모바일 아이프레임 사이즈 방법좀
관련링크
본문
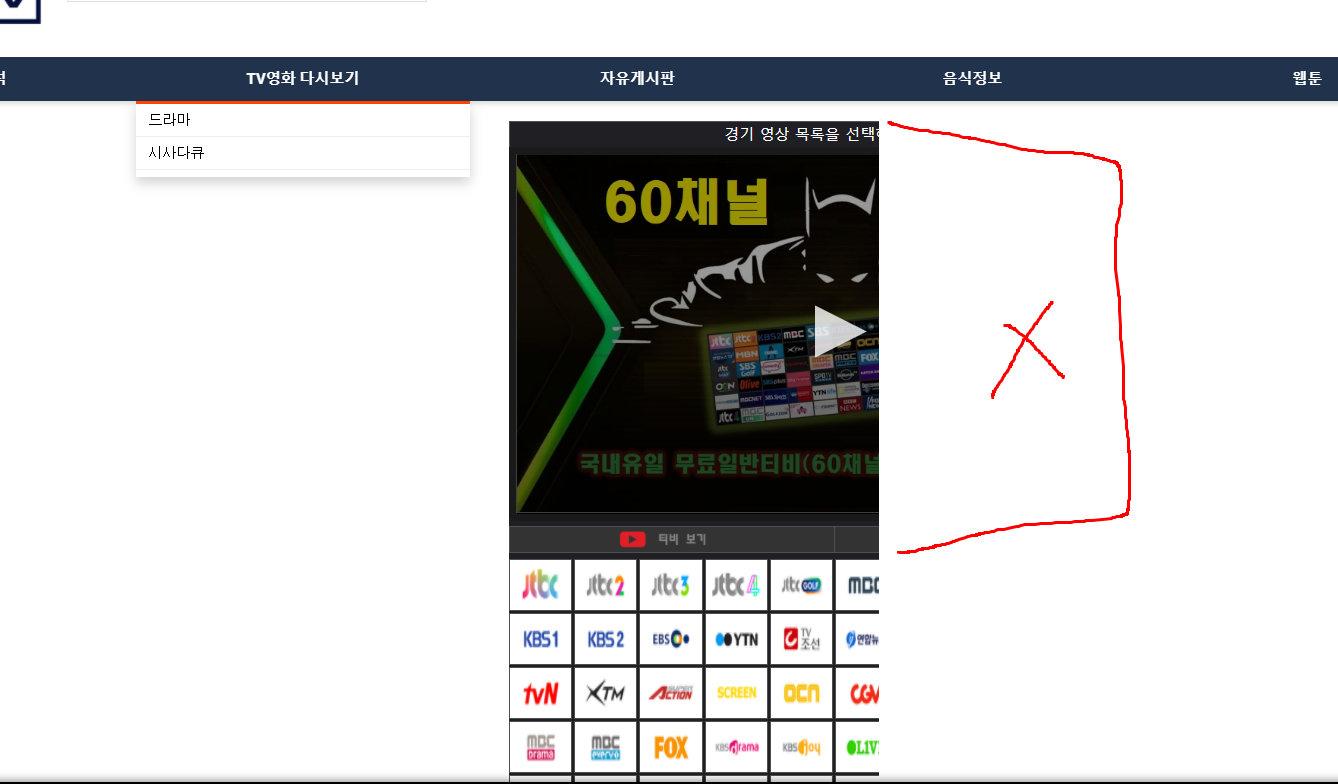
모바일에 아이프레임 적용 하려는데 안되는 상황입니다.
아레 그림 처럼 계속 가로부분의 짤리는 현상입니다.
사용 빌더는 아미나를 쓰고 있습니다...
정말 고수님의 도움이 절실 합니다..


답변 2
전체적인 css설정이 잘못 되어있는것 같아요.
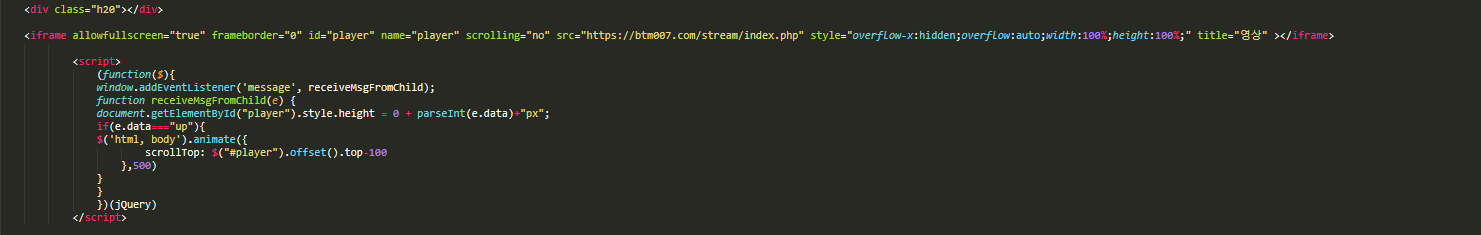
일단 영상의 가로가 짤리는 문제는 app.css에 85번째 .container에서 min-width값을 없애주면 해결은 됩니다만...
전체적으로 설정을 다시해야 될것같네요
iframe 사이즈를 px 로 하지 마시고 width 를 100% 으로 잡아주세요.
물론 상의 엘레멘트는 브라우저나 디자인에 맞게 px 화 하셔야 합니다.
* 반응형일 경우 모바일은 100%
답변을 작성하시기 전에 로그인 해주세요.
