080. 일러스트 CC : 효과(C) → SVG 필터 정보
효과 080. 일러스트 CC : 효과(C) → SVG 필터
본문
SVG(Scalable Vector Graphics)는 무엇일까요?
SVG는 XML기반으로 2차원 벡터 그래픽을 표현하기 위한 파일 형식으로 벡터 도구에 의해 만들어 집니다.
SVG의 큰 장점은 다양한 디바이스의 화면 크기와 해상도에 맞게 파일을 조정할 수 있으며,
픽셀 하나까지 정확하게 제어할 수 있습니다.

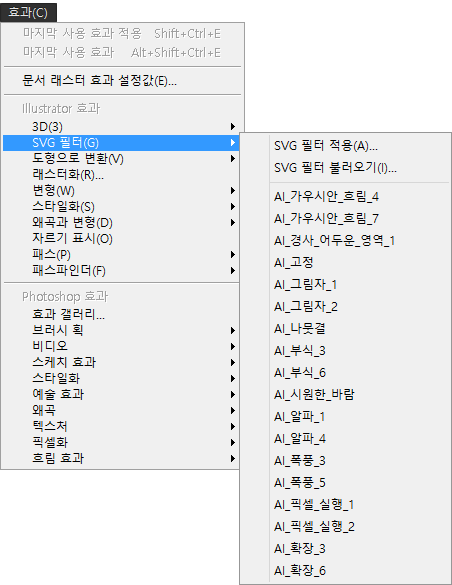
오브젝트를 준비하고 최상단 메뉴의 효과(C) → SVG 필터 → SVG 필터 적용(A)를 클릭합니다.

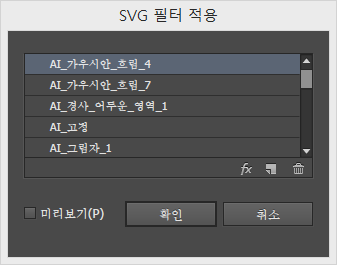
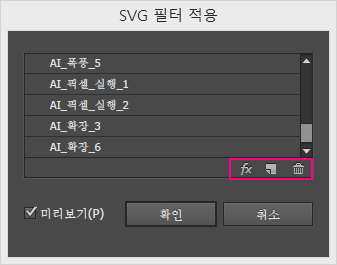
SVG 필터가 나옵니다. 하나씩 적용해보도록 하겠습니다.

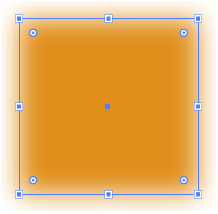
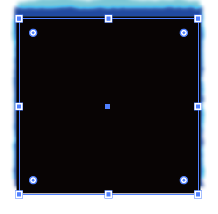
AI_가우시안_흐림_4

AI_가우시안_흐림_7

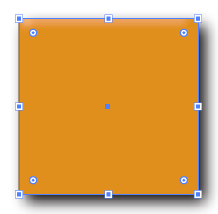
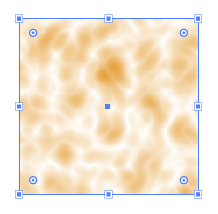
AI_경사_어두운_영역_1

AI_고정

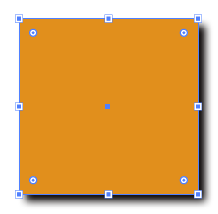
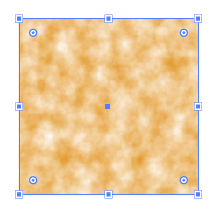
AI_그림자_1

AI_그림자_2

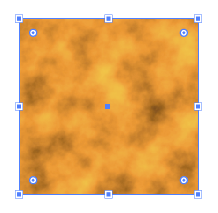
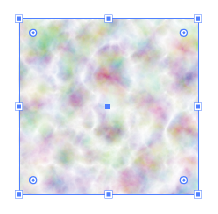
AI_나뭇결

AI_부식_3

AI_부식_6

AI_시원한_바람

AI_알파_1

AI_알파_4

AI_폭풍_3

AI_폭풍_5

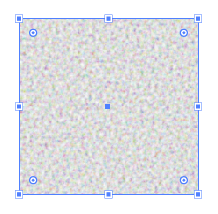
AI_픽셀_실행_1

AI_픽셀_실행_2

AI_확장_3

AI_확장_6

필터 외에 적용 옵션창의 옵션을 보도록 하겠습니다.

