너무 많이 질문드리네요 ㅠㅠ 어디를 바꿔야하는지 모르겠습니다 ㅠ
본문
https://sir.kr/ds_sian/4644?sfl=wr_subject%7C%7Cwr_content&stx=%EC%B1%84%ED%8C%85
이 대화형식으로 게시판에 적용시키고싶어서 css 이것저것 만져보고 있는데 잘 되지 않네요 ㅠㅠ
색상이 안나오고 바뀐부분 css가 적용이 안되네요 어디를 바꿔야 할까요?
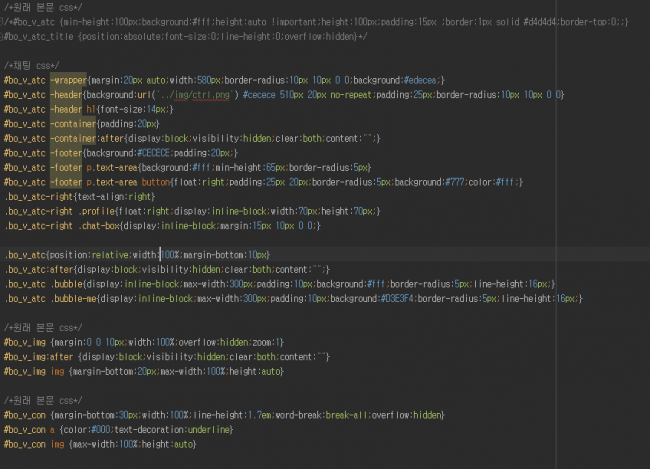
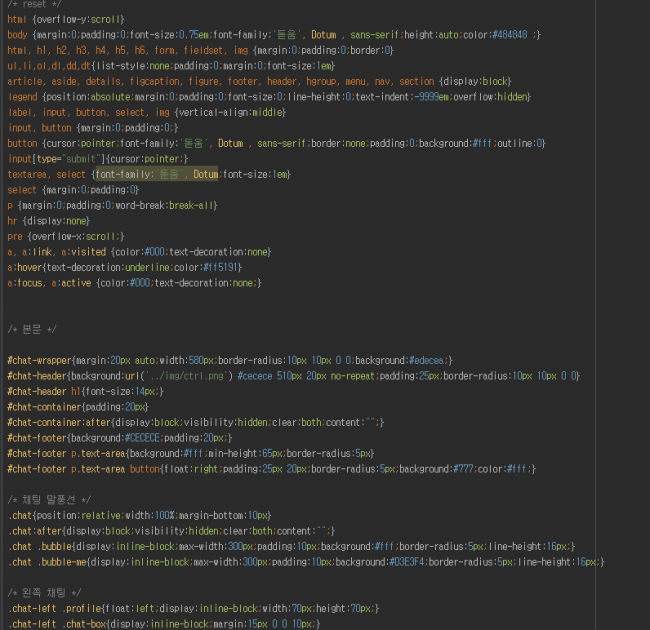
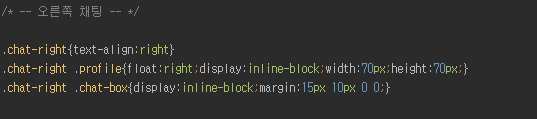
주석처리 부분이 원래 코드이고 채팅 css 라고 한 부분이 바뀐 코드입니다
답변 4
원본은
<div id="chat-wrapper">
형식으로 되어있으시네요
만약에
<div id="bo_v_atc"> 안에 넣으신것이면
#bo_v_atc #chat-wrapper{} 형식으로 넣으시면 되시고요
#bo_v_atc -wrapper 부분은 적용이 안되십니다
그리고 해당 class 나 id 값 앞부분이 특수문자가 나오시면 안되시기 때문에
만약 클래스로 사용하실려면
<div class="wrapper">
bo_v_atc .wrapper{} //로 사용하시고요
아이디를 사용하실려면
<div id="chat-wrapper">
#bo_v_atc #chat-wrapper{}
해당 div 의 클래스명을 변경하시고
css 상의 명칭도 수정하시면 되실듯 합니다
css 파일 수정후 웹브라우저 설정 > 캐시 삭제를 해 보셨나요?
정확히 소스를 못봐서 ^^
일단은 <div class='chat'> 로 쓰셨으면
위쪽으로 올라가시면 <div id="bo_v_atc"> 가 있는지 확인해 보시면 됩니다
선택을 높이기위해서 #사용하시는것이니까 없으면 임으로 포함되게 넣으셔도 되시고요