홈페이지의 핵심 서비스가 여러개 존재하는 경우 보여주고 싶은 방식은? 정보
홈페이지의 핵심 서비스가 여러개 존재하는 경우 보여주고 싶은 방식은?
본문

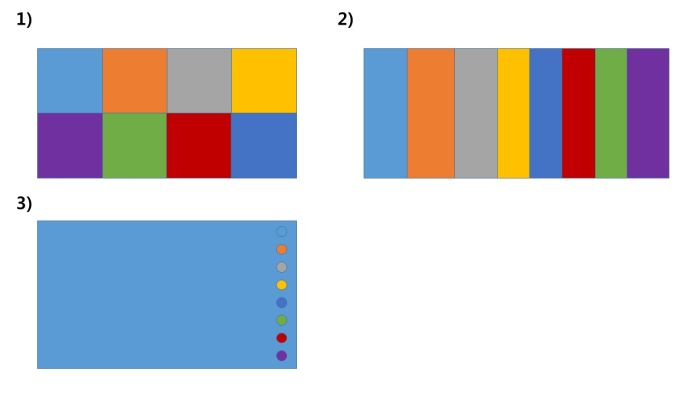
1) 핵심 서비스를 모두 나열해 주고 클릭하면 애니메이션 없이 바로 해당 서비스로 이동하게 합니다.
예 : https://banking.nonghyup.com/nhbank.html
예 : http://mybank.ibk.co.kr/ - 개인뱅킹
2) 마우스 오버시 레이어가 커지면서 해당 서비스의 컨텐츠를 넓은 공간에 노출해줌
예 : http://kiup.ibk.co.kr/ - 기업뱅킹
예 : http://www.interpark.com/malls/index.html - 쇼핑/도서/티켓/투어
3) 해당 점을 클릭이나 마우스 오버시 해당 서비스의 컨텐츠가 노출됨
예 : http://sir.co.kr
예 : http://www.11st.co.kr/html/main.html - 카테고리 메뉴 부분
*** 여러분들은 어떤 방식을 선호하시나요?
댓글 전체
2) 입니다.
크롬에서 눌렀더니 ㄷㄷㄷㄷㄷ
1) 에 한표 던집니다.
스크립트 사용할 필요없고, 모든 내용을 다 나타낼 수 있고,
제작자 입장에서도 어렵지 않은 작업 같아요.
스크립트 사용할 필요없고, 모든 내용을 다 나타낼 수 있고,
제작자 입장에서도 어렵지 않은 작업 같아요.
1) 에 한표 던집니다..
제가 어떻게 개인 홈피을 바꿀까 하고 결정 내린것이
저런 방식에 +알파로 개인 홈피 새로 만드는중이거든요
제가 어떻게 개인 홈피을 바꿀까 하고 결정 내린것이
저런 방식에 +알파로 개인 홈피 새로 만드는중이거든요
한번에 많은 내용을 보여주기 좋은건 2번일듯 한데 사실 개발자 입장에서 본다면 1번이 좋죠.ㅎㅎ
사용자입장에서도 1번에 가독성이 좋을듯 하네요.
그나저나 인터파크 디자인 많이 좋아졌네요.
사용자입장에서도 1번에 가독성이 좋을듯 하네요.
그나저나 인터파크 디자인 많이 좋아졌네요.
다 맘에 들지만 그래도 하나를 고르라면 지금 그대로요 .
아님 2번~
아님 2번~
냑에 대한건가요? 냑이라면 1번.
3).....
1번이 평소에 자주 방문해서 그런지 익숙하네요.
1번. 전 그냥 직관적으로 다 보이는게 편해요.
-ㅅ - 1번은 화면을 열 수가 없네요 ㅋㅋㅋ
대충 감으로 맞추면, 저도 1번이 좋아용 ㅎ
대충 감으로 맞추면, 저도 1번이 좋아용 ㅎ
1번이 좋은 것 같습니다.
요래요래 마우스 움직여가며 확인해야되는 건 아무래도 2%의 불편함이 있습니다.
요래요래 마우스 움직여가며 확인해야되는 건 아무래도 2%의 불편함이 있습니다.
이건 경우따라 달라서 딱 뭐라고 하기엔 무리가 있는 주제같습니다.
1번과 같은 그리드 배열은 분산의 효과가 가장 좋고, 집중의 효과가 가장 낮은 레이아웃의 특성 그대로 사용자가 반응합니다.
2번과 같은 스트라이프 수평 배열은, 다수의 주제보다는 하나의 주제를 스펙트럼 개념으로 표현할 때 좋습니다.
3번의 경우, 기능을 보완해서 사용하되 주제 전달의 시퀀스가 필요할 때 레이아웃으로 활용하기 좋습니다.
외람된 얘깁니다만, 관심있는 분들은 기회가 되시면 방문자 행태 및 동선 추적 스크립트를 사용해보시는 걸 권합니다.
1번과 같은 그리드 배열은 분산의 효과가 가장 좋고, 집중의 효과가 가장 낮은 레이아웃의 특성 그대로 사용자가 반응합니다.
2번과 같은 스트라이프 수평 배열은, 다수의 주제보다는 하나의 주제를 스펙트럼 개념으로 표현할 때 좋습니다.
3번의 경우, 기능을 보완해서 사용하되 주제 전달의 시퀀스가 필요할 때 레이아웃으로 활용하기 좋습니다.
외람된 얘깁니다만, 관심있는 분들은 기회가 되시면 방문자 행태 및 동선 추적 스크립트를 사용해보시는 걸 권합니다.
직관적인 2번이 좀 미래지향적인 레이아웃 같습니다.
1번이 무난하고 수정도 편한 듯 합니다
1번요. 눈동자만 돌리면 되서.. ^^
1번 추천~
1번이 좋네요.
주는... 메인페이지에서 해당컨텐츠를 얼마만큼 어떻게 노출하고 싶은가에 달렸다...라고 생각합니다.
또는 해당 컨텐츠의 노출에 최소한 어느정도의 영역을 배분하고자하는가..
화면 레이아웃설계 혹은 제공서비스에 관련하여 생각하고 있는 컨셉에 맞춰야하는게 아닌가 생각합니다.
위와같은 고민없이 그냥 어느 레이아웃이 더 좋을까라고 고민하는건 조금 무의미 하지 않을까싶어요..
위에서 Xilent 님이 말씀하신 것처럼
위 각 레이아웃은 실질적으로 운영되고 있는 웹페이지들에서 보이듯
각각특색을 가지고 있고, 그에 맞춰 활용용도 역시 달라질겁니다.
화면의 레이아웃 선택이전에 우선 생각해야 할것들이 많지 않을까요...
또는 해당 컨텐츠의 노출에 최소한 어느정도의 영역을 배분하고자하는가..
화면 레이아웃설계 혹은 제공서비스에 관련하여 생각하고 있는 컨셉에 맞춰야하는게 아닌가 생각합니다.
위와같은 고민없이 그냥 어느 레이아웃이 더 좋을까라고 고민하는건 조금 무의미 하지 않을까싶어요..
위에서 Xilent 님이 말씀하신 것처럼
위 각 레이아웃은 실질적으로 운영되고 있는 웹페이지들에서 보이듯
각각특색을 가지고 있고, 그에 맞춰 활용용도 역시 달라질겁니다.
화면의 레이아웃 선택이전에 우선 생각해야 할것들이 많지 않을까요...
1번에 추천 합니다. 한눈에 다양하게 보기 편하죠 ㅎ
기본적으로 3번인데 1번을 살짝 추가한게 좋네요
직관적인 1번에 한표
