}
.gnb_1da {display:inline-block;padding:0 10px;width:120px;height:35px;font-size:1.1em;color:#fff !important;font-weight:bold;line-height:2.95em;text-decoration:none}
.gnb_1da:focus, .gnb_1da:hover {background:#5D5D5D !important;color:#FFE400 !important;text-decoration:none} /* 수정 */
.gnb_1dli_air .gnb_1da {background-color:#8C8C8C;color:#fff}
.gnb_1dli_on .gnb_1da {background-color:#8C8C8C;color:#fff}
.gnb_2dul {display:none;position:absolute;top:35px;width:140px}
.gnb_2da {display:block;padding:10px 10px;text-align:left;font-size:1.1em;text-decoration:none}
.gnb_1dli_air .gnb_2da {background-color:#8C8C8C;color:#fff}
.gnb_1dli_on .gnb_2da {background-color:#8C8C8C;color:#fff}
.gnb_2da:focus, .gnb_2da:hover {background:#5D5D5D;color:#FFE400;text-decoration:none} /* 수정 */
.gnb_1dli_over .gnb_2dul {display:block;left:0;background:#fff}
.gnb_1dli_over2 .gnb_2dul {display:block;right:0;background:#fff}위 예시와 같이
.gnb_1da와 .gnb_2da에 font-size:1.1em; 이런 식으로 삽입하면 되네요.
2. 메인화면 최신글 출력에....
.최신글 출력을 전부 없애거나
'index.php'에서 '최신글' 부분에 넣고 싶은 내용을 넣어주면 됩니다.
<h2 class="sound_only">최신글</h2>
<!-- 최신글 시작 { -->
<div style="text-align:left">
<font color="red" size="2"><b>Gnuboard Update : 2014. 4. 9 (G5 v5.0b31)</font> </b></p>
</div>
<div>
<?=latest("jquery_img","photo_jquery","10", "40", "1", "800|440|0|#efefef|post|block|link")?>
</div>
<br>
<center><a href="http://internationale.kr/bbs/board.php?bo_table=bella_ciao" target=_self><img src="http://www.internationale.kr/img/index_01.png"></a>
<a href="http://internationale.kr/bbs/board.php?bo_table=internationale" target=_self><img src="http://www.internationale.kr/img/index_02_1.png"></a>
<a href="http://internationale.kr/bbs/board.php?bo_table=red_flag" target=_self><img src="http://www.internationale.kr/img/index_03.png"></a>
</center>
<span style="text-align:right; width:100%; line-height:22px; padding:10px 0px 10px 0px; display:block;">
<b>공 · 사 · 중</b> 입니다. <br><br>
이용에 불편을 드리는 점 양해 부탁드립니다. <br><br>
<embed type="audio/x-ms-wma" src="http://internationale.kr/data/mybox1/indian_soonie_nim.mp3" width="300" height="45" autostart="0" volume="1"></embed> <br>
인디언 수니 - 님을 위한 행진곡 </p>
</p>
</span>
<!-- } 최신글 끝 -->제 홈페이지에 적용한 예
초보라 엉망입니다...;;;
원하는 게시판만 출력을 하고싶은데 가능한지요?
팁자료실에서 '사노라가노라'님의 글을 참고하십시오.
.최신글 출력폼(가로,세로)조정은 어디를 봐야하는지요?
'skin/latest/basic/style.css'을 수정하면 됩니다.
http://sir.co.kr/qa/?wr_id=17981&page=2&s_tag=%EA%B7%B8%EB%88%84%EB%B3%B4%EB%93%9C5

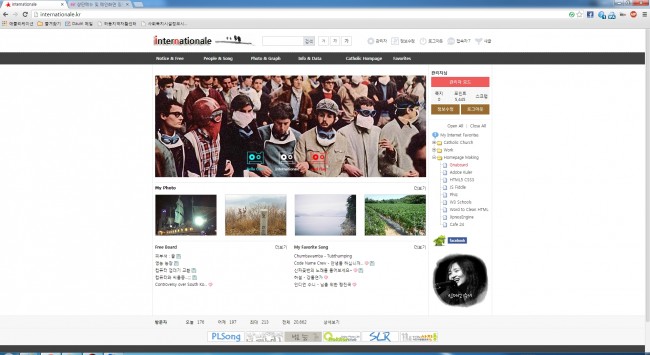
위 글의 덧글과 같이 만들어 본 그림입니다.
어제 적용해보았던...

위 주소로 확인해 보십시오.
실제 현재 사용하는 것은 아니구요. 예제를 보시라고 올렸습니다.
답변을 작성하시기 전에 로그인 해주세요.