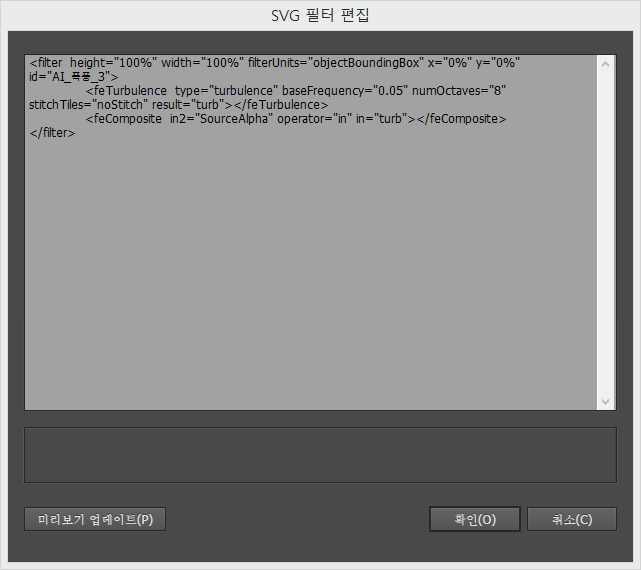
 SVG 필터 편집
SVG 필터 편집
해당 SVG 필터를 편집합니다. 클릭 시 아래와 같은 창이 뜨며, 코드를 수정하여 사용할 수 있습니다.

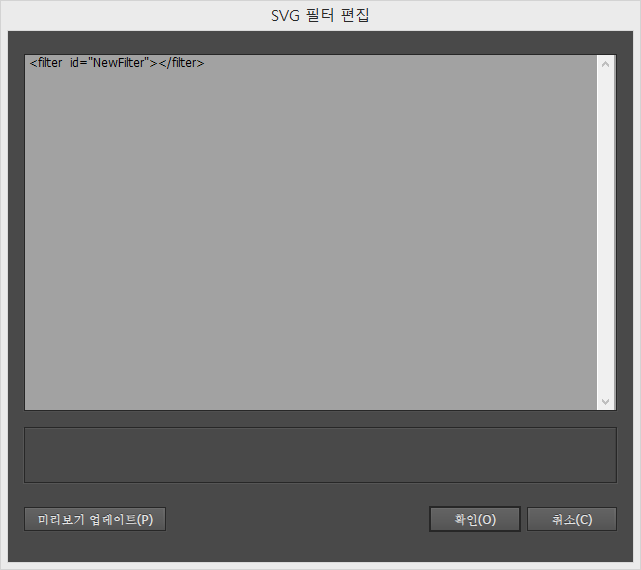
 새SVG 필터
새SVG 필터
새 SVG 필터를 만들어 사용합니다.
아래의 창에서 <filter id="NewFilter_1_">이 안에 필터를 만들어 작성해 사용하면 됩니다.</filter>

 SVG 필터를 삭제합니다.
SVG 필터를 삭제합니다.

이번엔 SVG 필터 불러오기를 보겠습니다.
오브젝트를 준비하고 최상단 메뉴의 효과(C) → SVG 필터 → SVG 필터 불러오기(I)를 클릭합니다.
SVG 필터 불러오기는 외부로부터 SVG 필터 파일을 불러오는 것을 말합니다.






댓글 0개